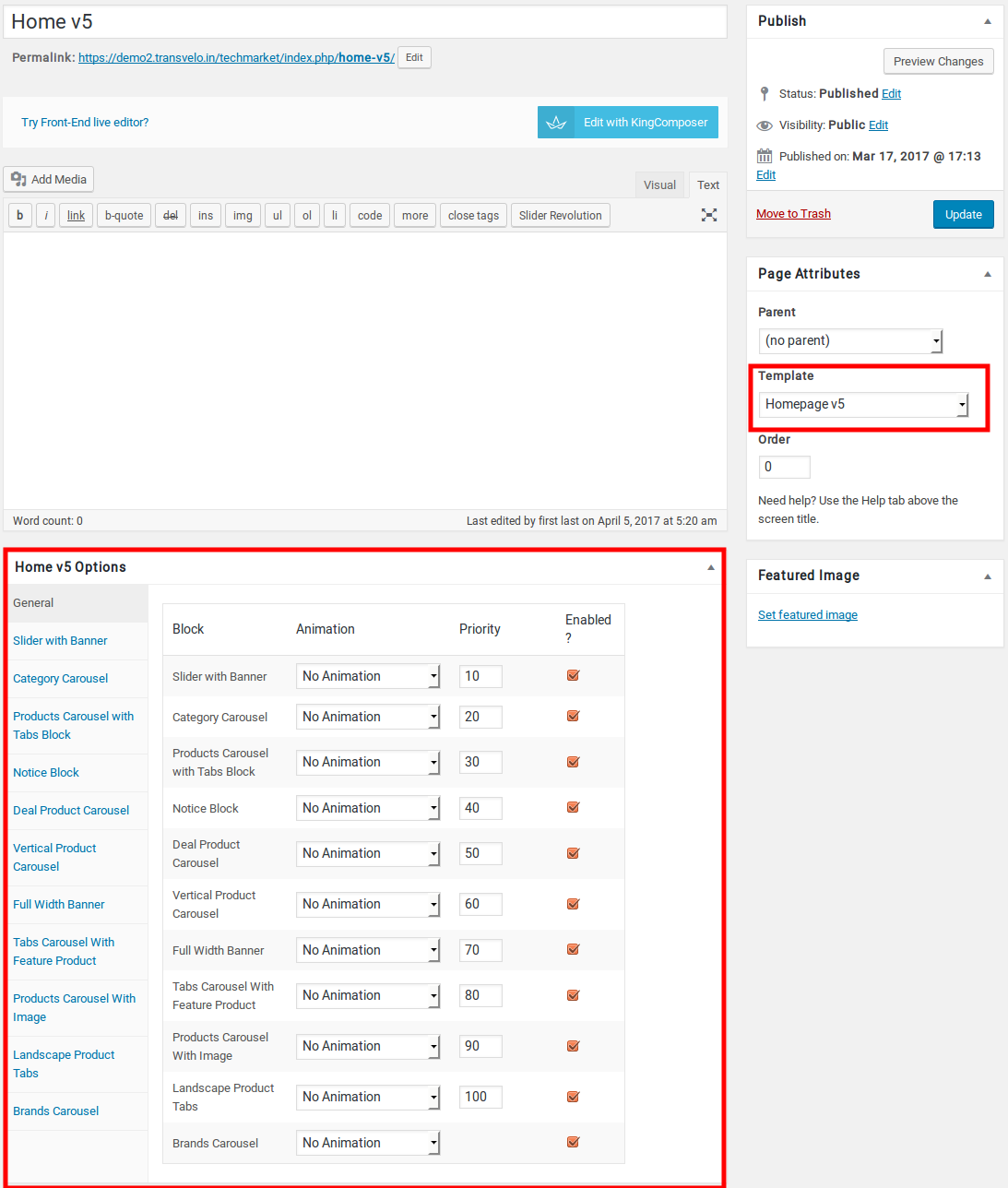
Home v5 of Techmarket is built using Homepage v5 Template with 11 rows. The Backend editor of the page look like this

Content Section
- Navigate to Home v5 page and make sure Homepage v5 is choosen under Page Attributes > Template.
- Click on Publish.
