Front has predefined headers which can configure using theme options or create with Header block using Static Contents. We can also create unlimited custom headers using Static Contents.
Predefined Headers
Default

Full container
No navbar
Fullscreen
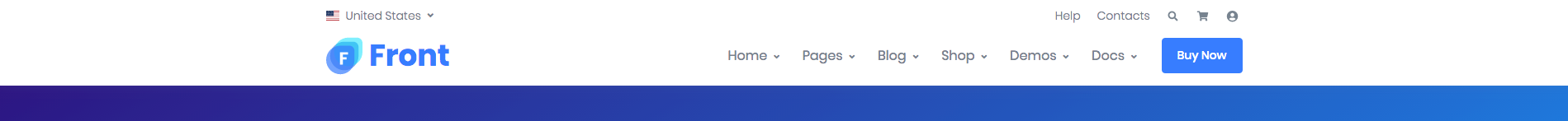
Default with topbar
Default left aligned nav
Default right aligned nav
Default center aligned nav
Default with topbar center aligned logo on top
Default Dark
Default navbar gradient
Default navbar primary
Job Demo
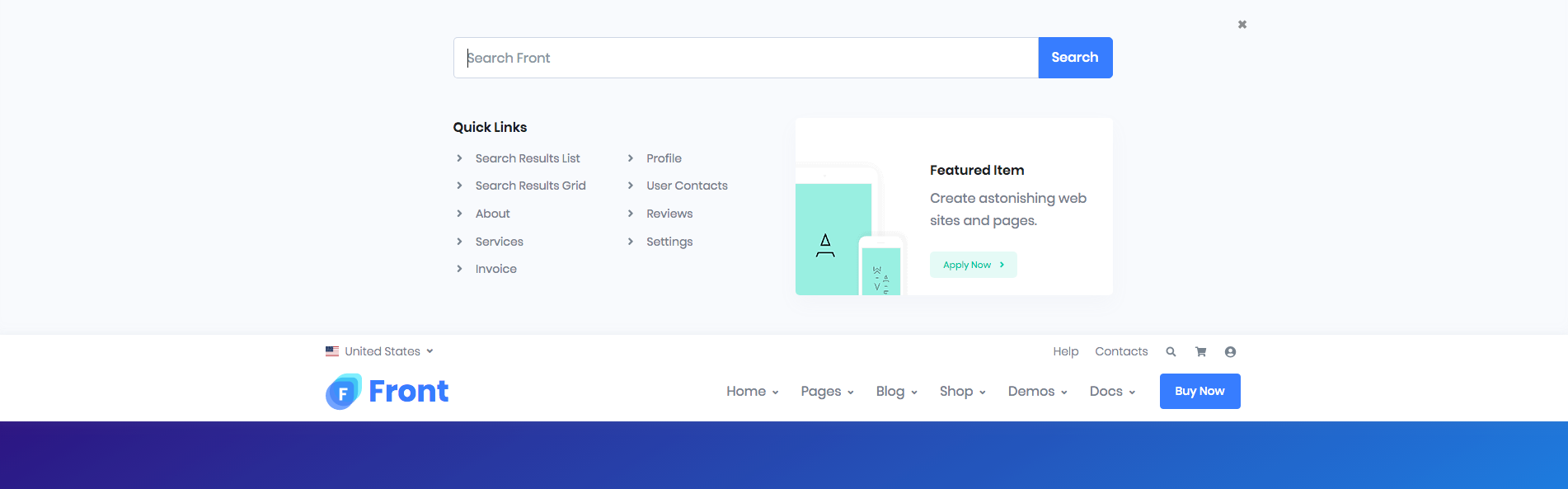
Search push to top content
Header Components
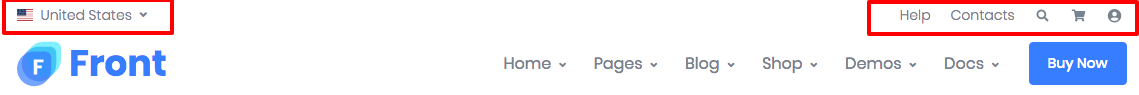
Top Bar
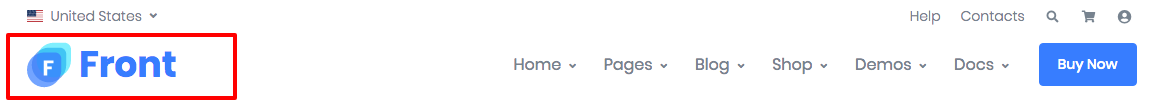
Output

