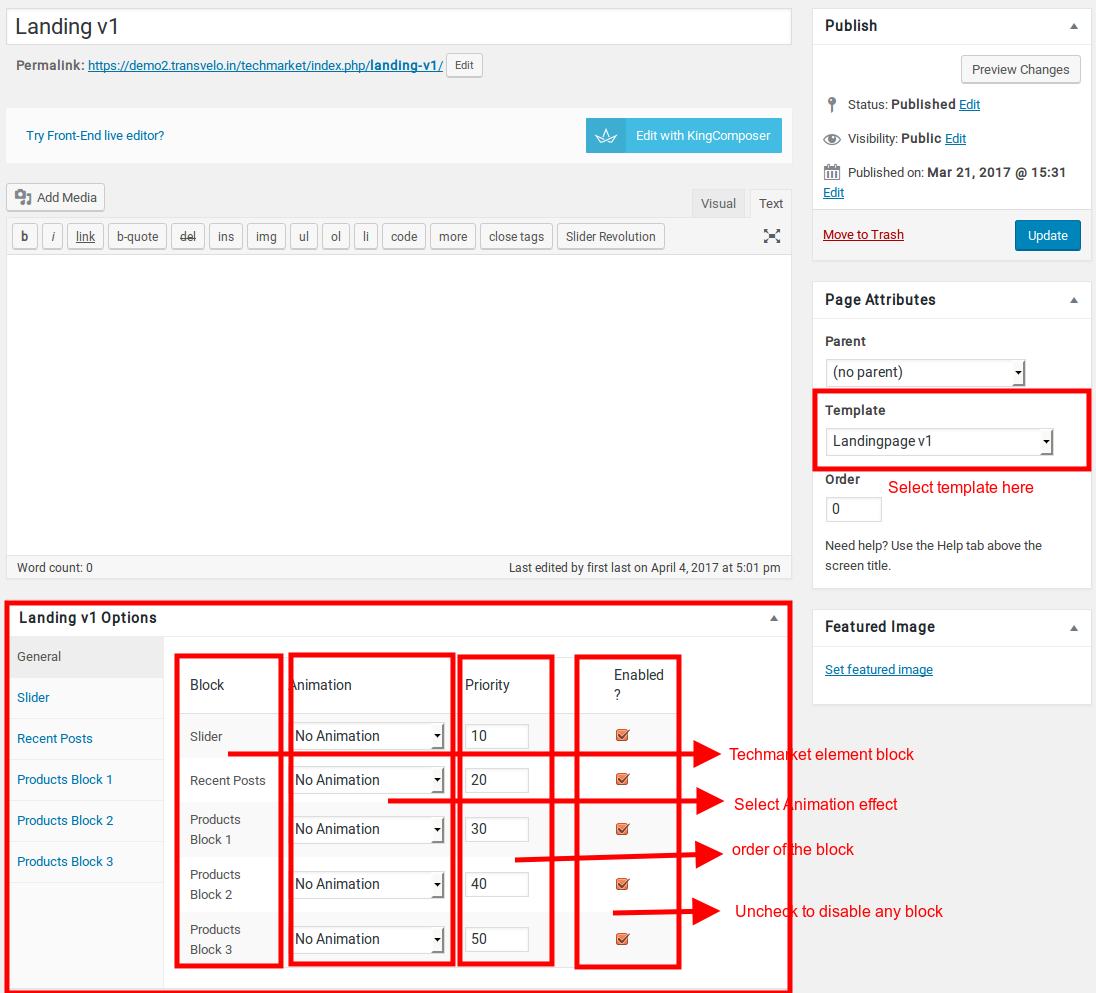
Landing Page v1 of Techmarket is built using Landingpage v1 Template with 5 rows. The Backend editor of the page look like this

Content Section
- Navigate to Landing v1 page and make sure Landingpage v1 is choosen under Page Attributes > Template.
- Click on Publish.
- After Publish, Landing v1 options will appear in the meta box area. Here you can edit the default content and image.Here is the screenshot for your reference

