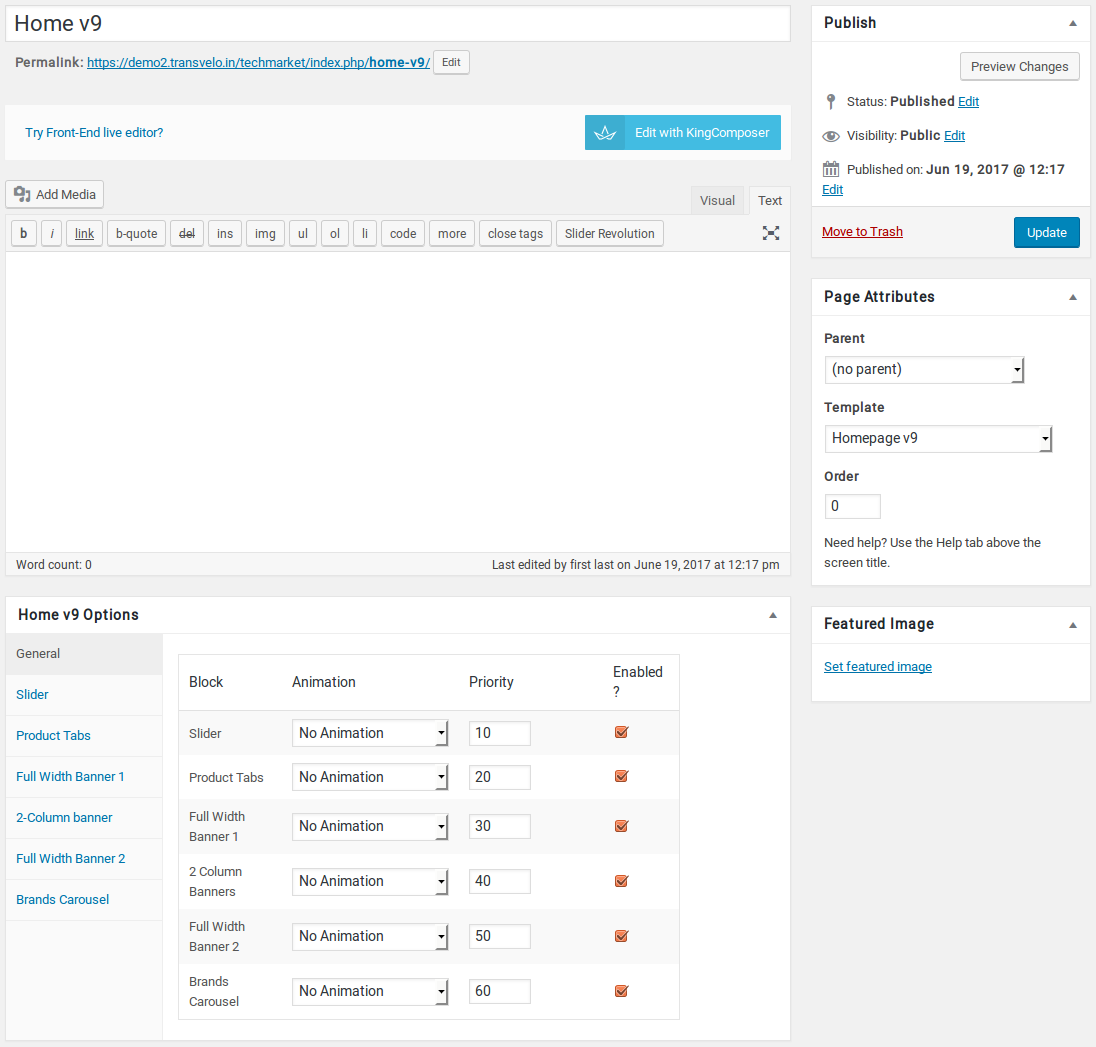
Home v9 of Techmarket is built using Homepage v9 Template with 6 rows. The Backend editor of the page look like this