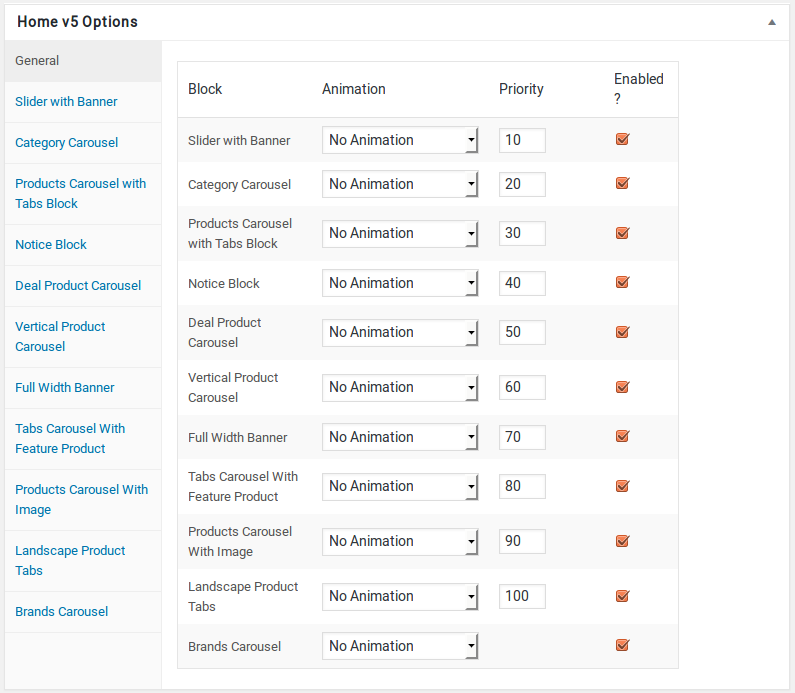
- After Publish, Home v5 options will appear in the meta box area. Here you can edit the default content and image.Here is the screenshot for your reference

- Home v5 has three different options which makes for the benefit of the user to change.
- Animation : Techmarket Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
- Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
- Jello
- Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
- Enabled : In default all the Techmarket Element blocks are enabled, User can uncheck to disable the particular Techmarket Element block.
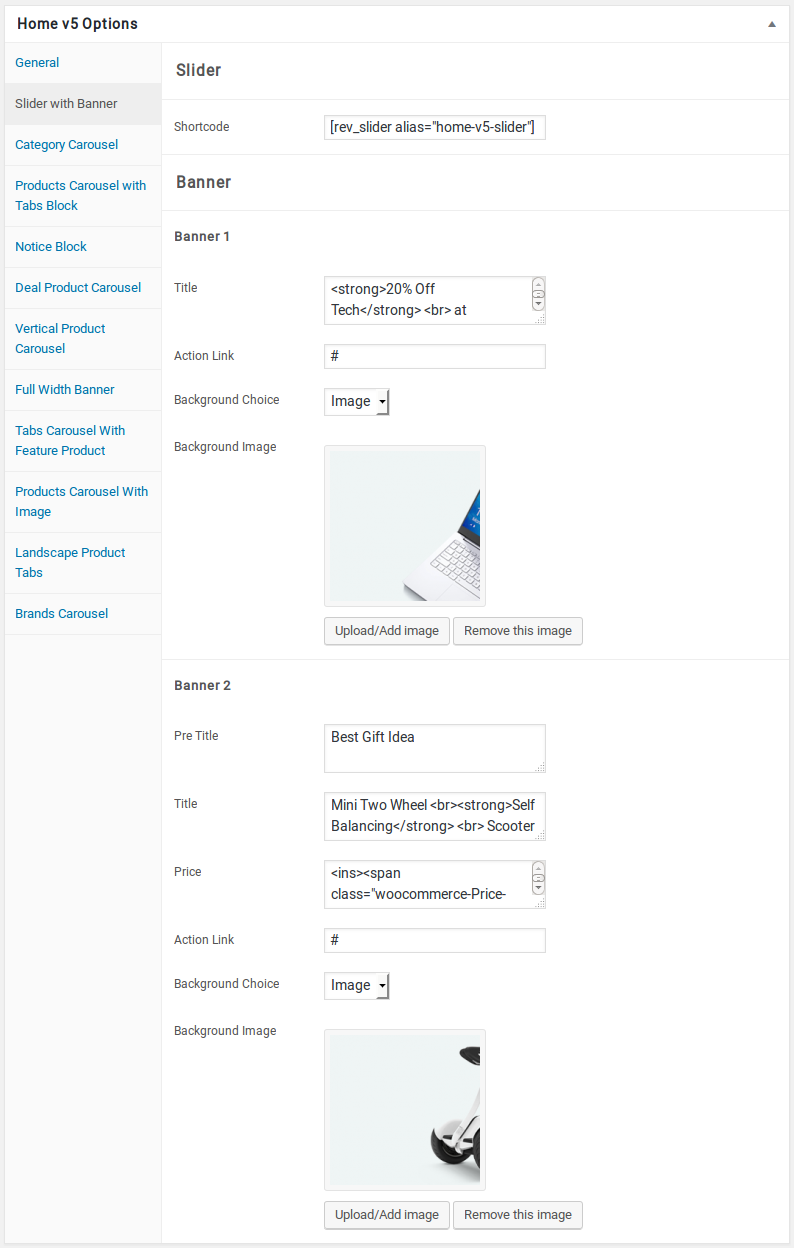
Slider with Banner element
- It has Slider with Banner element.
