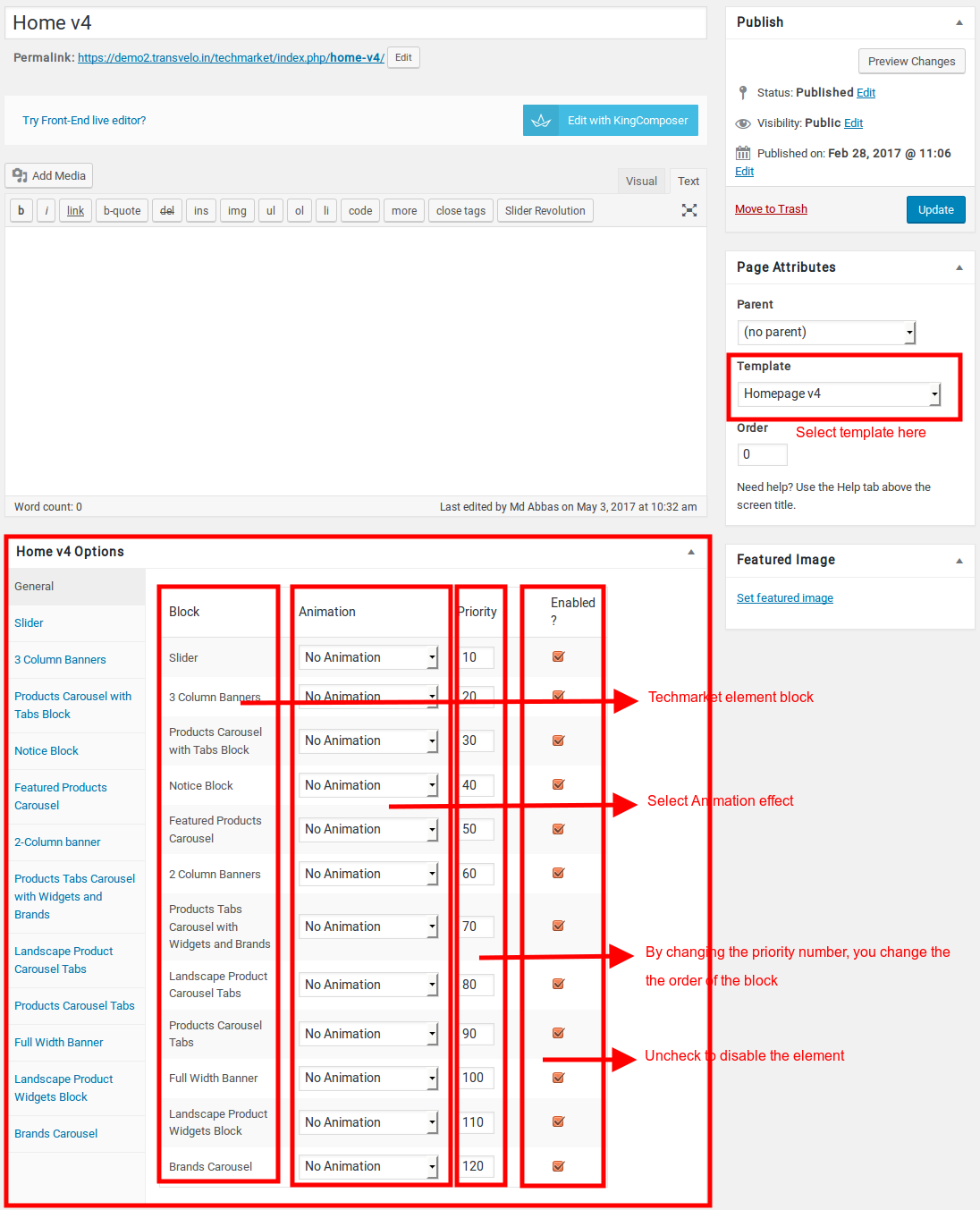
Home v4 of Techmarket is built using Homepage v4 Template with 12 rows. The Backend editor of the page look like this

Content Section
- Navigate to Home v4 page and make sure Homepage v4 is choosen under Page Attributes > Template.
