A Product Archive/Shop page is a WooCommerce page used to display the products added. It displays according to the settings given in WooCommerce > Settings > Products.
Available Layouts
In Techmarket theme, the Shop Page can be displayed in 3 available layouts which are :
- Left Sidebar – This is the default layout of Shop page in our theme. It has a content section occupying 75% of the screen and a widgetized sidebar section to its left occupying 25% of the screen.
- Right Sidebar – This layout is same as the Left Sidebar layout except that the sidebar section is in the right side of the screen.
- Full-width – This layout does not contain any sidebars. The entire screen has the content section.
You can select the layout of the shop from Techmarket > Shop > Shop/Catalog Pages > Shop Page Layout.
Content Section
The Content Section of the Shop Page displays either Products or Categories or both depending on the choice given in Shop Page Display option under WooCommerce > Settings > Products.
Displaying Product Categories
Product Categories/ Subcategories are displayed according to the layout in grids. It will display the Product Category image and Product Category Title. We recommend displaying only Products in Product Archive/Shop Pages.
Displaying Product Items
Number of Product Columns
In Product Archive/Shop Page, product items can be displayed by choosing number of columns for displaying products in shop and catalog pages.
You can select the Product Columns under Techmarket > Shop > Shop/Catalog Pages > No of Product Columns.
Number of Product Items displayed per Page
Once we have chosen the shop layout, we’ll have the number of product items displayed per row. The number of product items per page is recommended to be a multiple of the number of product items displayed per row.
You can set the number of items displayed from Techmarket > Shop > Shop/Catalog Pages > Number of Products Per Page.
Single Product Page
Layout Setting for Single Product Page
In Techmarket theme, the Single Product Page can be displayed in 3 different layouts, you can choose the layout as you like in Single Product layout option.
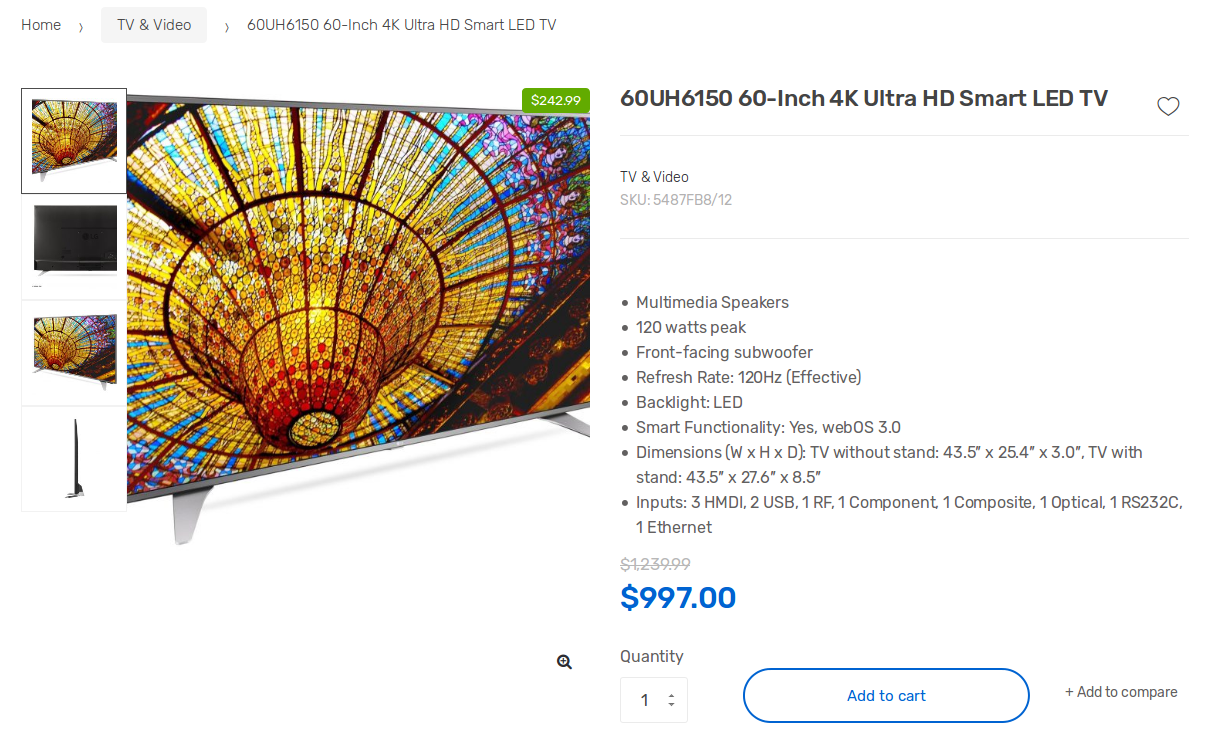
Style Setting for Full Width Single Product Page
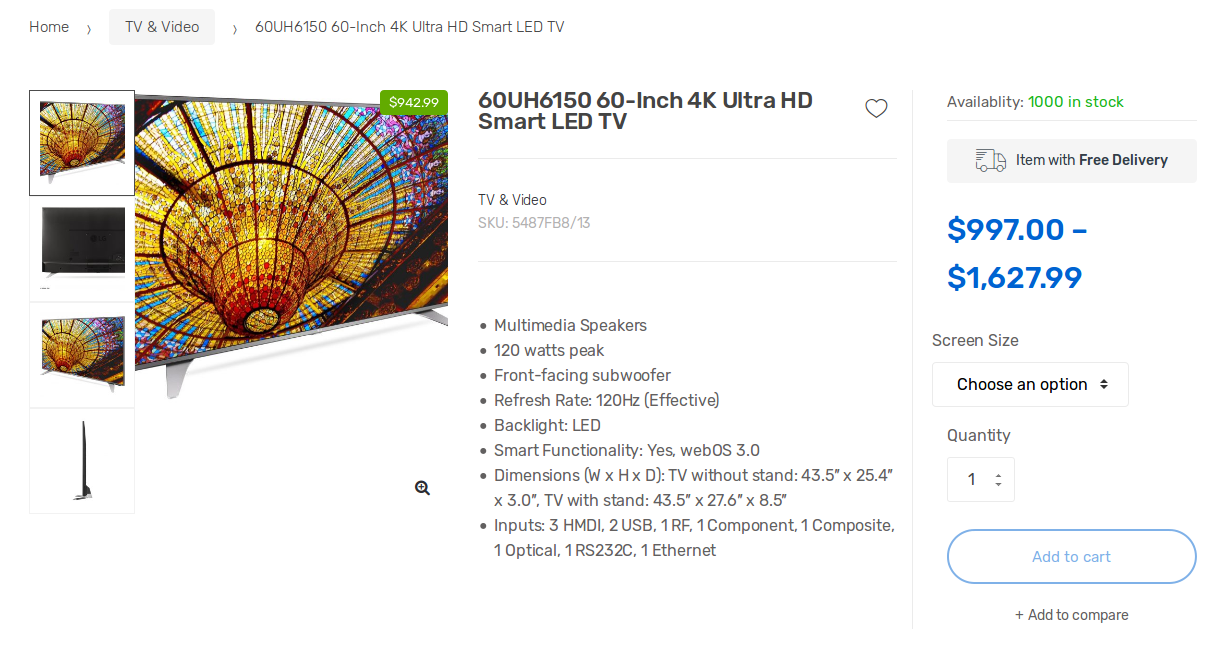
In Techmarket theme, full width single product page comes with 2 different styles they are Normal and Extended .
