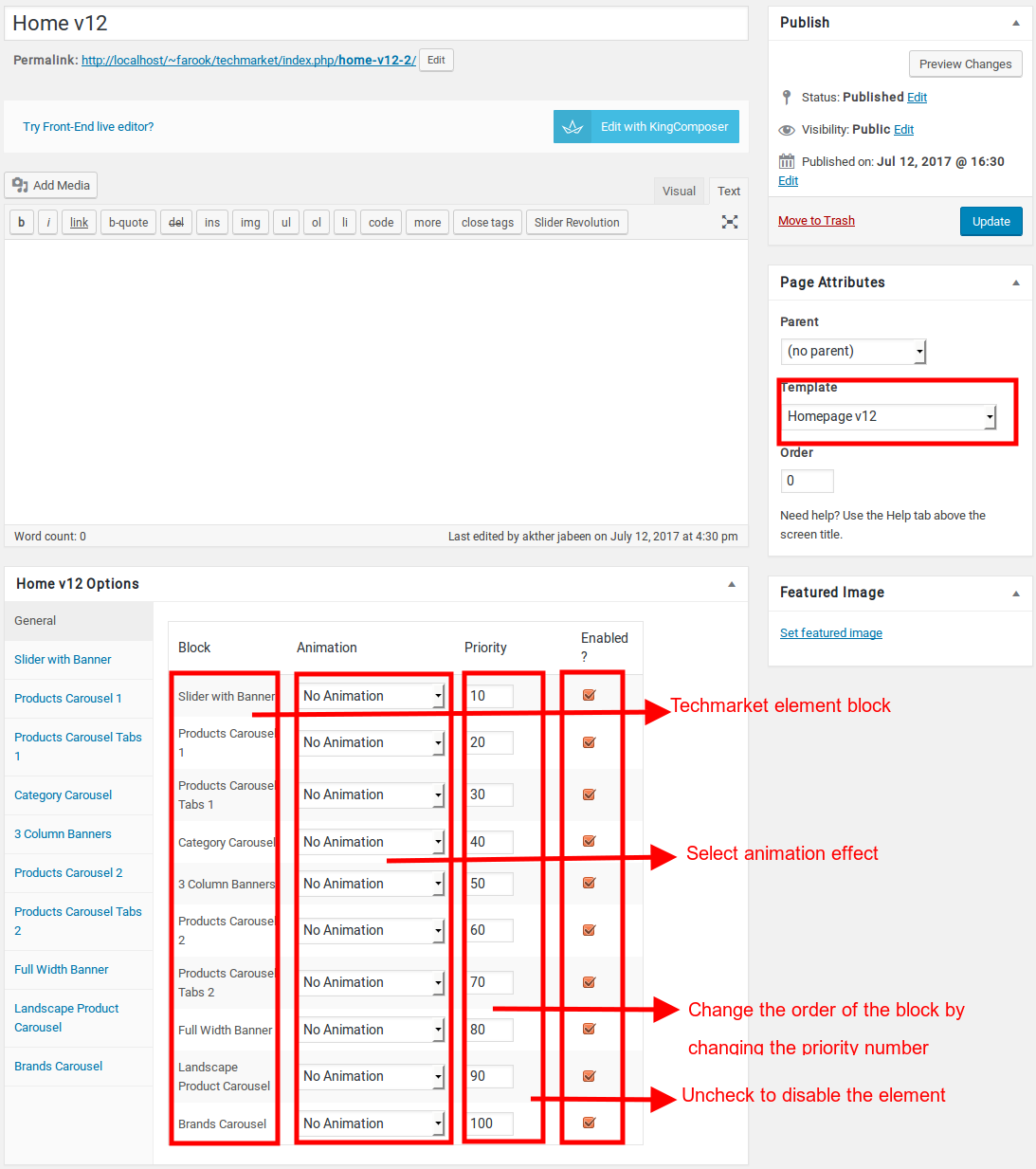
Home v12 of Techmarket is built using Homepage v12 Template with 8 rows. The Backend editor of the page look like this

Content Section
- Navigate to Home v12 page and make sure Homepage v12 is choosen under Page Attributes > Template.