- Click on Publish.
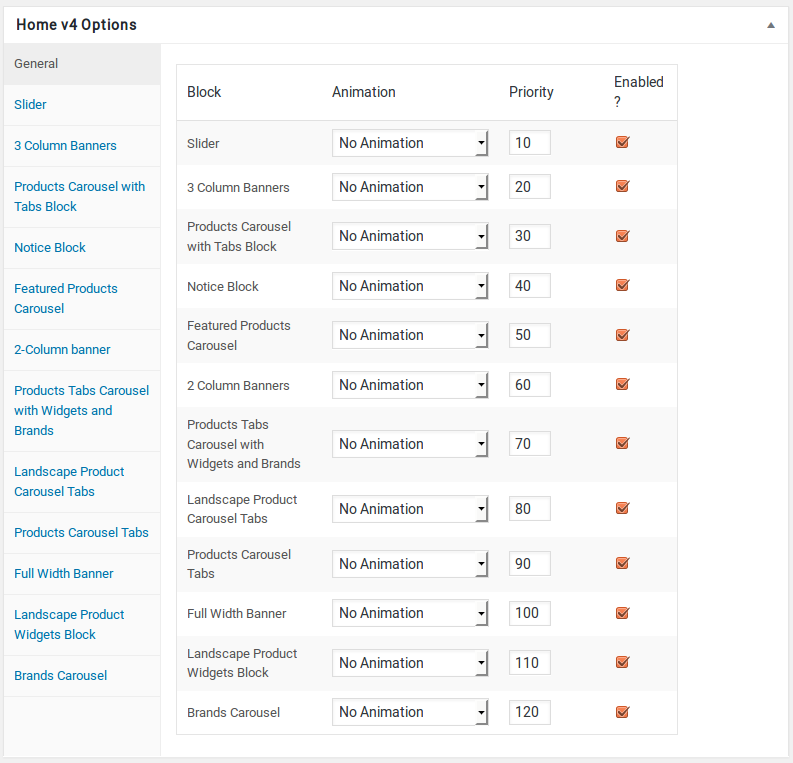
- After Publish, Home v4 options will appear in the meta box area. Here you can edit the default content and image.Here is the screenshot for your reference

- Home v4 has three different options which makes for the benefit of the user to change.
- Animation : Techmarket Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
- Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
- Jello
- Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
- Enabled : In default all the Techmarket Element blocks are enabled, User can uncheck to disable the particular Techmarket Element block.
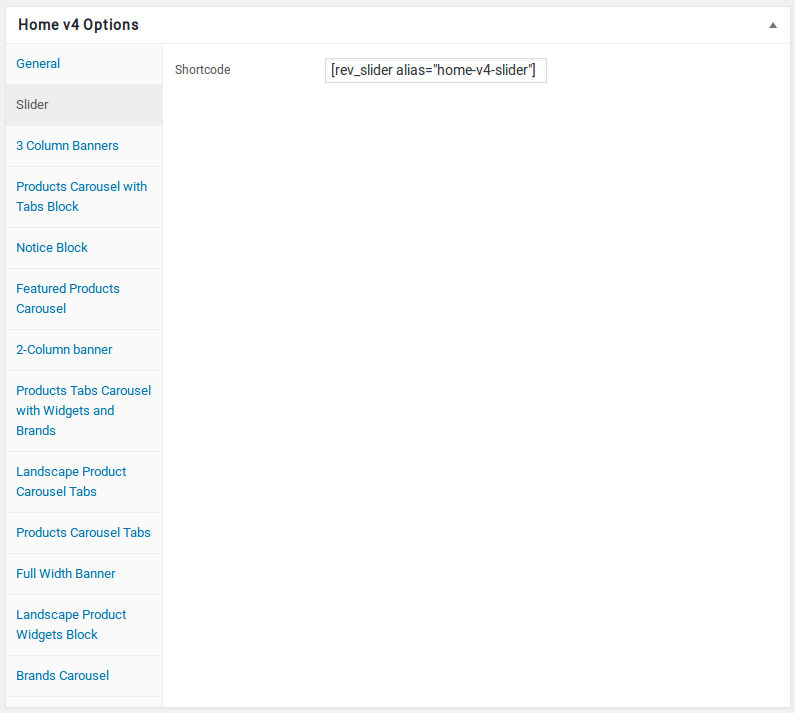
Slider element
- It has Slider element.