- Slider with Banner Setting : Here is the screenshot for Slider with Banner setting

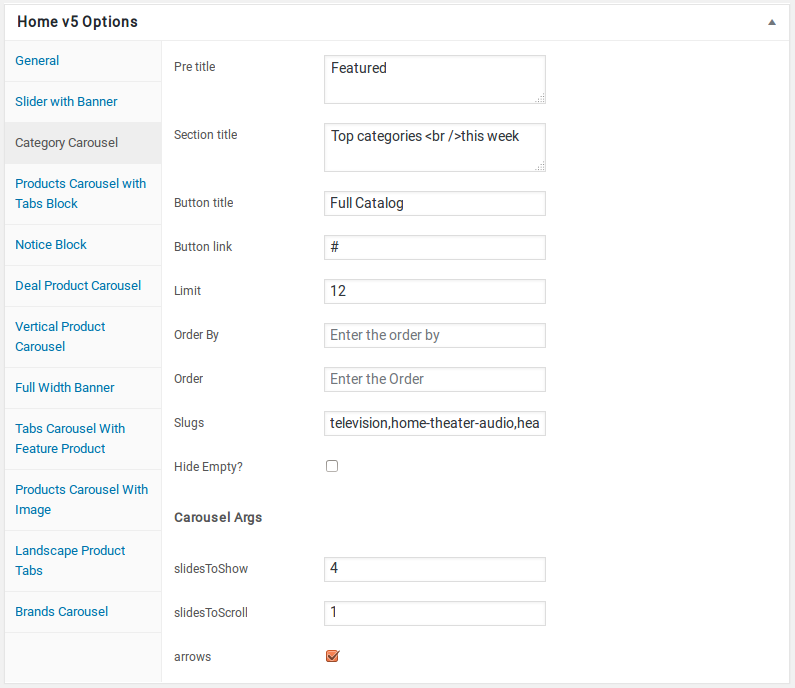
Category Carousel element
- It has Category Carousel element.