- Click on Publish.
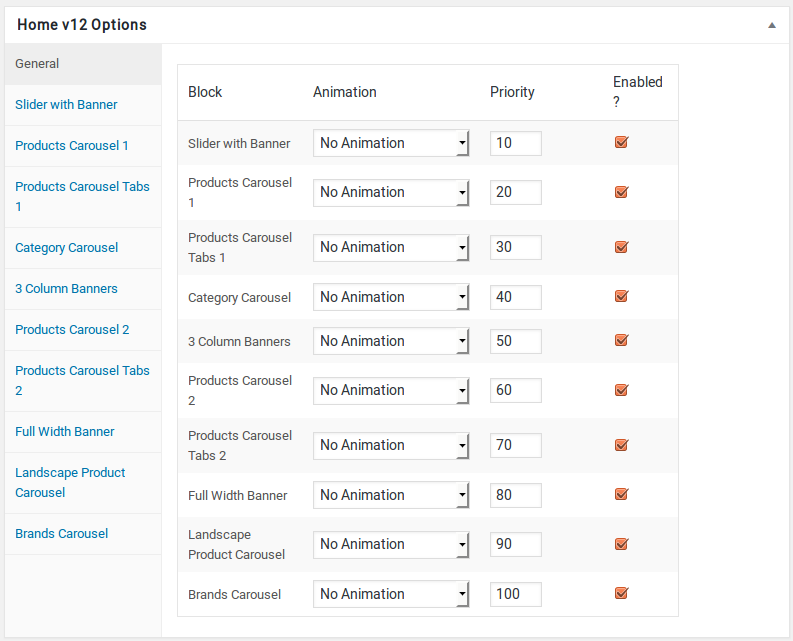
- After Publish, Home v12 options will appear in the meta box area. Here you can edit the default content and image.Here is the screenshot for your reference

- Home v12 has three different options which makes for the benefit of the user to change.
- Animation : Techmarket Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
- Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
- Jello
- Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
- Enabled : In default all the Techmarket Element blocks are enabled, User can uncheck to disable the particular Techmarket Element block.
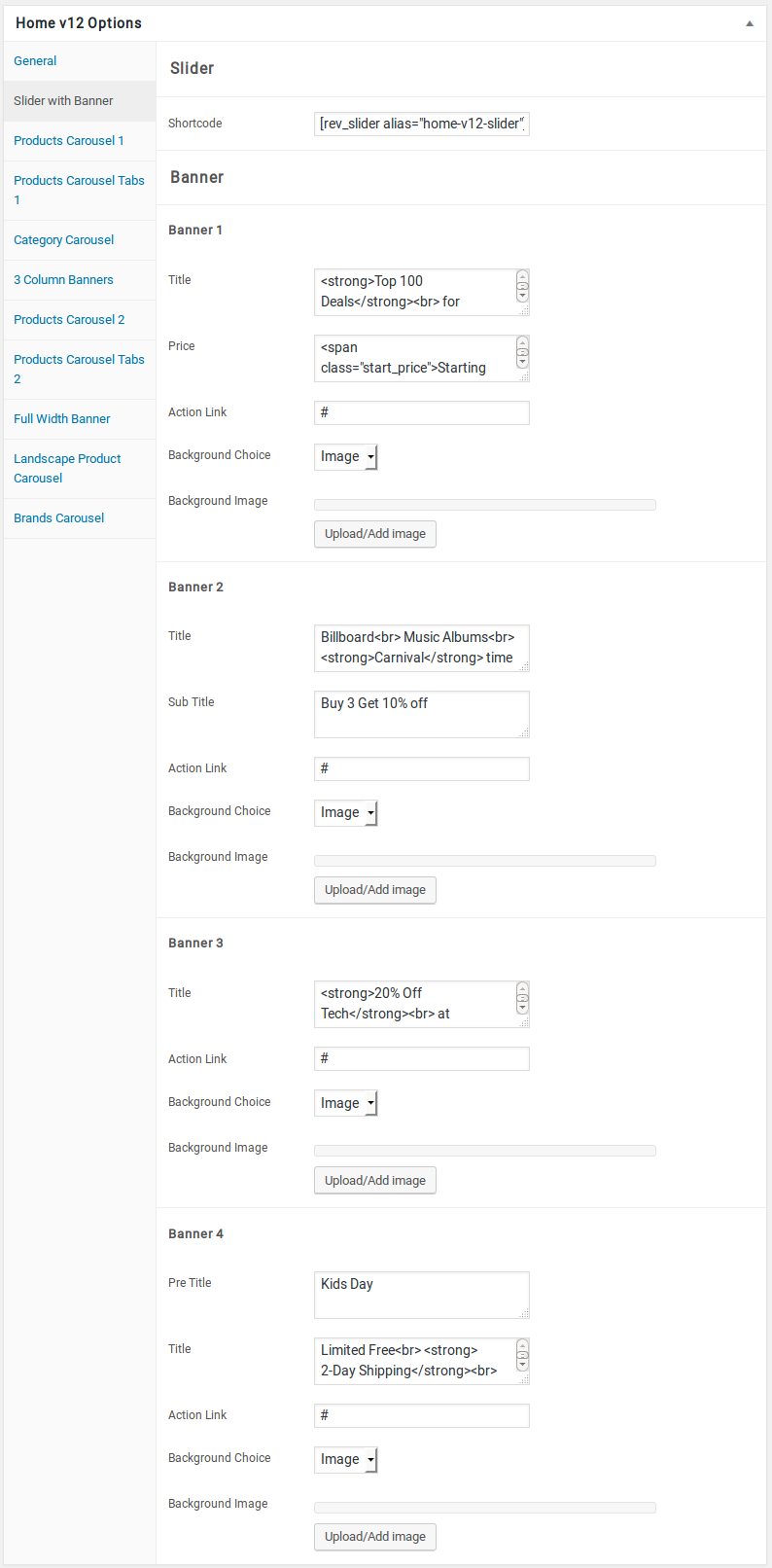
Slider with Banner element
- It has Slider with Banner element.
- Slider with Banner Settings : Here is the screenshot for Slider with Banner setting

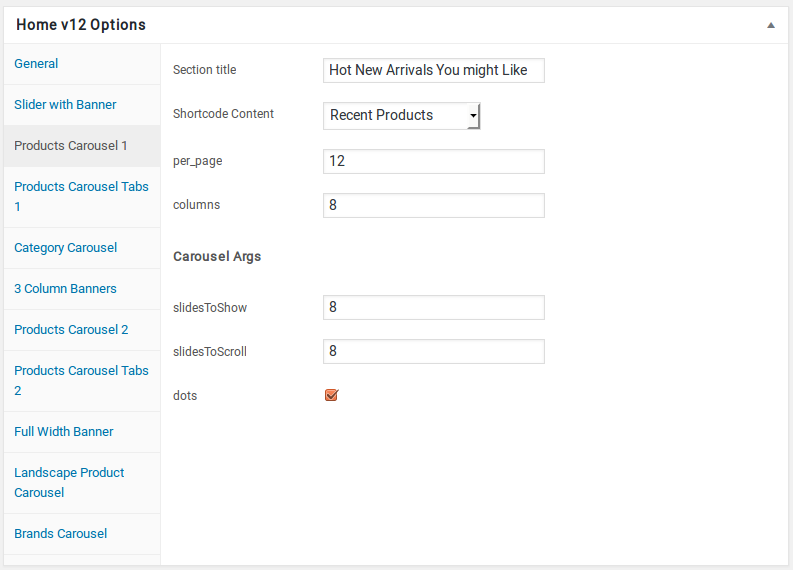
Products Carousel 1 element
- It has Products Carousel 1 element.