- Slider Setting : Here is the screenshot for Slider setting

Row 2
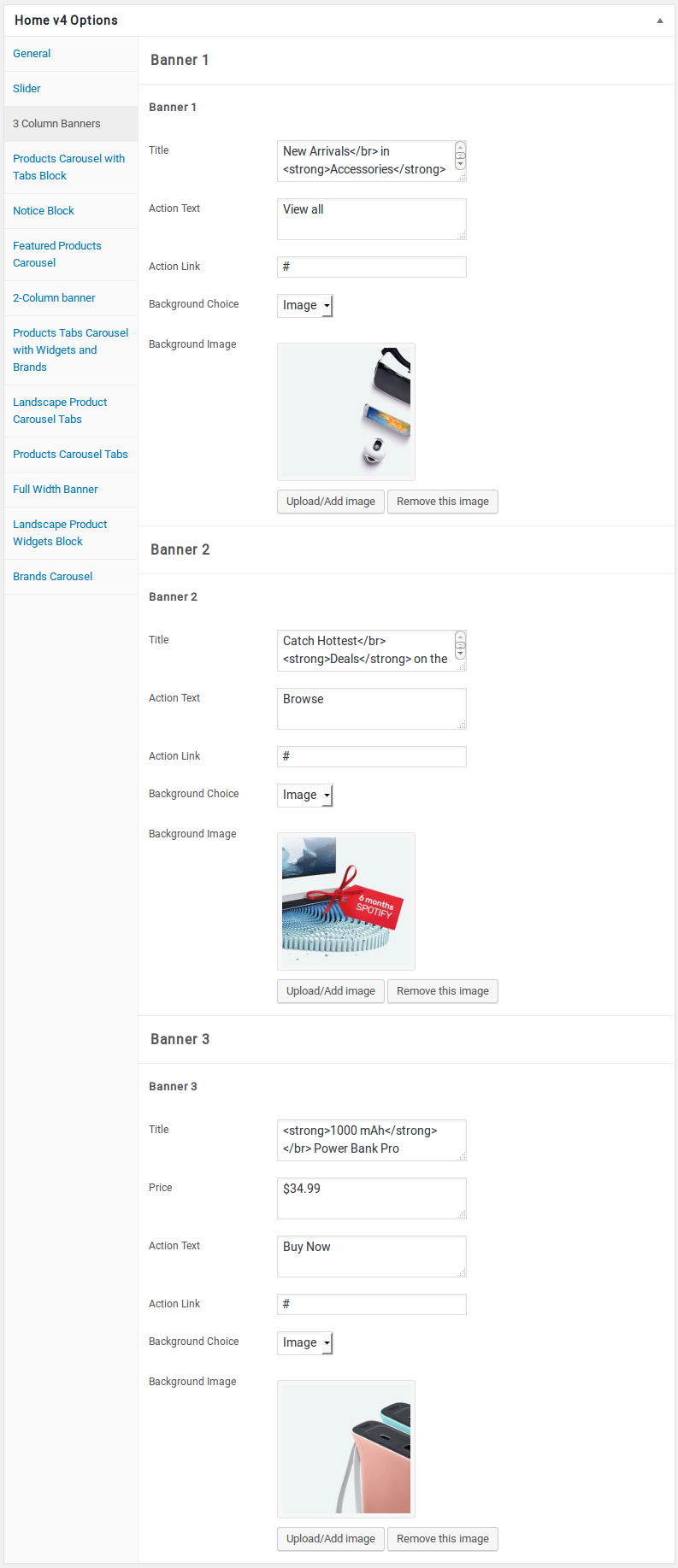
- It has 3 Column Banners element.