Content Section
- Navigate to Home v9 page and make sure Homepage v9 is choosen under Page Attributes > Template.
- Click on Publish.
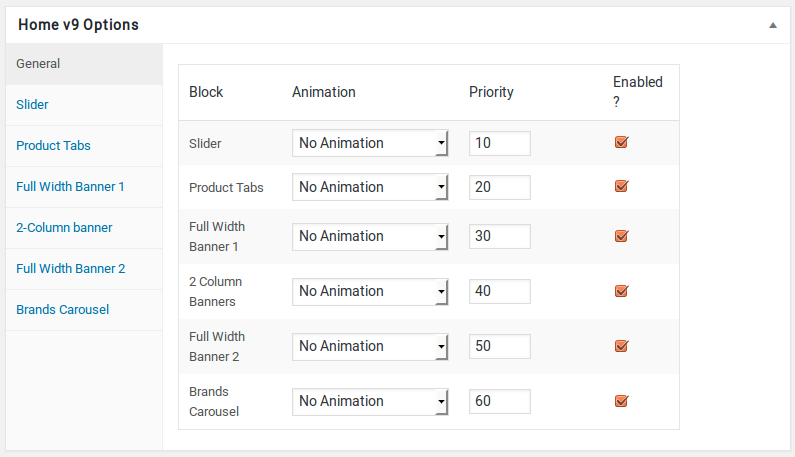
- After Publish, Home v9 options will appear in the meta box area. Here you can edit the default content and image.Here is the screenshot for your reference

- Home v9 has three different options which makes for the benefit of the user to change.
- Animation : Techmarket Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
- Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
- Jello
- Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
- Enabled : In default all the Techmarket Element blocks are enabled, User can uncheck to disable the particular Techmarket Element block.
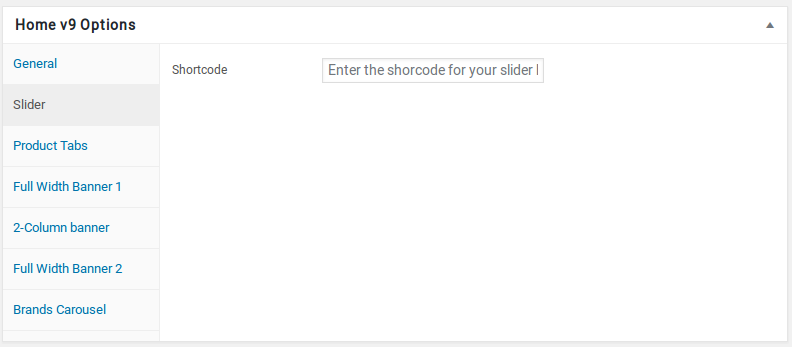
Slider element
- It has Slider element.
- Slider Setting : Here is the screenshot for Slider setting

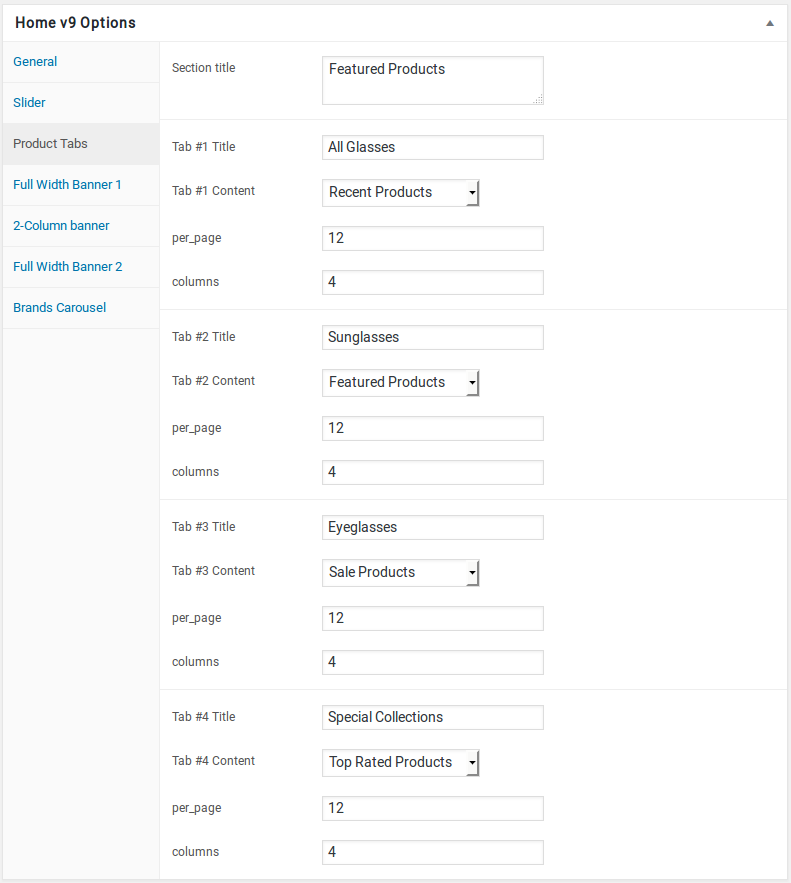
Product Tabs element
- It has Product Tabs element.
- Product Tabs Settings : Here is the screenshot for Product Tabs setting