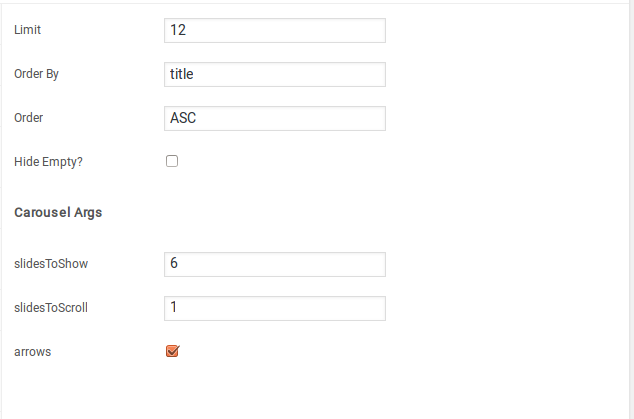
- Category Carousel Settings : Here is the screenshot for Category Carousel setting

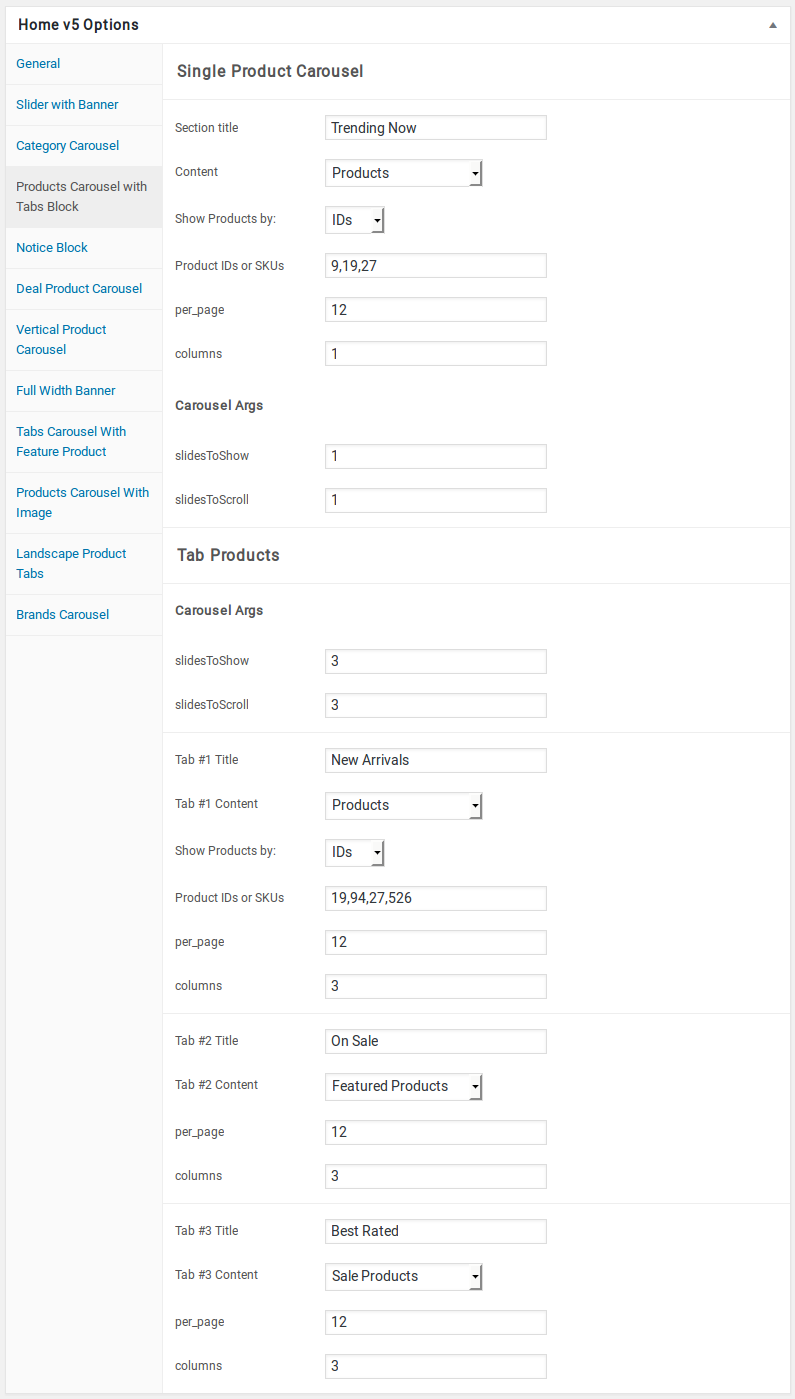
Products Carousel with Tabs Block element
- It has Products Carousel with Tabs Block element.
- Products Carousel with Tabs Block Settings : Here i pasted a Products Carousel with Tabs Block Settings Page image.

Notice Block
- It has Notice Block.
- Notice Block Setting : Here i pasted a Notice Block Page image.