- 3 Column Banners Settings : Here is the screenshot for 3 Column Banners setting

Row 3
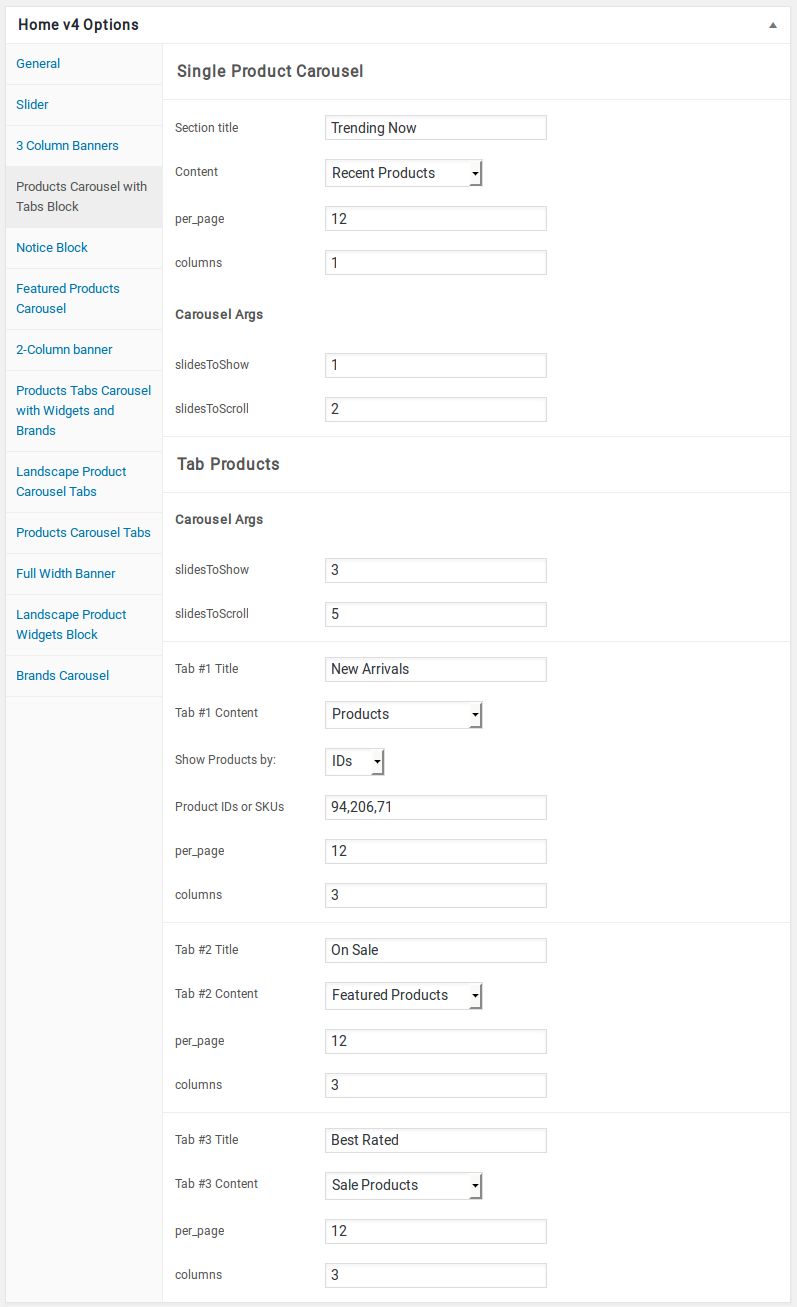
- It has Products Carousel with Tabs Block element.
- Products Carousel with Tabs Block Settings : Here i pasted a Products Carousel with Tabs Block Settings Page image.

Row 4
- It has Notice Block.