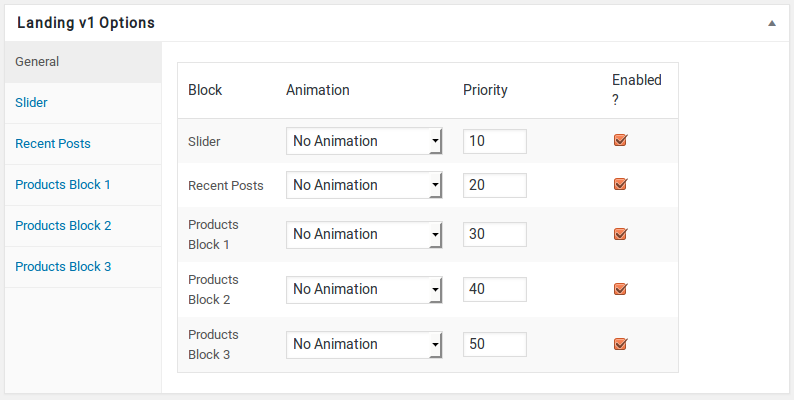
- Landing v1 has three different options which makes for the benefit of the user to change.
- Animation : Techmarket Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
- Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
- Jello
- Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
- Enabled : In default all the Techmarket Element blocks are enabled, User can uncheck to disable the particular Techmarket Element block.
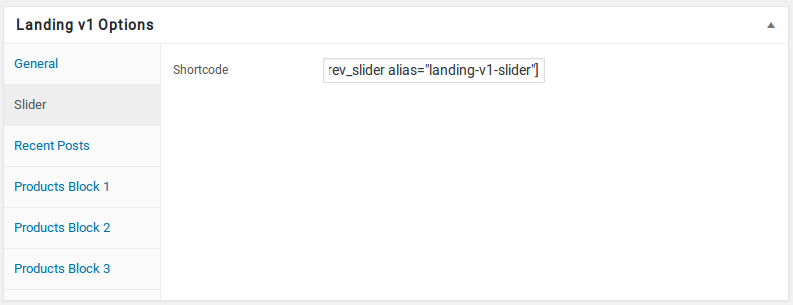
Slider element
- It has Slider element.
- Slider Setting : Here is the screenshot for Slider setting

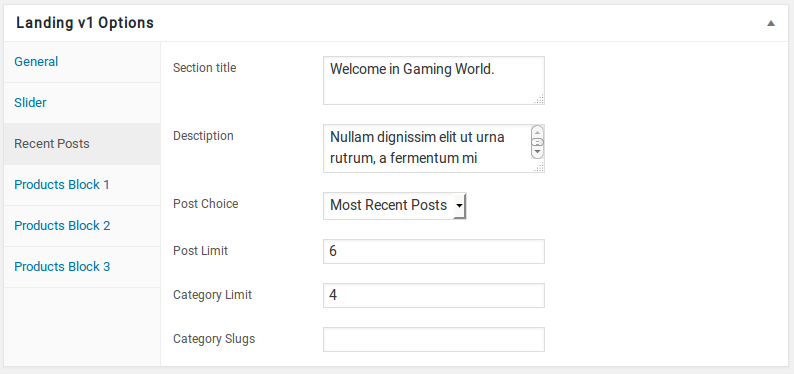
Recent Posts element
- It has Recent Posts element.
- Recent Posts Settings : Here is the screenshot for Recent Posts setting

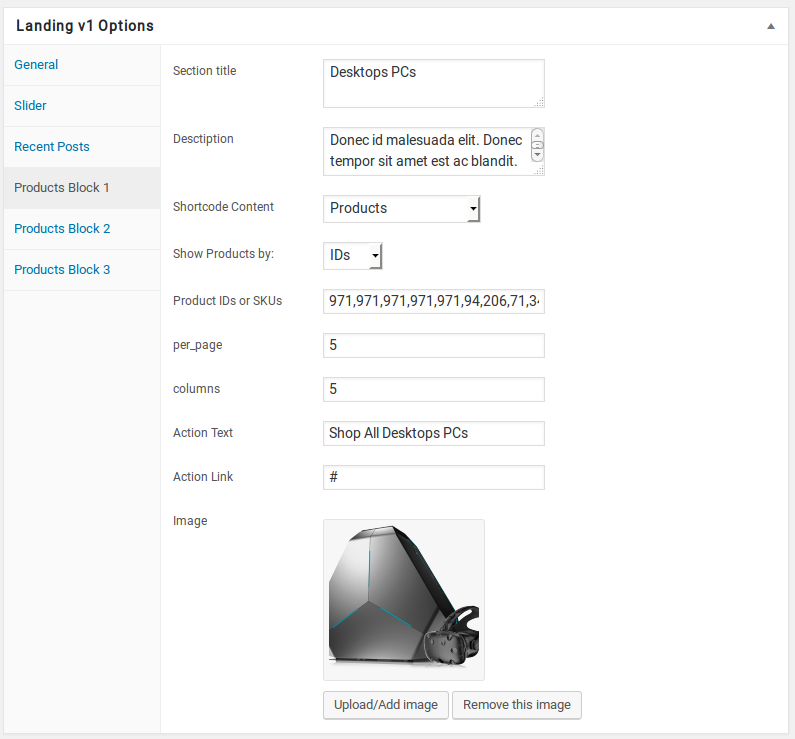
Products Block 1 element
- It has Products Block 1 element.
- Products Block 1 Settings : Here i pasted a Products Block 1 Settings Page image.