The ouput of Normal style of Single Product Page 
The ouput of Extended style of Single Product Page 
Add Custom Tabs in Single Product Page
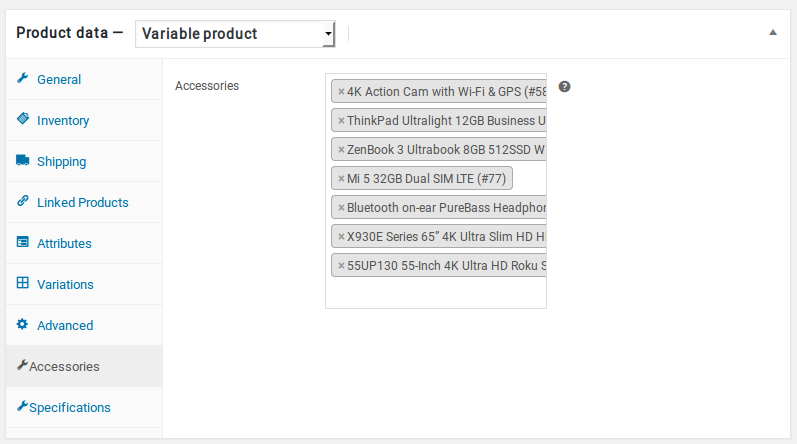
Apart from default WooCoommerce Tabs, we add an extra tabs like Accessories and Specifications which create for the benefit of the user to show more information about their products.
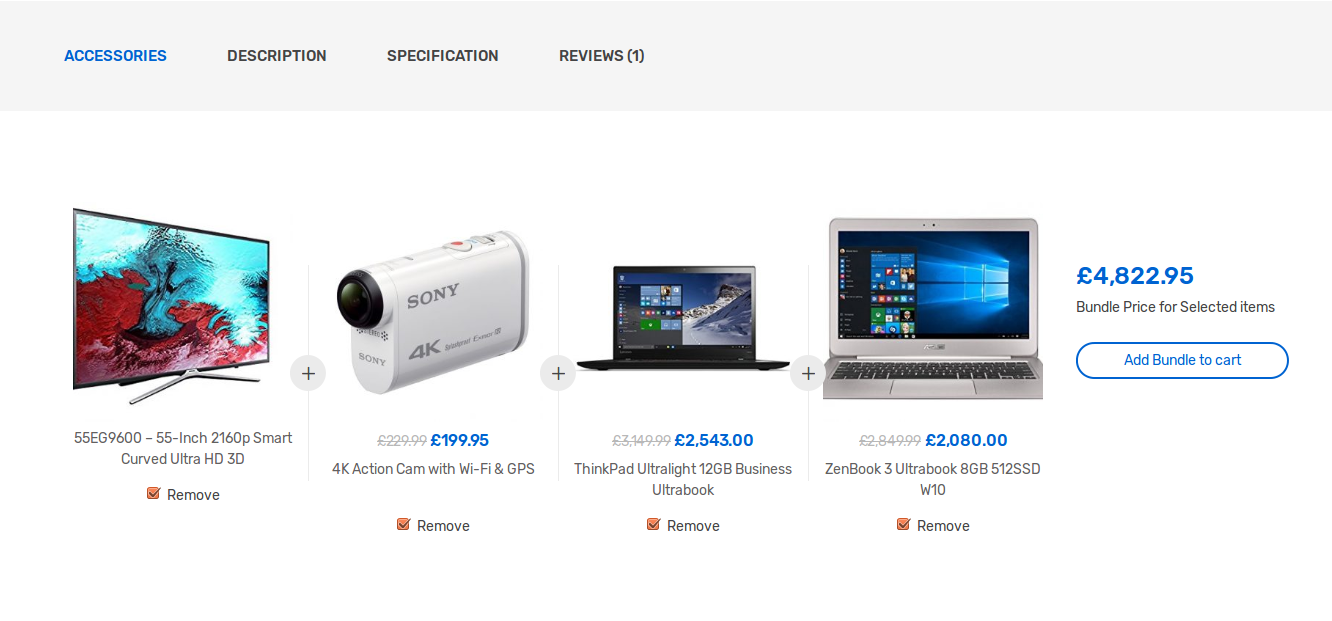
- Accessories Tab: Here i pasted the setting for Accessories Tab

The Output of Accessories Tab
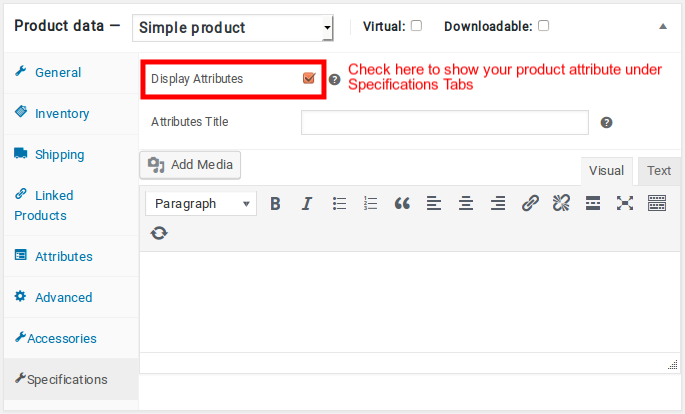
2.Specifications Tab: Like Additional Information Tab, it will also display weight, dimensions or attributes. Here i pasted the setting for Specifications Tab