- Products Carousel 1 Settings : Here is the screenshot for Products Carousel setting

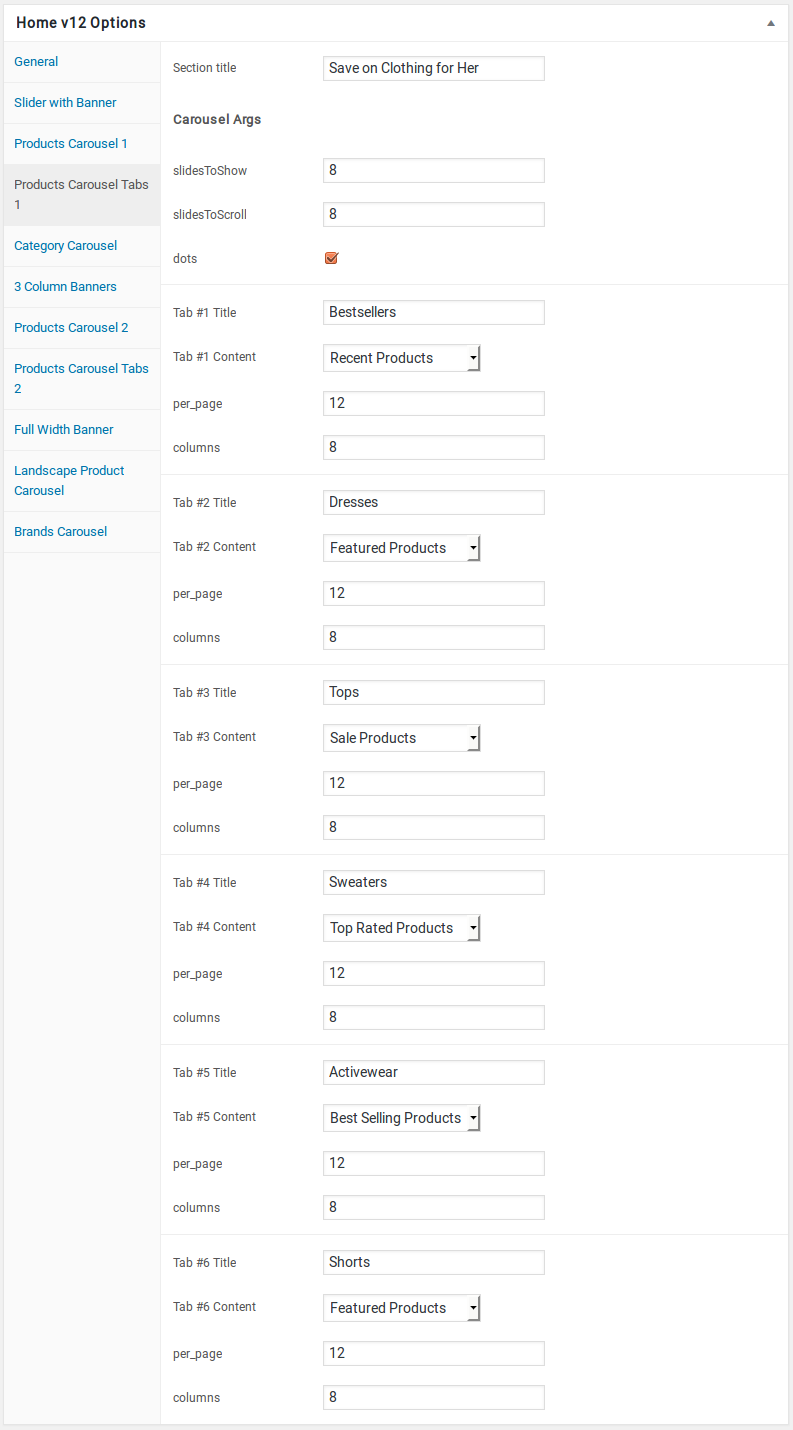
Products Carousel Tabs 1 element
- It has Products Carousel Tabs 1 element.