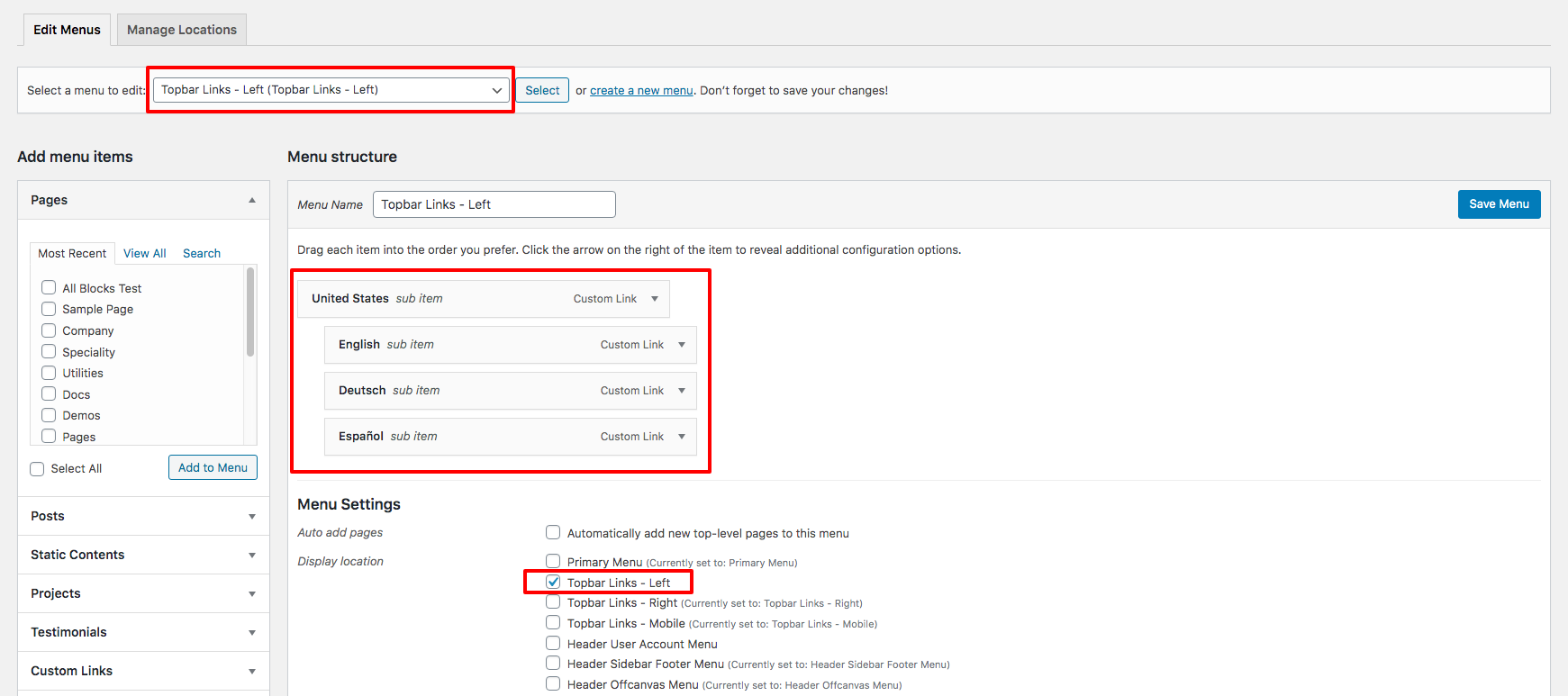