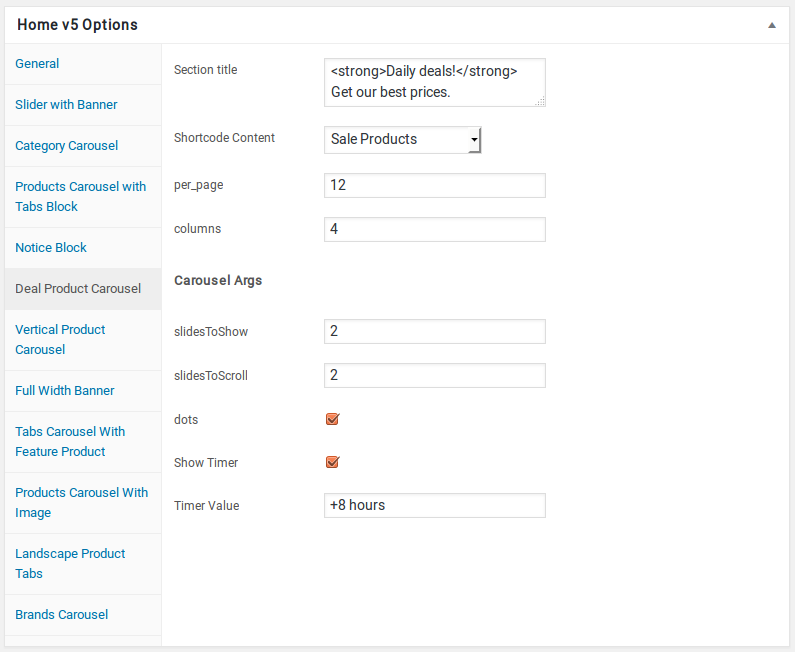
Deal Product Carousel element
- It has Deal Product Carousel element.
- Deal Product Carousel Block Settings : Here i pasted a Deal Product Carousel Block Setting Page image.

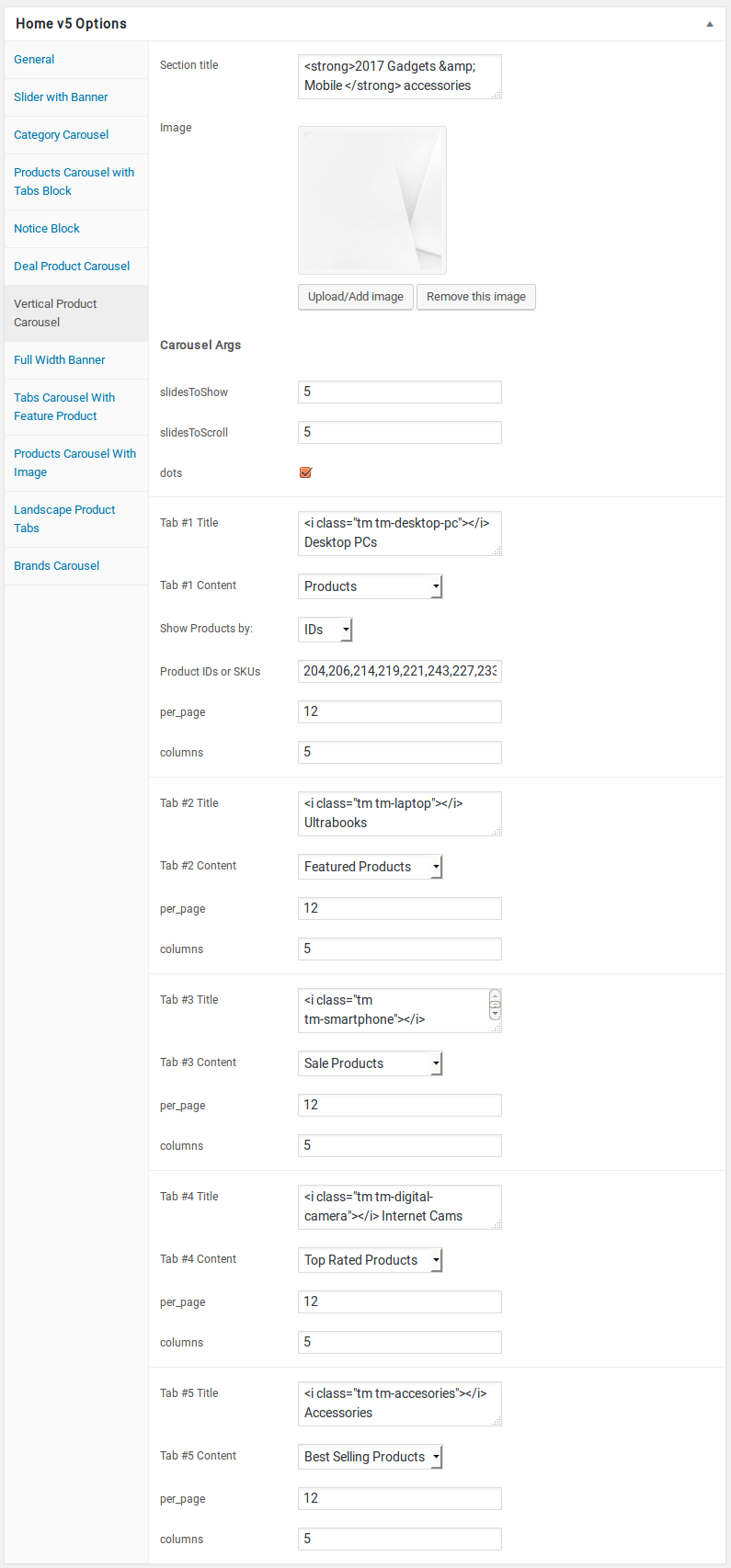
Vertical Product Carousel element/h3>