- Products Carousel Tabs 1 Settings : Here is the screenshot for Products Carousel Tabs 1 setting

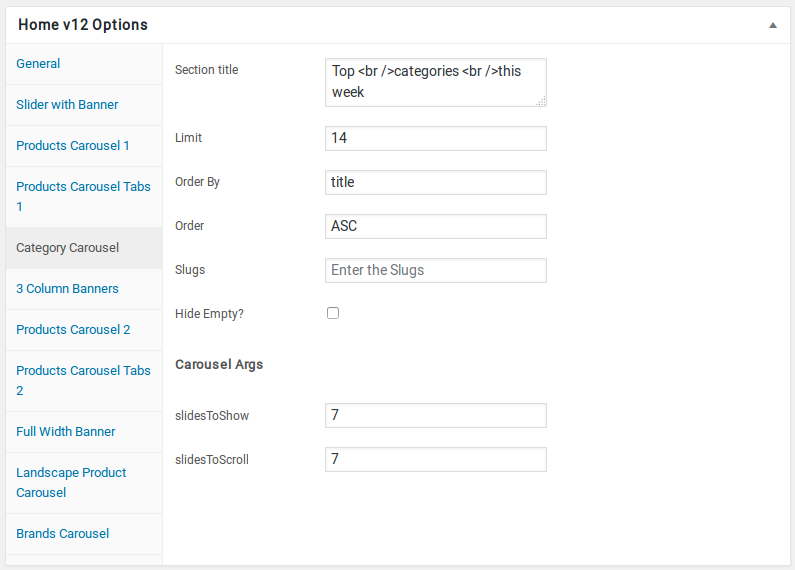
Category Carousel element
- It has Category Carousel element.
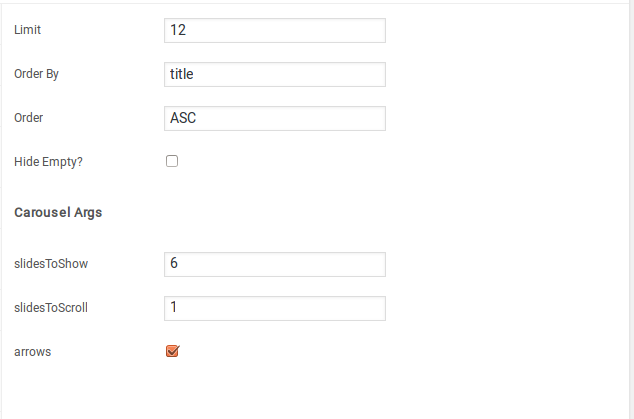
- Category Carousel Settings : Here is the screenshot for Category Carousel setting