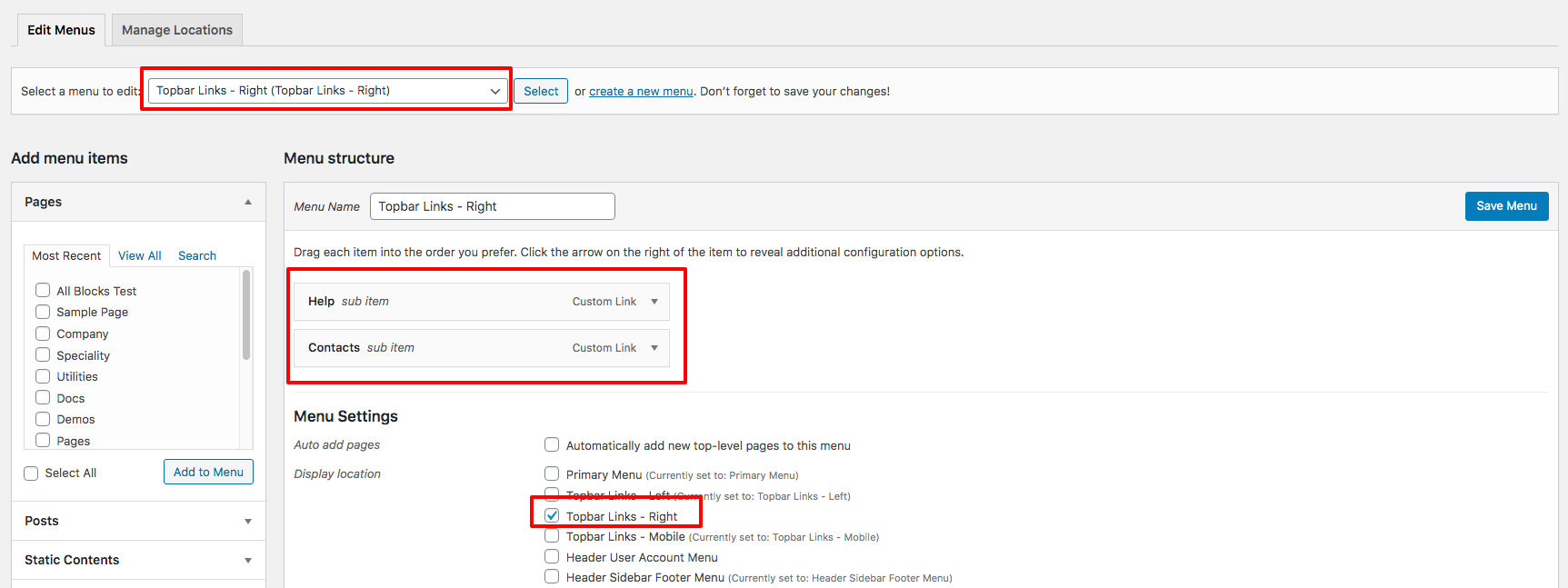
Top Bar Left Setting:

Top Bar Right Setting:

Top Bar style remain same for all Headers. It has two sections: left and right section. In our theme, top bar includes Custom Links.
You can edit the Top Bar from Appearance > Menus > Edit menus and choose “Topbar Links – Right” or “Topbar Links – Left”.
Logo
Output

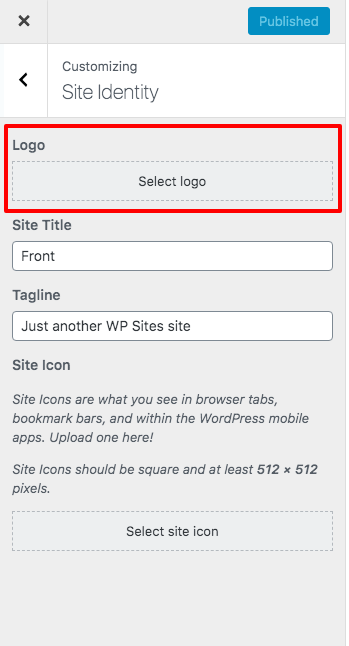
Settings

You can upload your logo from Appearance > Customize > Site Identity > Logo.
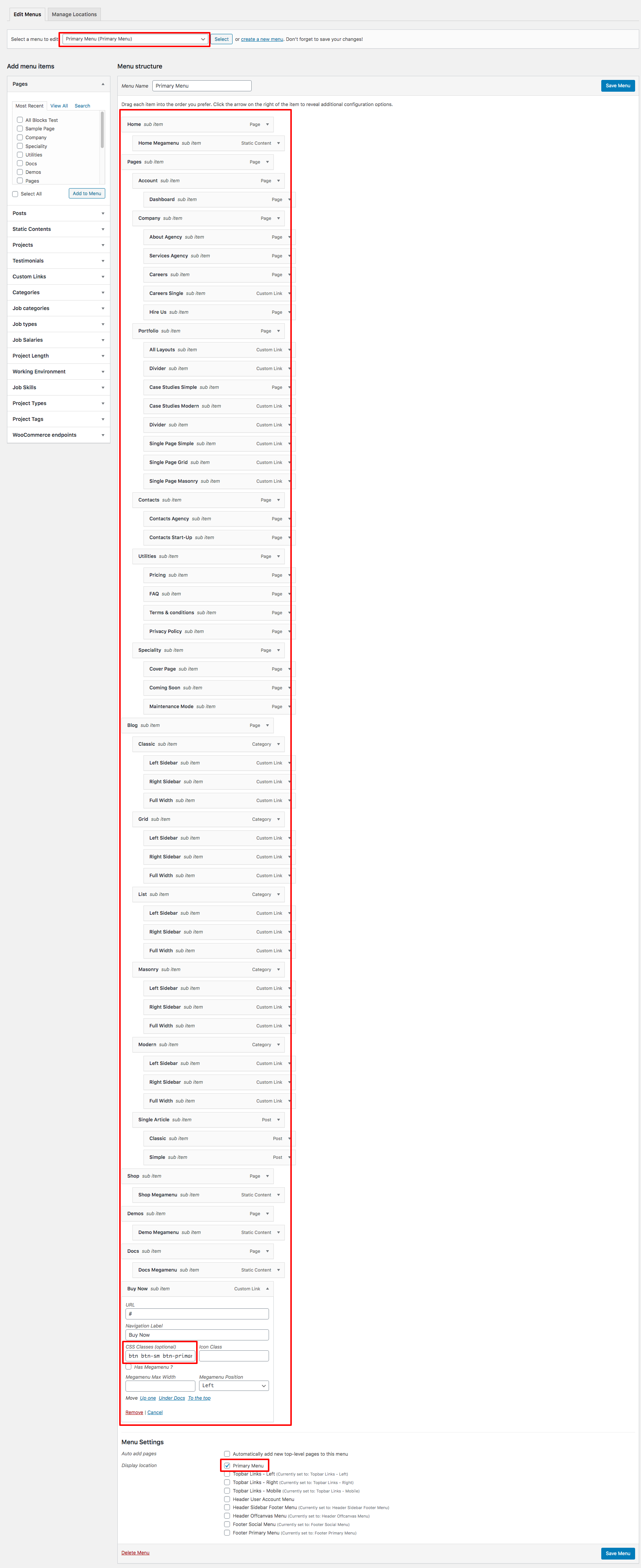
Primary Menu
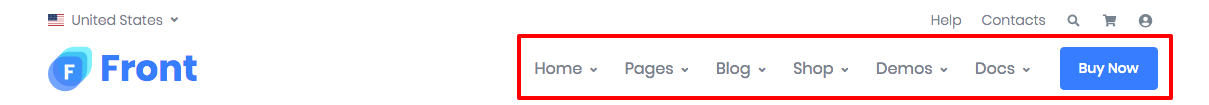
Output