- It has Vertical Product Carousel element
- Vertical Product Carousel Settings : Here i pasted a Vertical Product Carousel Setting Page image.

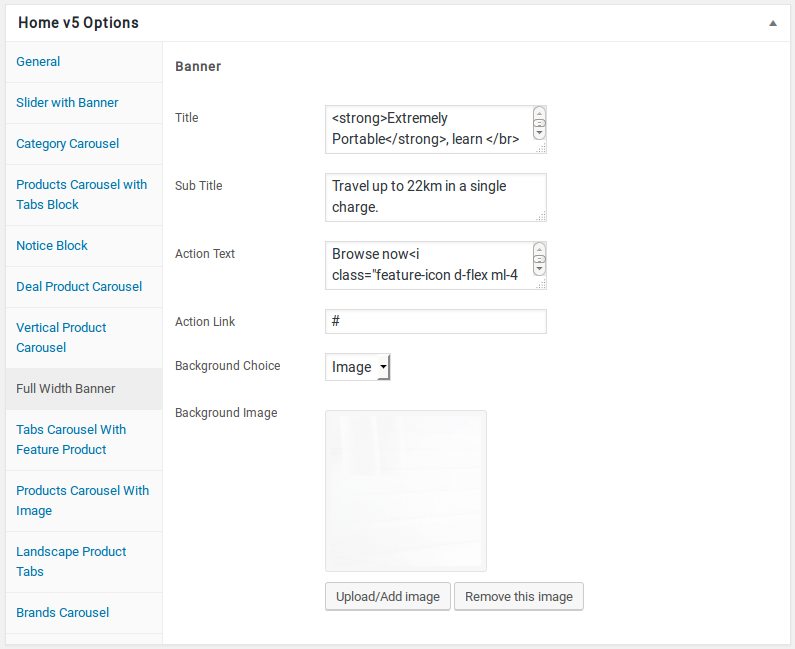
Full Width Banner element
- It has Full Width Banner element.
- Full Width Banner Settings : Here i pasted a Full Width Banner Setting Page image.