- Notice Block Setting : Here i pasted a Notice Block Page image.

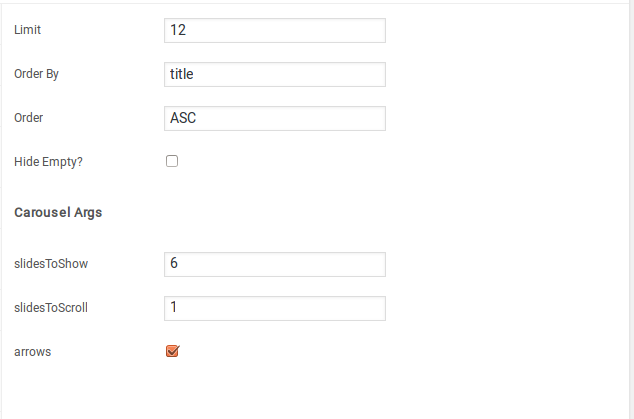
Featured Products Carousel element
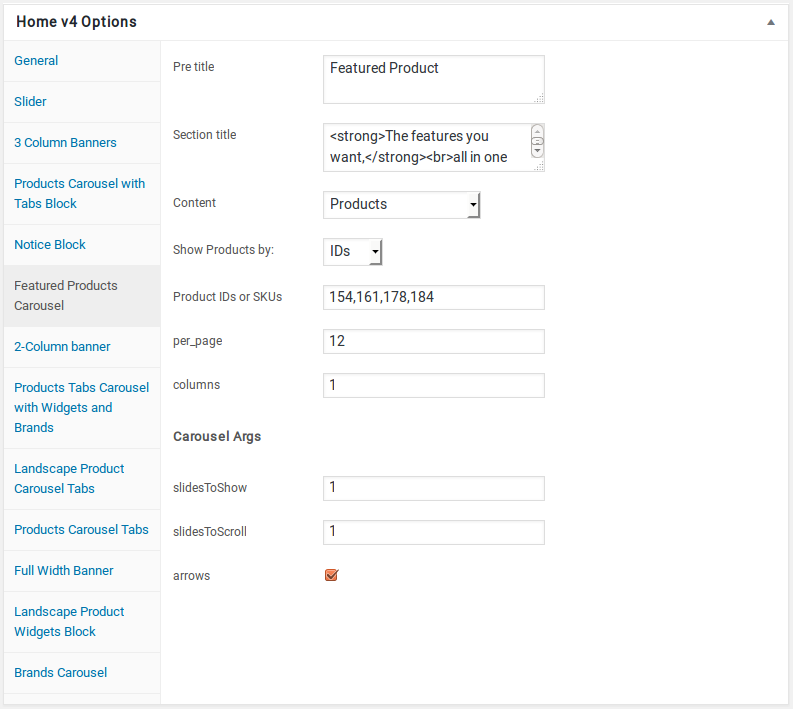
- It has Featured Products Carousel element.
- Featured Products Carousel Block Settings : Here i pasted a Featured Products Carousel Block Setting Page image.

