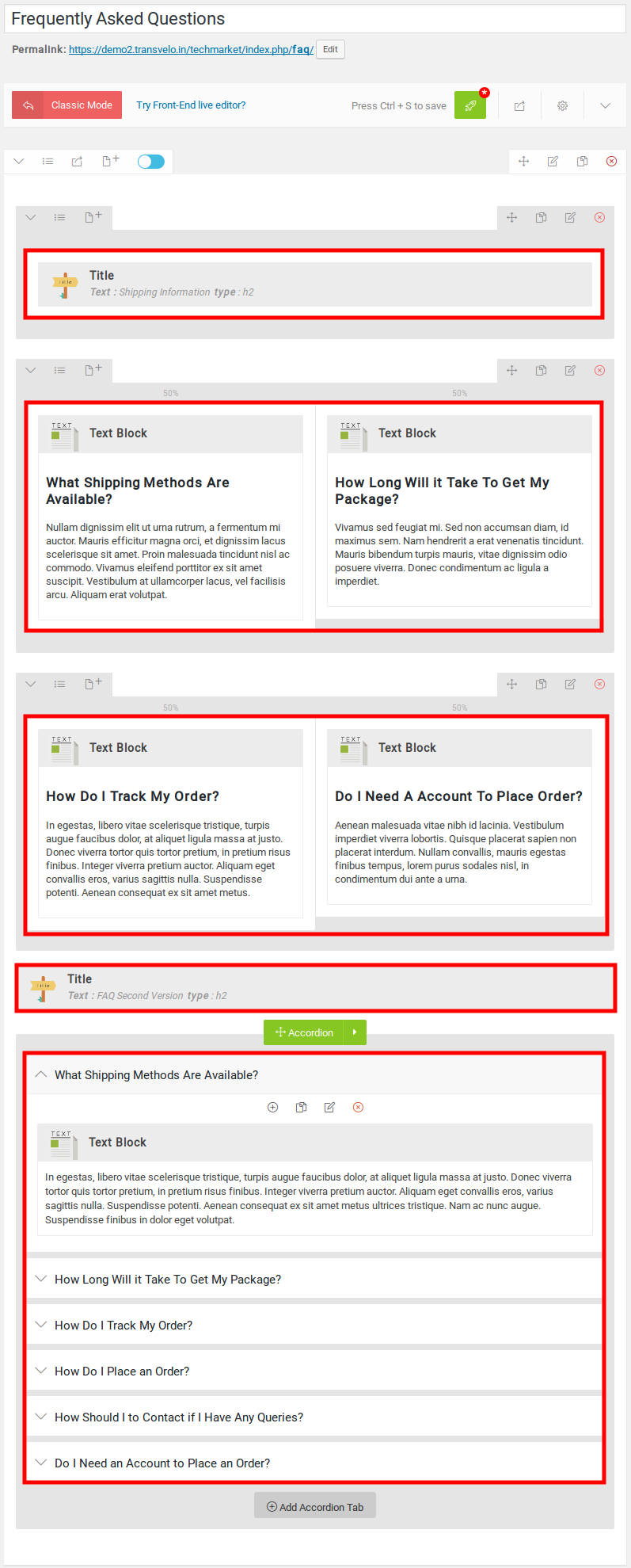
Frequently Asked Questions (FAQ) of Techmarket is built using King Composer.It has 5 rows. The King Composer Backend editor of the page look like this

Custom Heading
Custom Heading – Click on Add button and add Custom Heading under All.
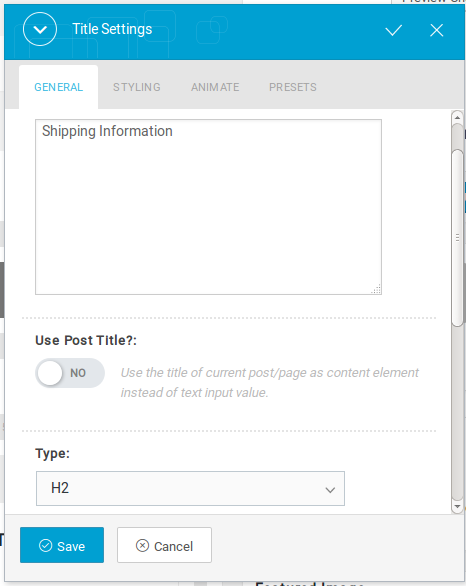
Here is the screenshot for Custom Heading

Two columns
- It has two columns in the ratio 1/2 + 1/2
- Both the columns has Text Block Widget.
- Text Block : The content of the text block:
<h3 class="faq-title" style="text-align: left;">What Shipping Methods Are Available?</h3>
<div class="text-content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus sapien lorem, consectetur et turpis id, blandit interdum metus. Morbi sed ligula id elit mollis efficitur ut nec ligula. Proin erat magna, pellentesque at elementum at, eleifend a tortor.
</div>
Two columns
- It has two columns in the ratio 1/2 + 1/2
- Both the columns has Text Block Widget.
- Text Block : The content of the text block:
<h3 class="faq-title">How Do I Track My Order?</h3>
<div class="text-content">
Integer ex turpis, venenatis vitae nibh vel, vestibulum maximus quam. Ut pretium orci ac vestibulum porttitor. Fusce tempus diam quis justo porttitor gravida.
</div>
Custom Heading
Custom Heading – Click on Add button and add Custom Heading under All.
Add button
- Click on Add button and add FAQ under All.
- The single column has one FAQ element for one single question.
- Clone the FAQ element as much as the questions you have.
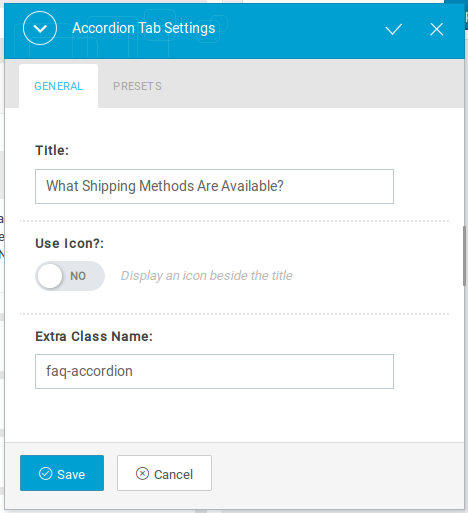
- Here is a sample FAQ Element Settings .