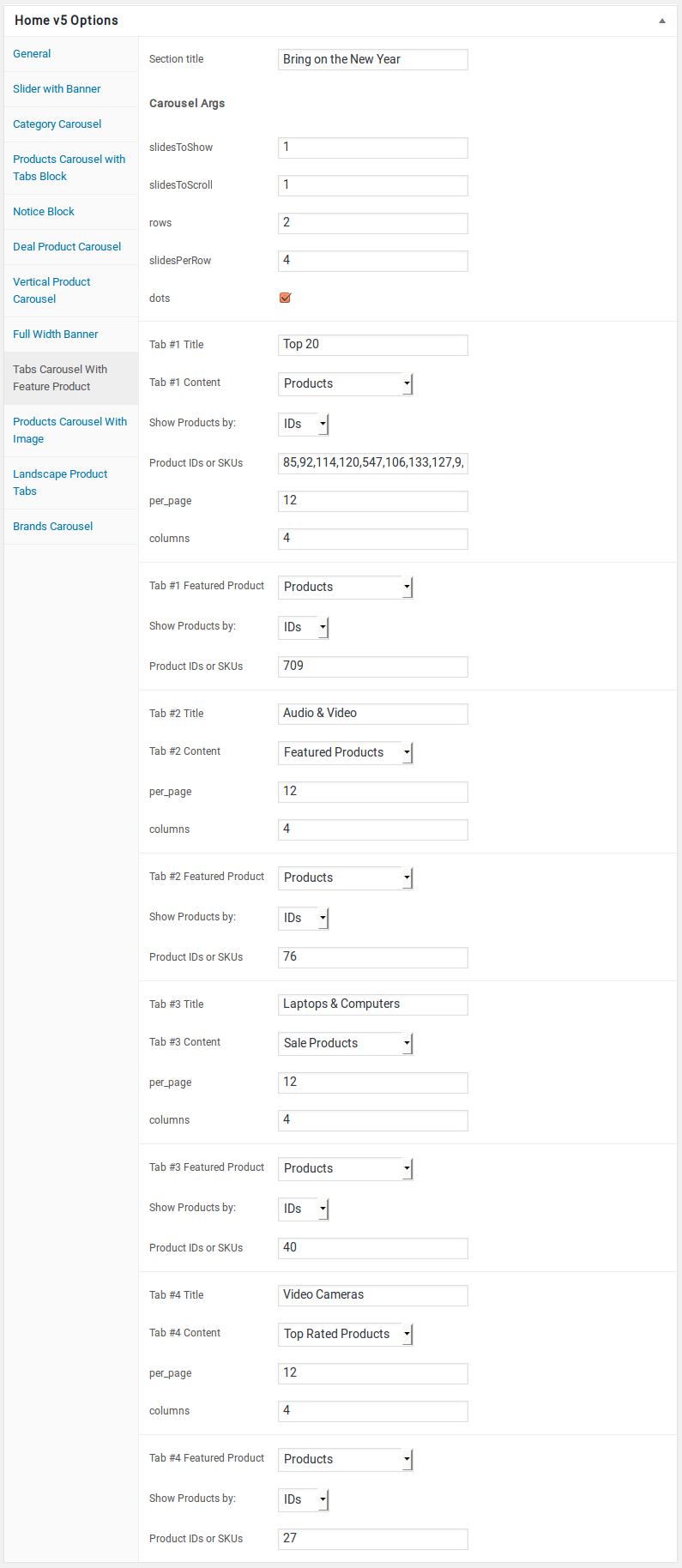
Tabs Carousel With Feature Product element
- It has Tabs Carousel With Feature Product element.
- Tabs Carousel With Feature Product Settings : Here i pasted a Tabs Carousel With Feature Product Setting Page image.

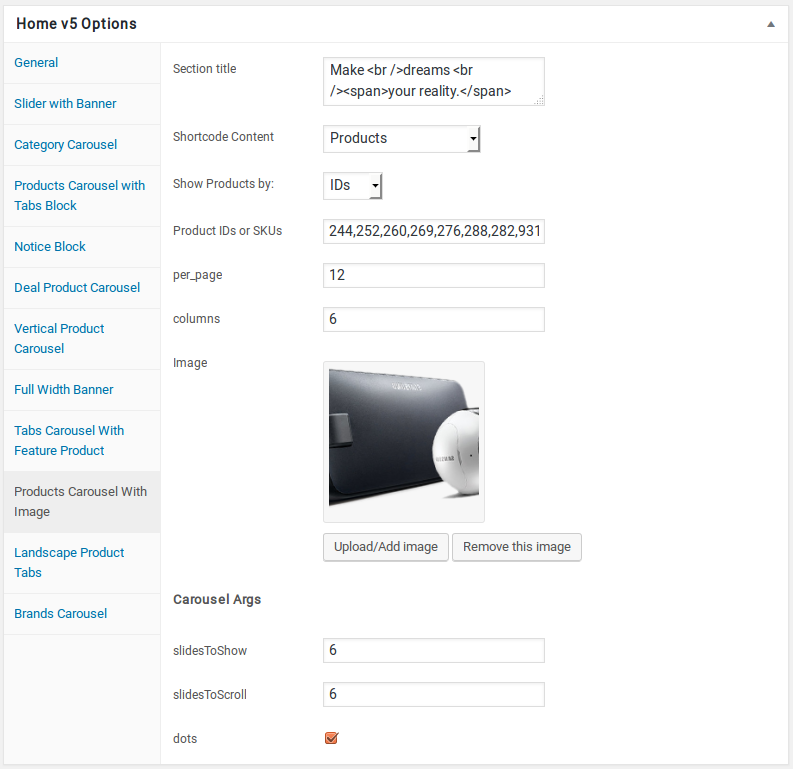
Products Carousel With Image element
- It has Products Carousel With Image element.