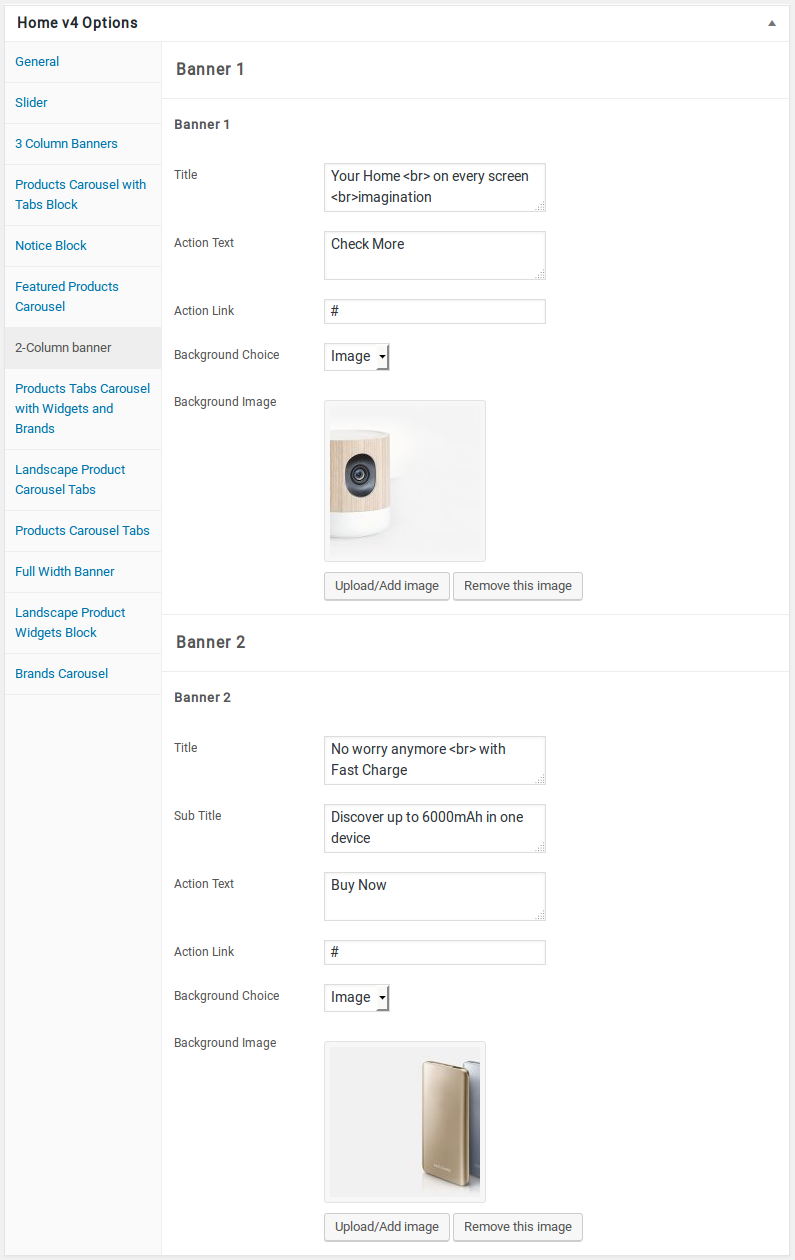
2-Column banner element
- It has 2-Column banner element
- 2-Column banner Settings : Here i pasted a 2-Column banner Setting Page image.

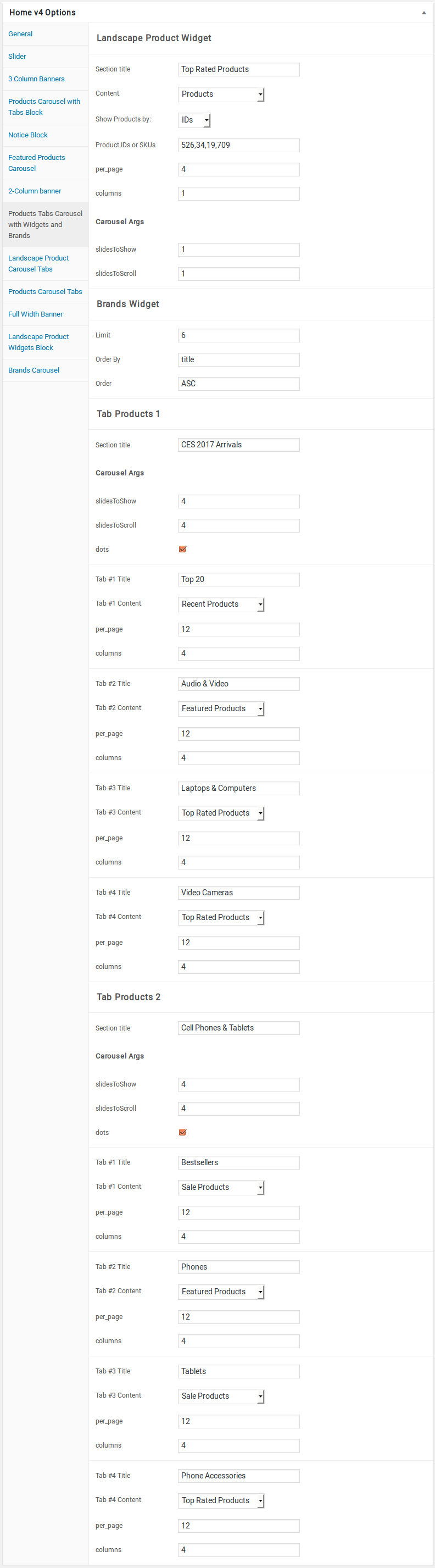
Products Tabs Carousel with Widgets and Brands element
- It has Products Tabs Carousel with Widgets and Brands element.