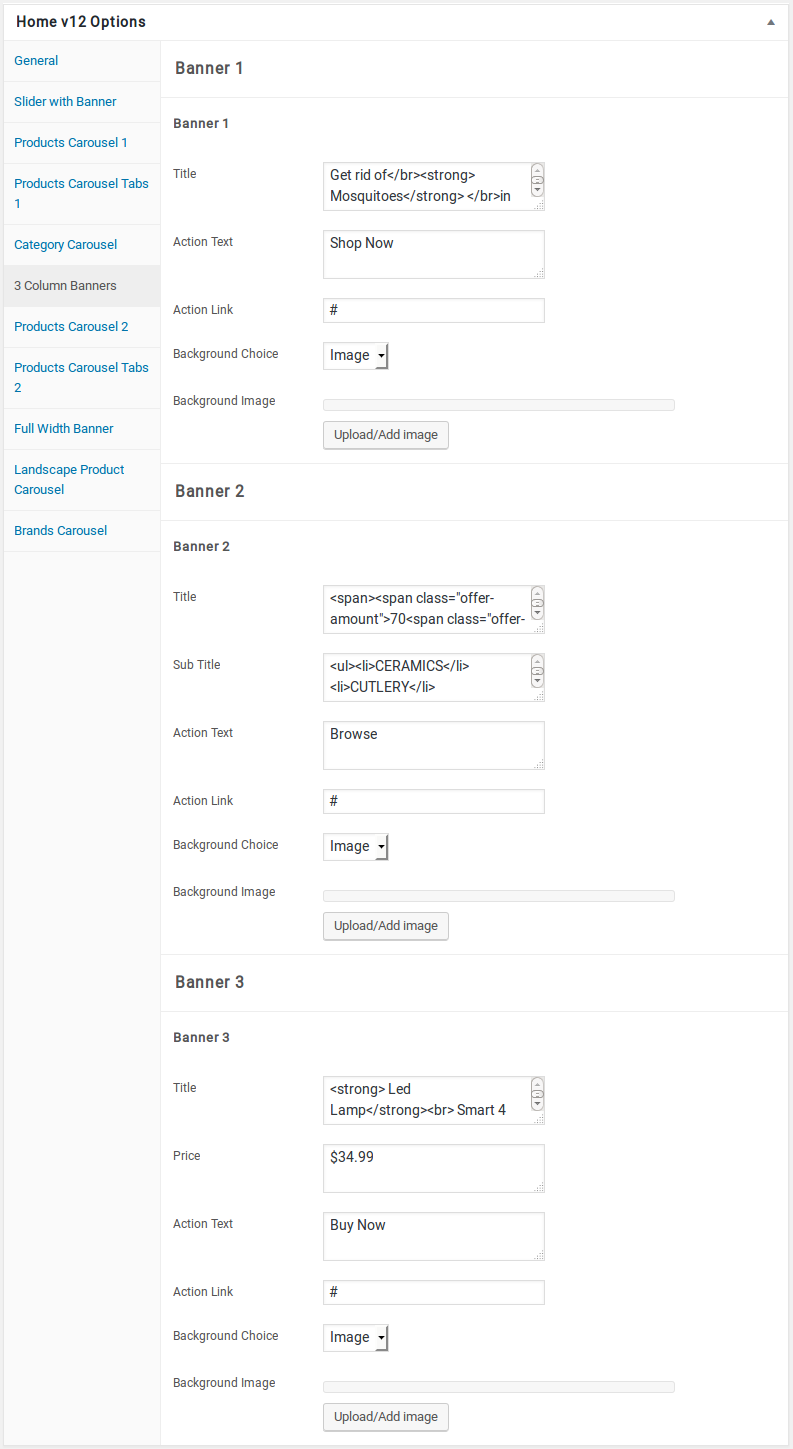
3 Column Banners element
- It has 3 Column Banners element.
- 3 Column Banners Settings : Here is the screenshot for 3 Column Banners setting
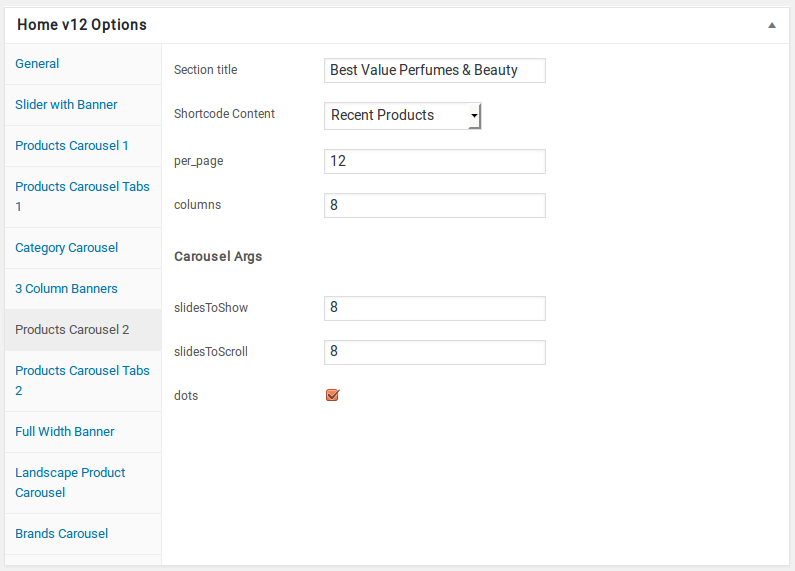
 Products Carousel 2 element
Products Carousel 2 element
- It has Products Carousel 2 element.
