Footer Top Bar
Footer Top Bar has 2 sections and they are
Configuring Newsletter Form–
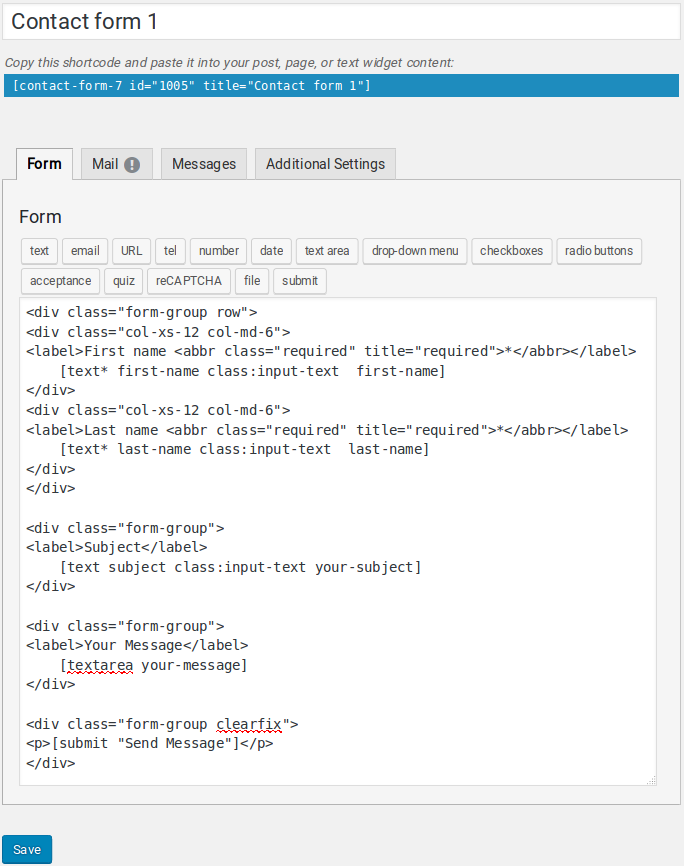
Display Newsletter Sign-up Form.
- Navigate to Contact > Contact Forms.
- In the form markup textarea, edit the existing code as follows :
<div class="form-group row">
<div class="col-xs-12 col-md-6">
<label>First name <abbr class="required" title="required">*</abbr></label>
[text* first-name class:input-text first-name]
</div>
<div class="col-xs-12 col-md-6">
<label>Last name <abbr class="required" title="required">*</abbr></label>
[text* last-name class:input-text last-name]
</div>
</div>
<div class="form-group">
<label>Subject</label>
[text subject class:input-text your-subject]
</div>
<div class="form-group">
<label>Your Message</label>
[textarea your-message]
</div>
<div class="form-group clearfix">
<p>[submit "Send Message"]</p>
</div>
- Click on Save button and view the output.
Here is the newsletter form setting 
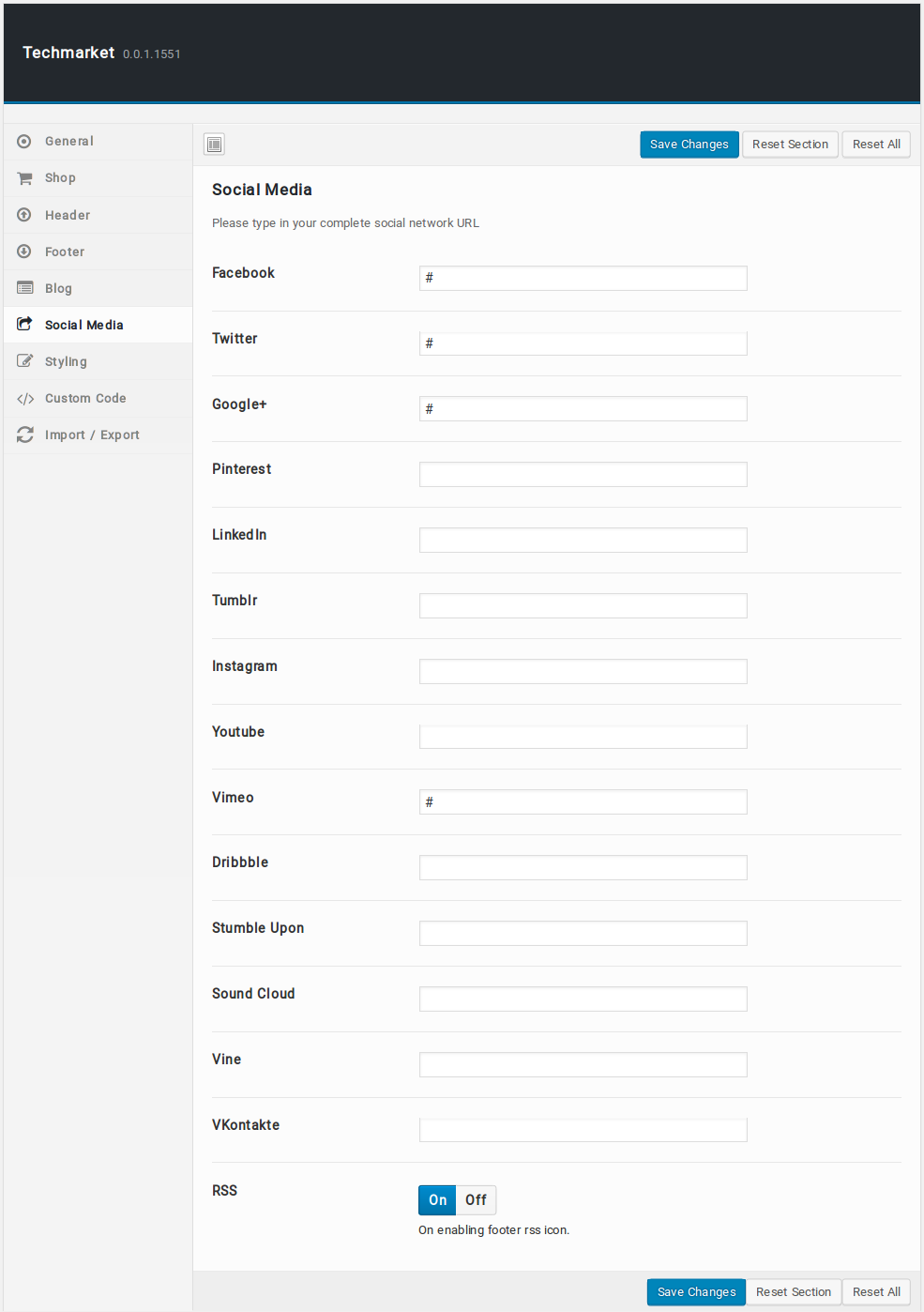
Social Icons
Social Icons – Links to Social media profiles. It can be set from Techmarket > Social Media

Sample Output of the Footer Top Bar