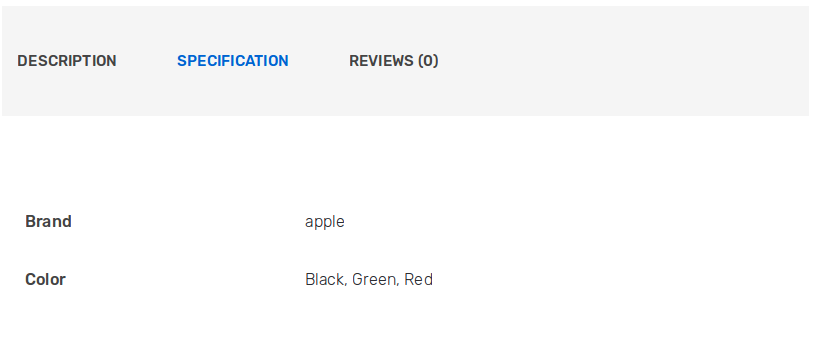
The Output of Specifications Tab

Sidebar Section
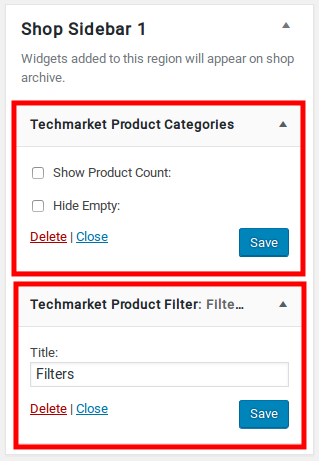
Shop Sidebar
This widgetized area contains all the widgets used for layered navigation. In the default preview we have used :
- Techmarket Product Categories Widget : Widget for Product Categories
- Techmarket Product Filter Widget : To filter products.

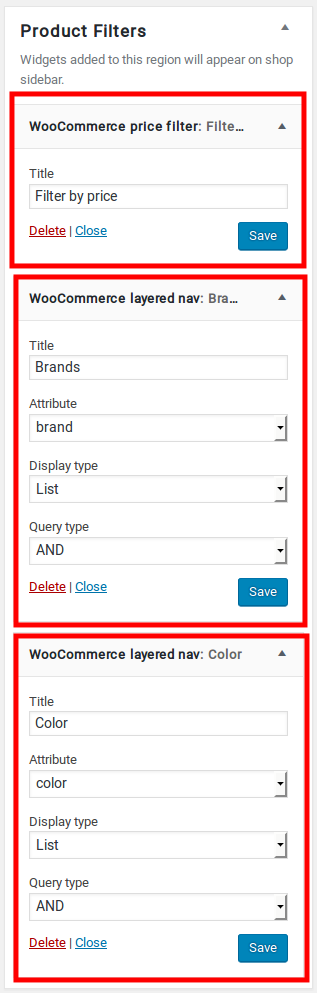
Product Filters Sidebar
- WooCommerce Price Filter Widget : To filter products by price.
- WooCommerce Layered Nav Widget : To filter products by Brands.
- WooCommerce Layered Nav Widget : To filter products by Colors.