- Products Carousel 2 Settings : Here i pasted a Products Carousel settings Page image. With

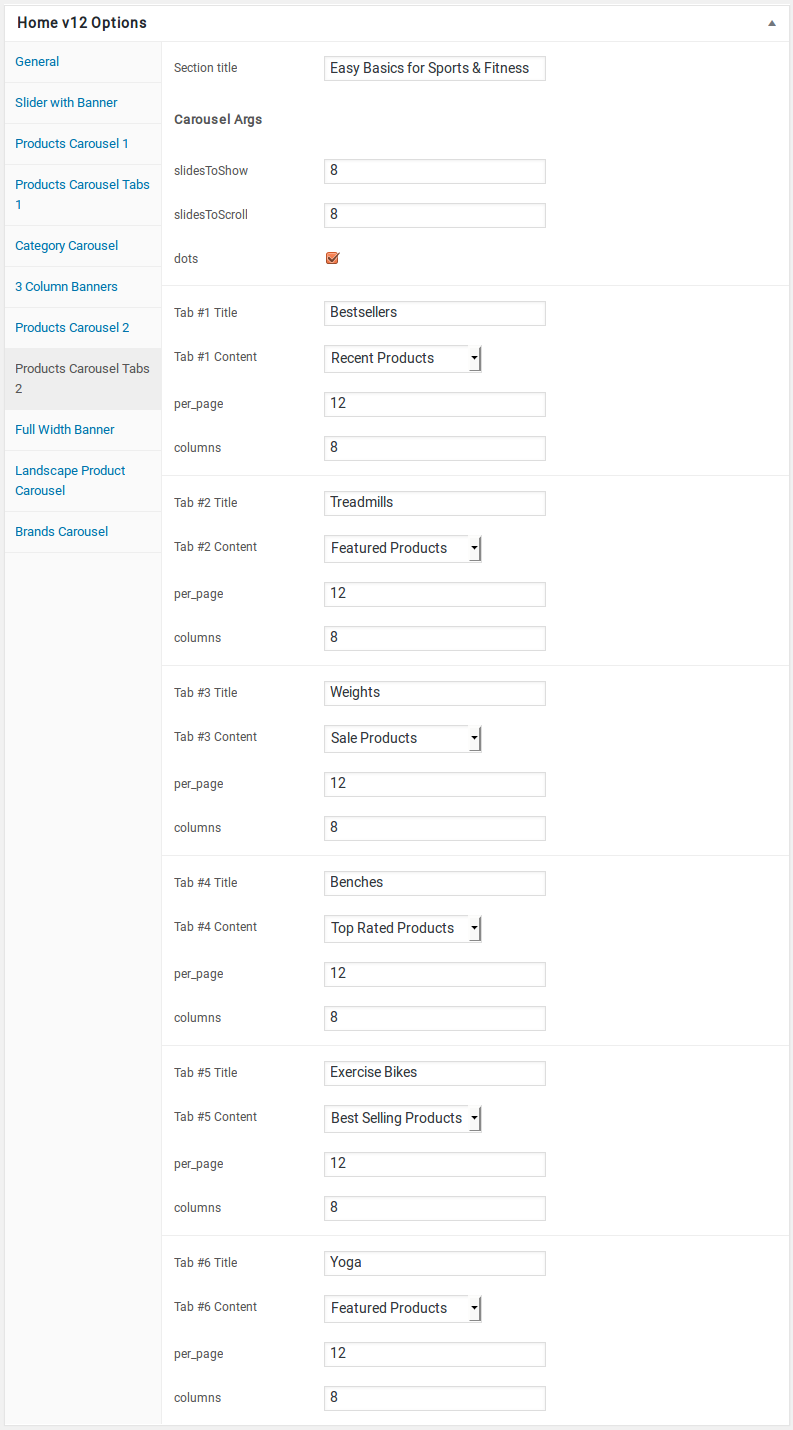
Product Carousel Tabs 2 Block
- It has Product Carousel Tabs 2 Block.