Settings

Primary Menu is the main menu for the theme and it allows to present a site structure for the users. You can edit the Primary Menu from Appearance > Menus > Edit menus and choose “Primary Menu”.
You need to add this CSS class “btn btn-sm btn-primary transition-3d-hover u-header__nav-last-item” for last menu item “Buy Now”.
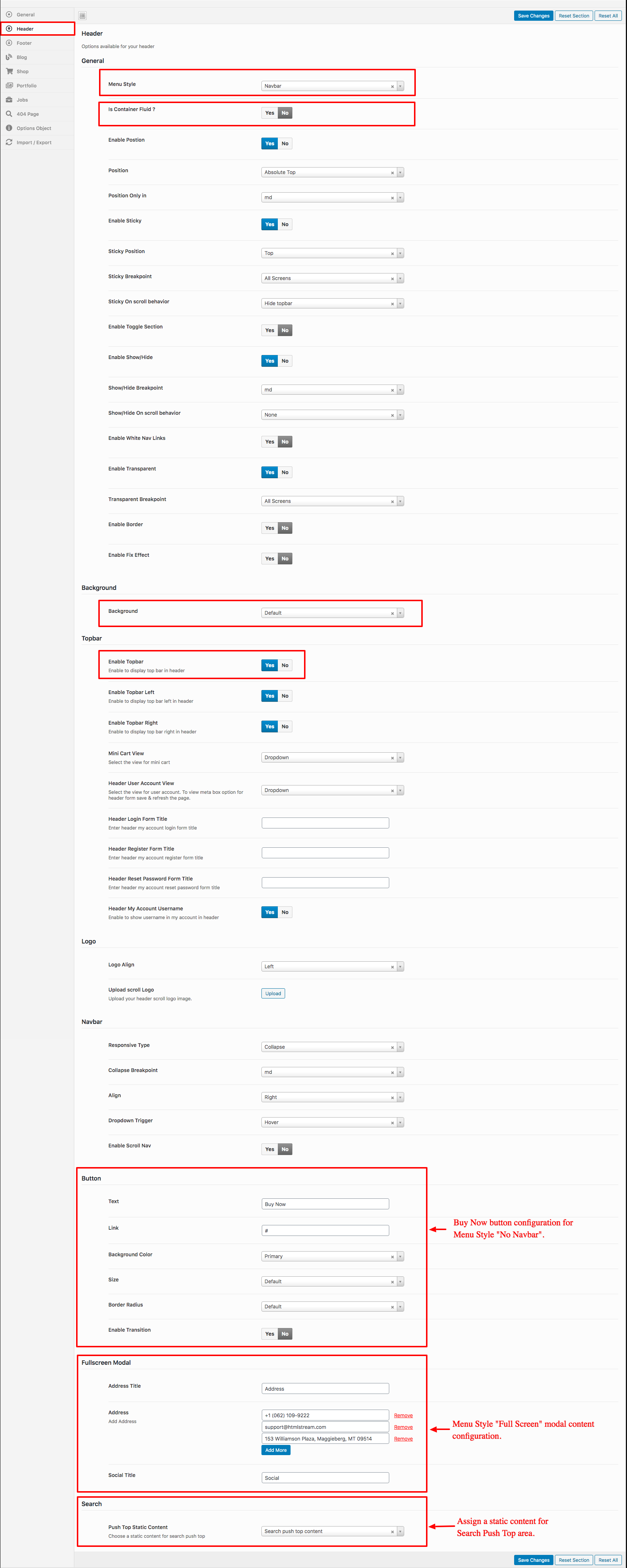
Choosing a Header Layout

Header is chosen by default header. To change the header layout :
- Navigate to Front.
- Click on Header Tab.
- You will find Menu Style option with Navbar, Off Screen, Full Screen and Logo Only in dropdown.
- You will find Is Container Fluid ? option which is used to enable/disable Full container.
- You will find Background option which is used to change background of header like Dark, Navbar Primary, Navbar Gradient, etc., Default will be the white background.
- Choose the dropdown that represents the style of your choice and click on Save Changes.