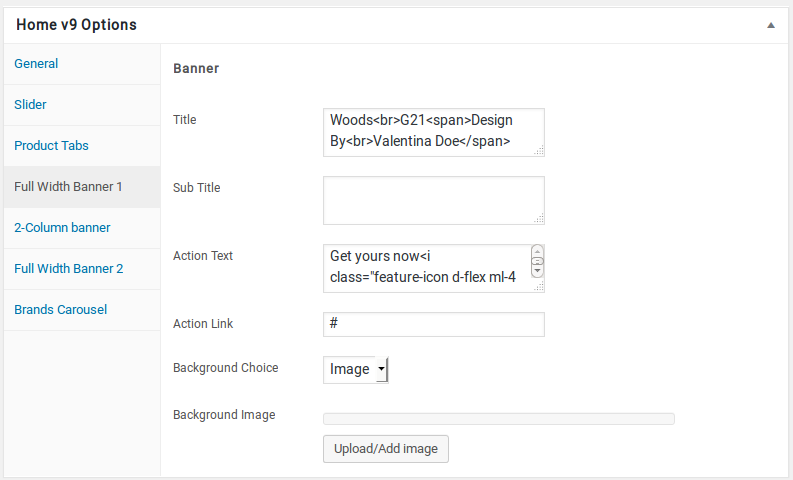
Full Width Banner 1 element
- It has Full Width Banner 1 element.
- Full Width Banner 1 Settings : Here i pasted a Full Width Banner 1 Settings Page image.

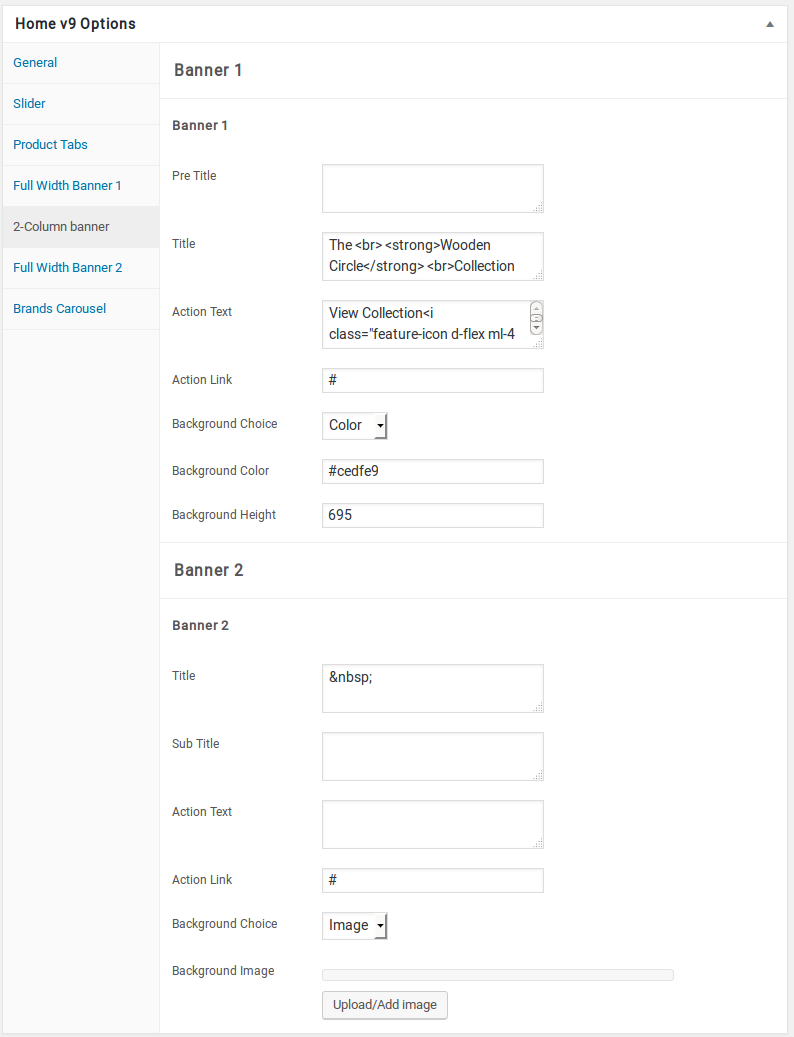
Column Banner Block
- It has 2-Column Banner Block.
- 2-Column Banner Setting : Here i pasted a 2-Column Banner Page image.

