Front has 9 sidebar areas which can be used to add your own widgets. The widget areas are customisable with range of widgets. All sidebar areas can be customized from Appearance > Widgets.
Shop Sidebar
The Shop Sidebar is a WordPress widgets area and it should show up as soon as it’s populated with at least one widget. Navigate to Appearance > Widgets and populate the Shop Sidebar widget area with a few widgets using drag-and-drop.
Shop Sidebar Widgets
- Filter Products by Price Widget : To filter products based on price.
- Filter Products by Attribute Widget : To filter products based on attributes like Brand, Gender and Size.
- Filter Products by Rating Widget : To filter products based on rating.

Output

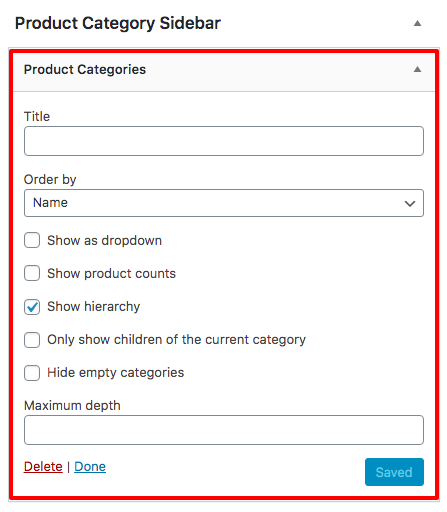
Product Category Sidebar
The Product Category Sidebar is a WordPress widgets area display on Product Category Page and it will only display when Show subcategories option is chosen under Category display ( Appearance > Customize > WooCommerce > Product Catalog > Category display ). Navigate to Appearance > Widgets and populate the Product Category Sidebar widget area with a few widgets using drag-and-drop.
Product Category Sidebar Widgets
- Product Categories Widget : Widget for display Product Categories.

Output

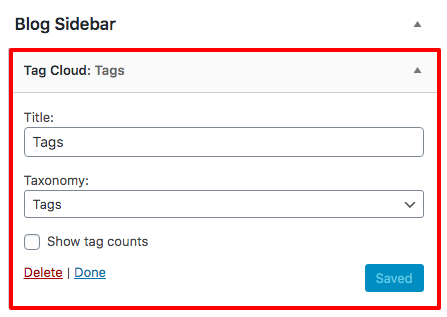
Blog Sidebar
The Blog Sidebar is a WordPress widgets area and it should show up as soon as it’s populated with at least one widget. Navigate to Appearance > Widgets and populate the Blog Sidebar widget area with a few widgets using drag-and-drop.
Blog Sidebar Widgets
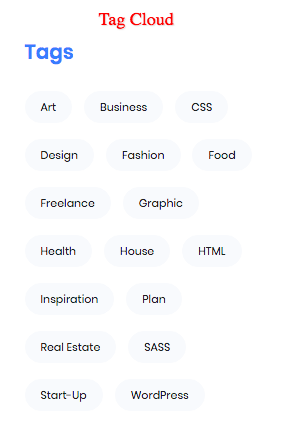
- Tag Cloud Widget : Widget for display post Tags.

Output

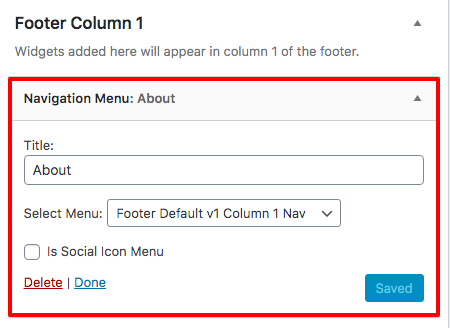
Footer Column 1 Sidebar
The Footer Column 1 Sidebar is a WordPress widgets area and it should show up as soon as it’s populated with at least one widget. Navigate to Appearance > Widgets and populate the Footer Column 1 Sidebar widget area with a few widgets using drag-and-drop.
Footer Column 1 Sidebar Widgets
- Navigation Menu Widget : Widget for display menu links.

