Building Megamenu Dropdown
Front supports Megamenu Dropdown, with the help of plugins that comes bundled with the theme namely : MAS Static Content plugin.
1. Static Content Post Type
A megamenu item in Front theme is a Static Content This Static Content is available on activating MAS Static Content Plugin.

2. Add a new megamenu item
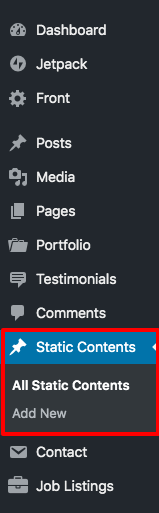
- Navigate to Static Content > Add New.
- Give it a title, lets say “Pages Megamenu” item. The title is not used anywhere in displaying the menu.
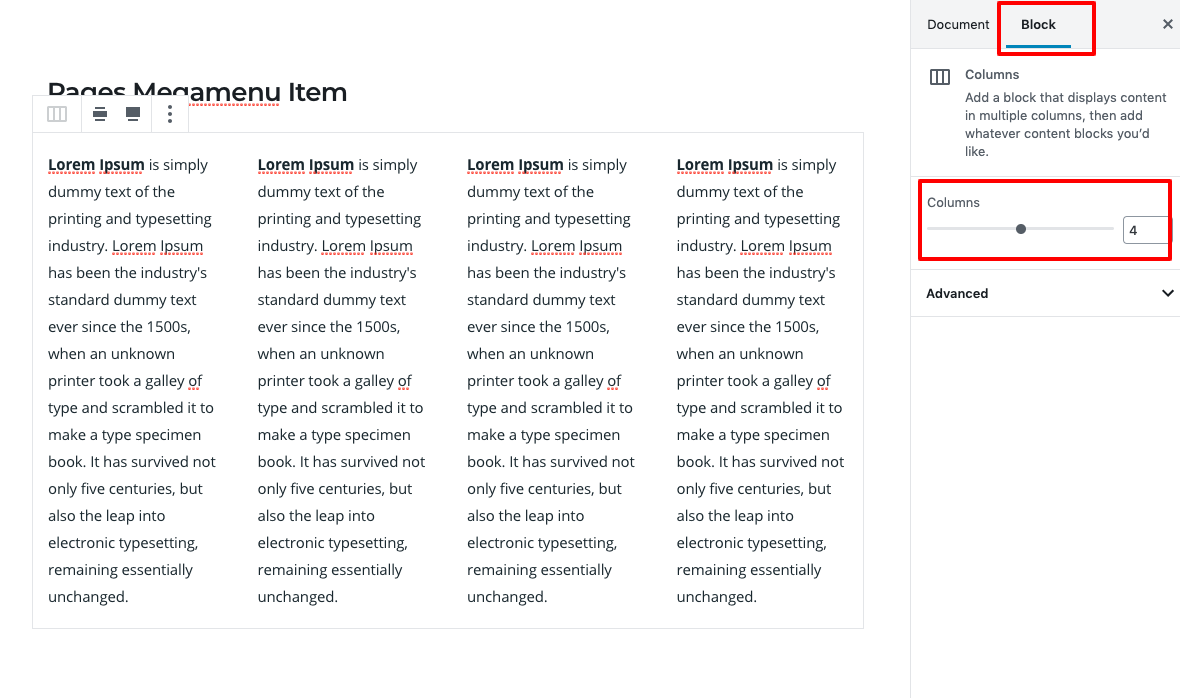
- Click on Add block. It will display Gutenberg blocks choose the columns and add the Custom Html block inside the columns.
- Let us add a simple text block. Click on Add text block button and the result will look like this.
- Columns counts are configure right settings.
- Click on Publish button.

3. Adding megamenu item as a submenu to a menu item
- Navigate to Appearance > Menus.
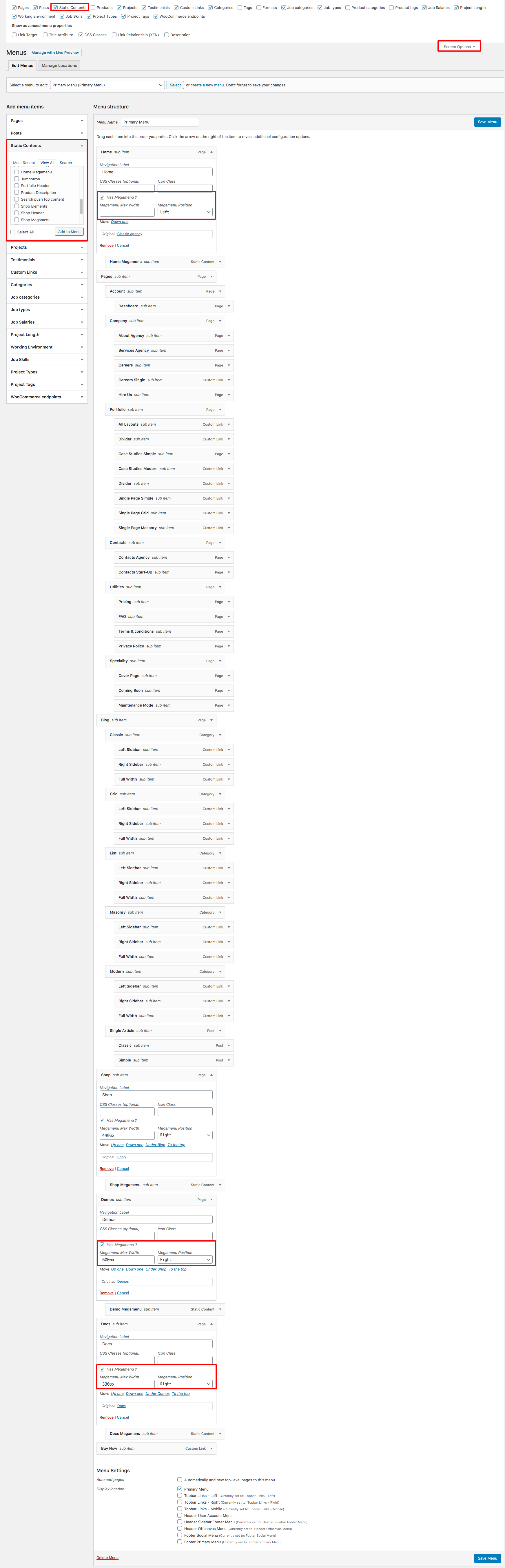
- On top right corner of your screen, you will find a dropdown menu Screen Options. Click on it.
- In the dropdown that appears, check on Static Content Blocks under Show on screen. You will now see Static Content Blocks listed in the left side.

- Choose the menu you want to edit. In my case I’ve chose a menu that is hooked to Primary Menu location.
- Now check the Pages Megamenu item and click on Add to menu.
- Drag the Pages Megamenu box and drop it under any existing menu as a submenu.
- Click on Save Menu.
- Now the megamenu is added as a submenu.
Megamenu Models
For details please visit Megamenu Models.