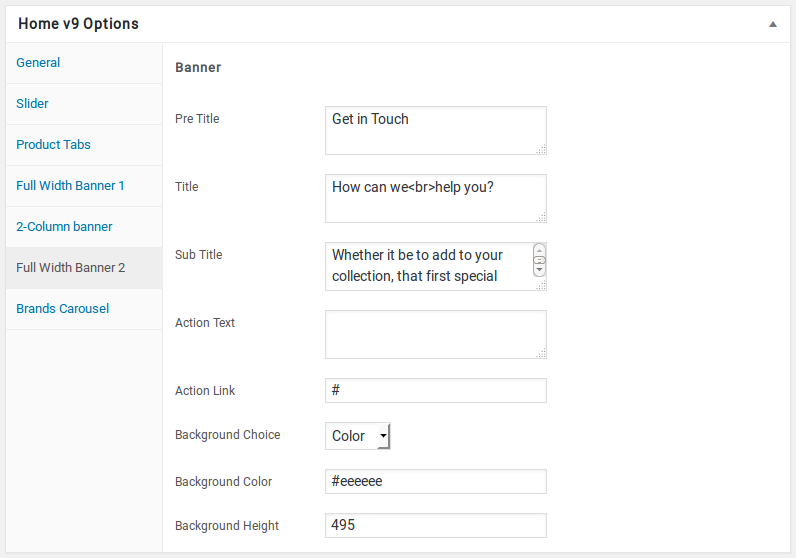
Full Width Banner 2 element
- It has Full Width Banner 2 element.
- Full Width Banner 2 Settings : Here i pasted a Full Width Banner 2 Setting Page image.

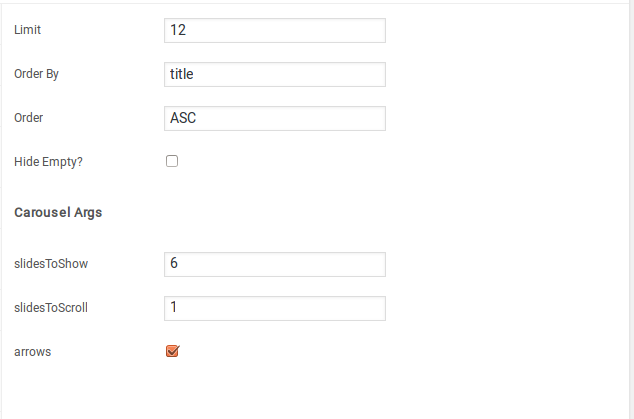
Carousel element
- It has Brands Carousel element.
- Brands Carousel Settings : Here i pasted a Brands Carousel Setting Page image.