- Products Tabs Carousel with Widgets and Brands Settings : Here i pasted a Products Tabs Carousel with Widgets and Brands Setting Page image.

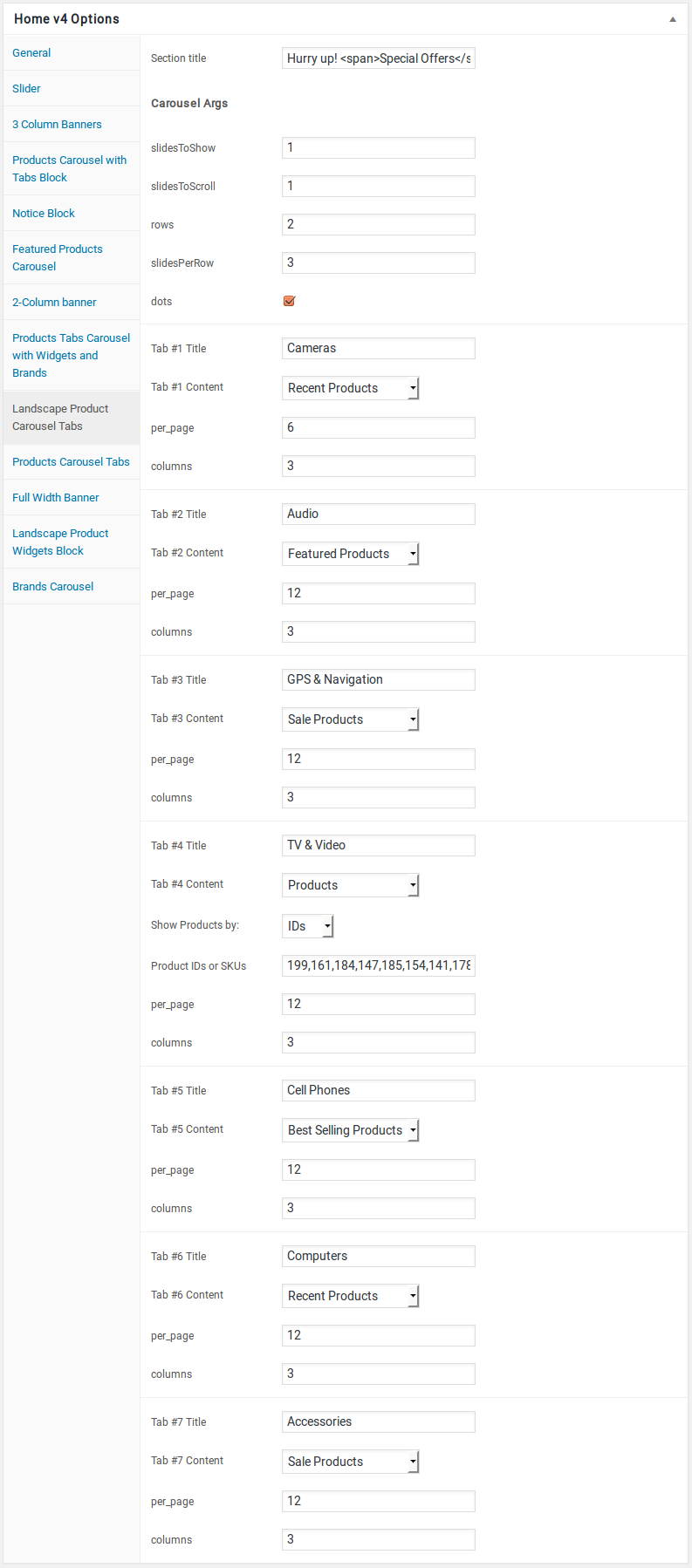
Landscape Product Carousel Tabs element
- It has Landscape Product Carousel Tabs element.