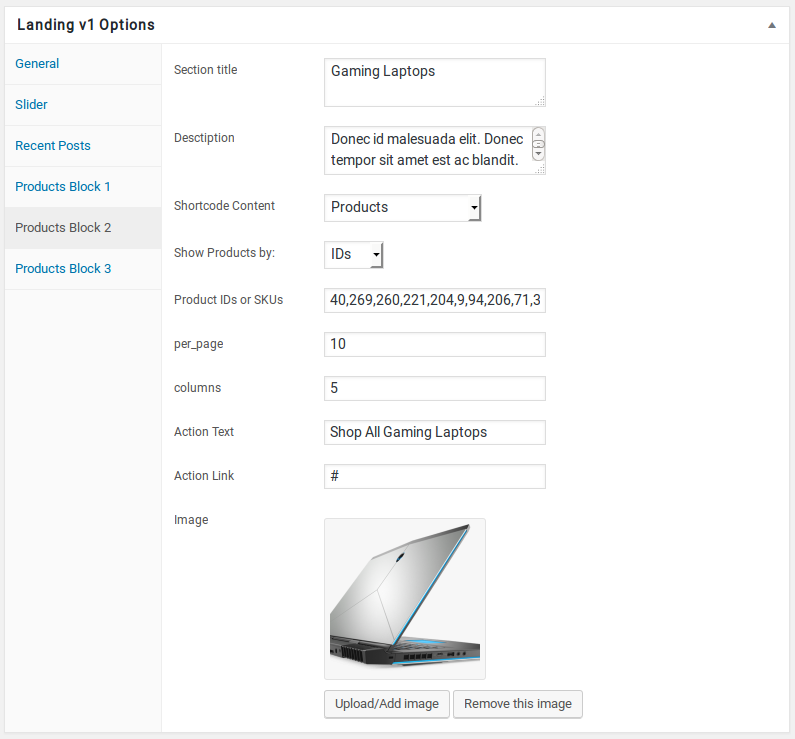
Products Block 2 Block
- It has Products Block 2 Block.
- Products Block 2 Setting : Here i pasted a Products Block 2 Page image.

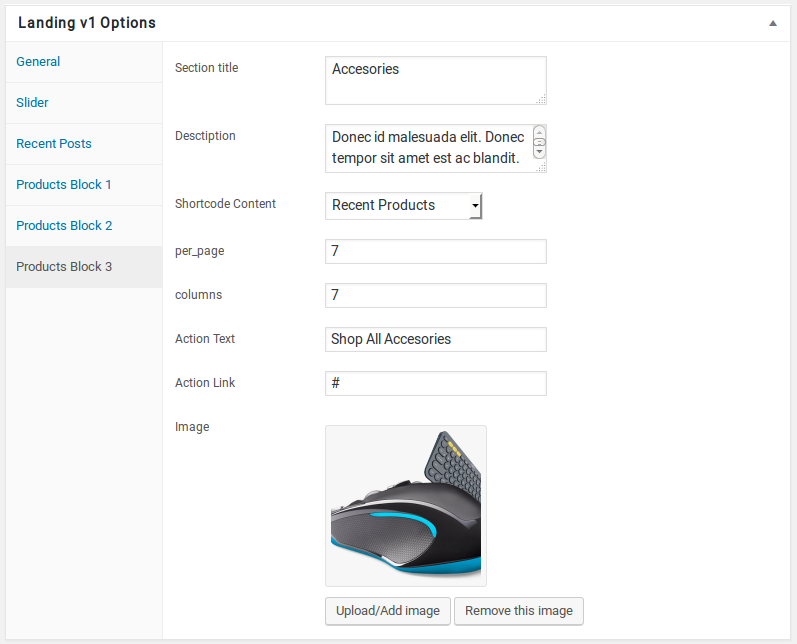
Products Block 3 element
- It has Products Block 3 element.
- Products Block 3 Settings : Here i pasted a Products Block 3 Setting Page image.