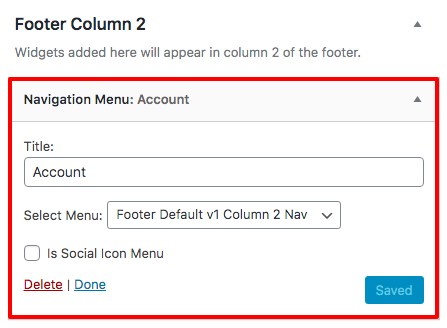
Footer Column 2 Sidebar
The Footer Column 2 Sidebar is a WordPress widgets area and it should show up as soon as it’s populated with at least one widget. Navigate to Appearance > Widgets and populate the Footer Column 2 Sidebar widget area with a few widgets using drag-and-drop.
Footer Column 2 Sidebar Widgets
- Navigation Menu Widget : Widget for display menu links.

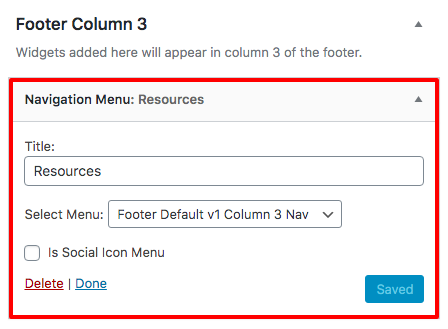
Footer Column 3 Sidebar
The Footer Column 3 Sidebar is a WordPress widgets area and it should show up as soon as it’s populated with at least one widget. Navigate to Appearance > Widgets and populate the Footer Column 3 Sidebar widget area with a few widgets using drag-and-drop.
Footer Column 3 Sidebar Widgets
- Navigation Menu Widget : Widget for display menu links.

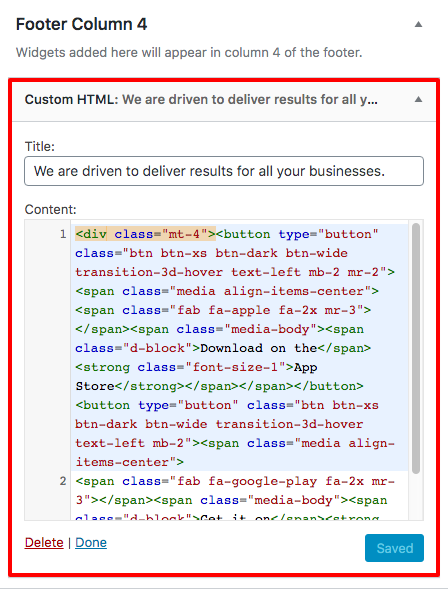
Footer Column 4 Sidebar
The Footer Column 4 Sidebar is a WordPress widgets area and it should show up as soon as it’s populated with at least one widget. Navigate to Appearance > Widgets and populate the Footer Column 4 Sidebar widget area with a few widgets using drag-and-drop.
Footer Column 4 Sidebar Widgets
- Custom HTML Widget : Widget for display custom HTML content.

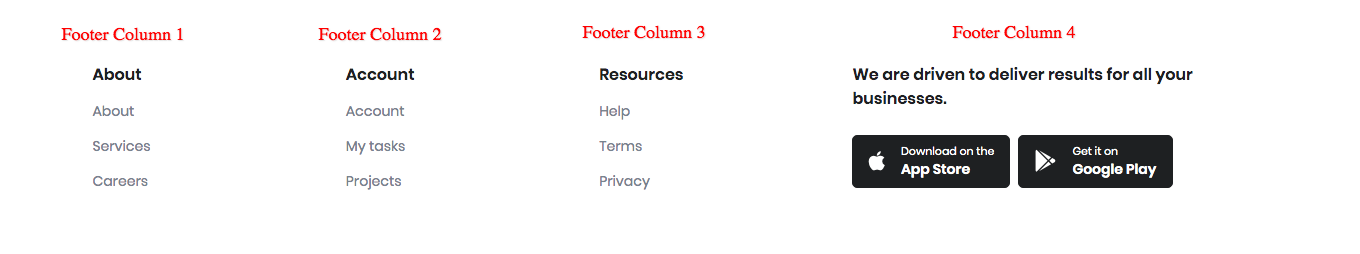
Footer Columns Output