- Product Carousel Tabs 2 : Here i pasted a Product Carousel Tabs 2 Page image.

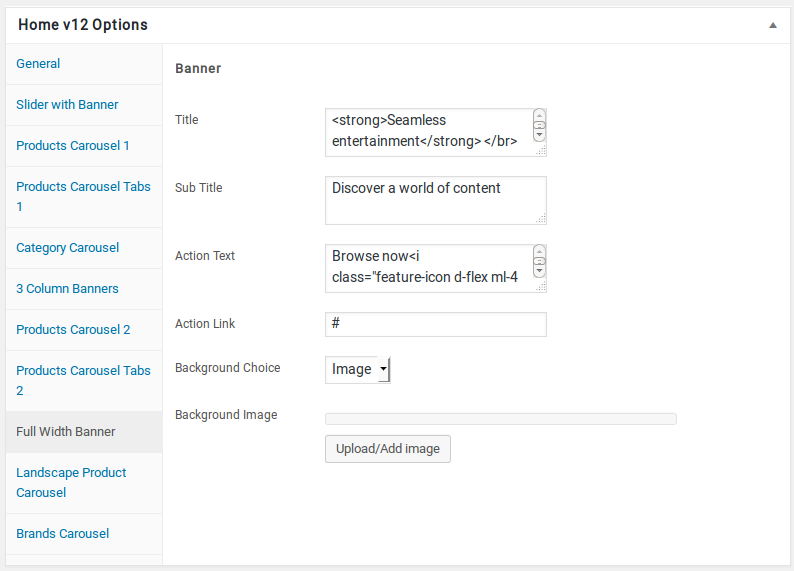
Full Width Banner Block
- It has Full Width Banner Block.
- Full Width Banner : Here i pasted a Full Width Banner Page image.

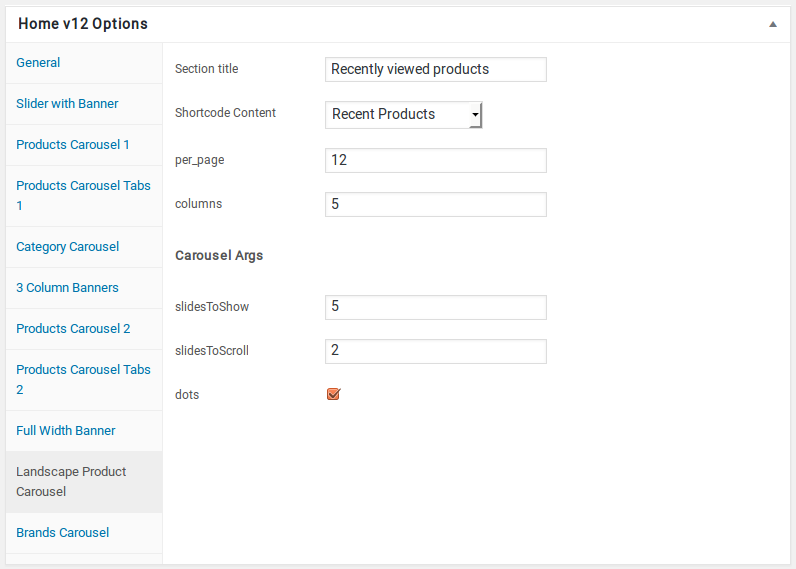
Landscape Product Carousel Block
- It has Landscape Product Carousel Block.
- Landscape Product Carousel : Here i pasted a Landscape Product Carousel Page image.

Brands Carousel element
- It has Brands Carousel element.
- Brands Carousel Settings : Here i pasted a Brands Carousel Setting Page image.