- Products Carousel With Image Settings : Here i pasted a Products Carousel With Image Setting Page image.

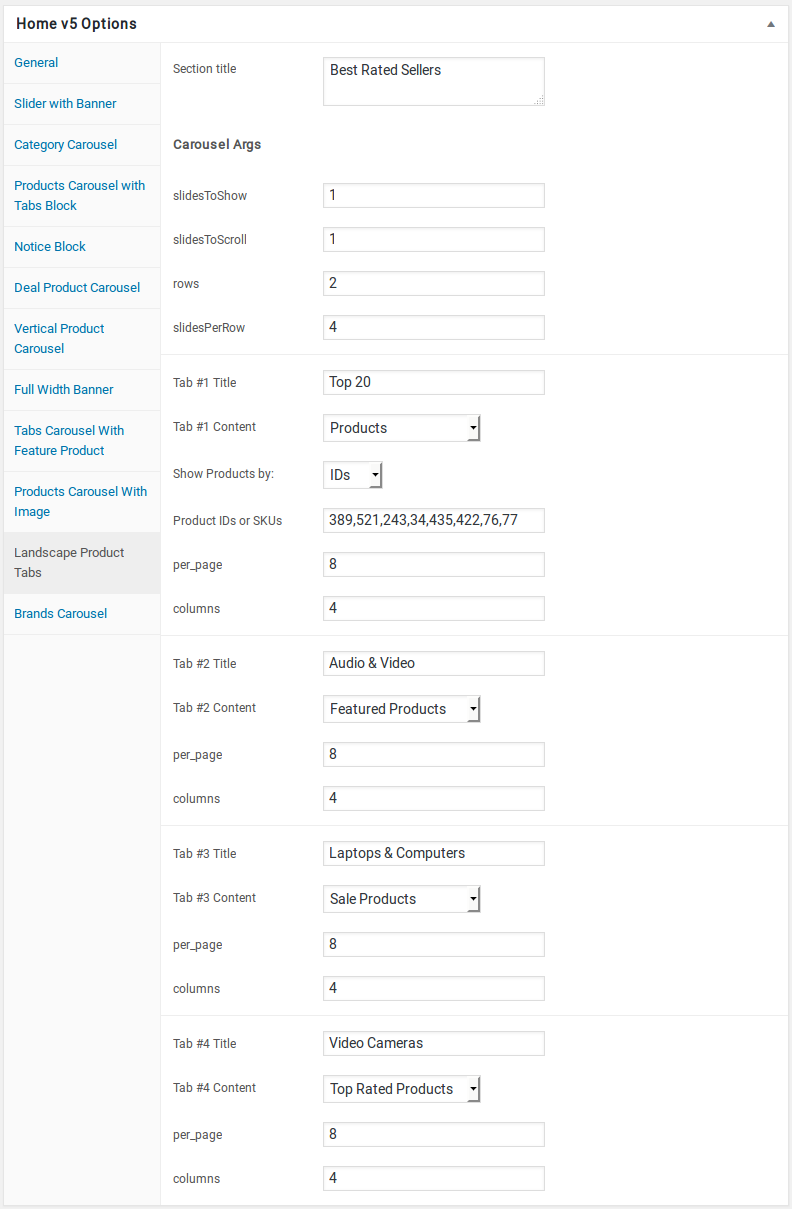
Landscape Product Tabs element
- It has Landscape Product Tabs element.
- Landscape Product Tabs Settings : Here i pasted a Landscape Product Tabs Setting Page image.

Brands Carousel element
- It has Brands Carousel element.
- Brands Carousel Settings : Here i pasted a Brands Carousel Setting Page image.