- Landscape Product Carousel Tabs Settings : Here i pasted a Landscape Product Carousel Tabs Setting Page image.

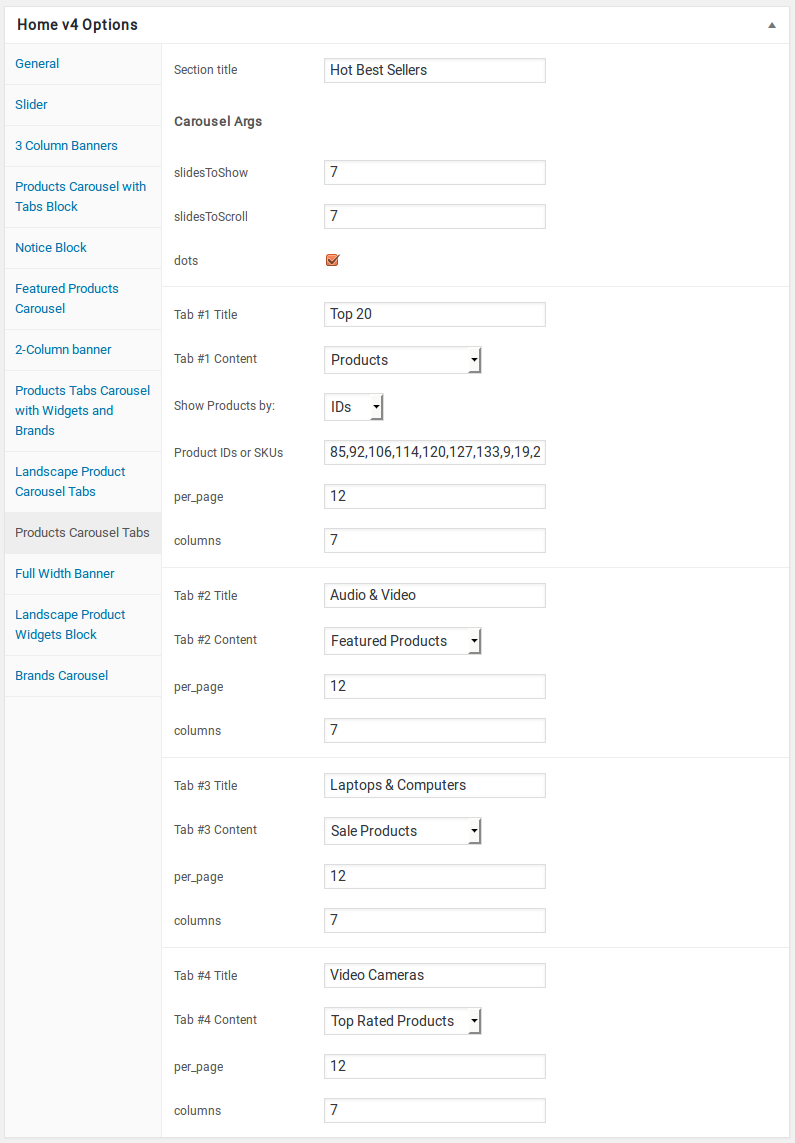
Carousel Tabs element
- It has Products Carousel Tabs element.
- Products Carousel Tabs Block Settings : Here i pasted a Products Carousel Tabs Block Setting Page image.

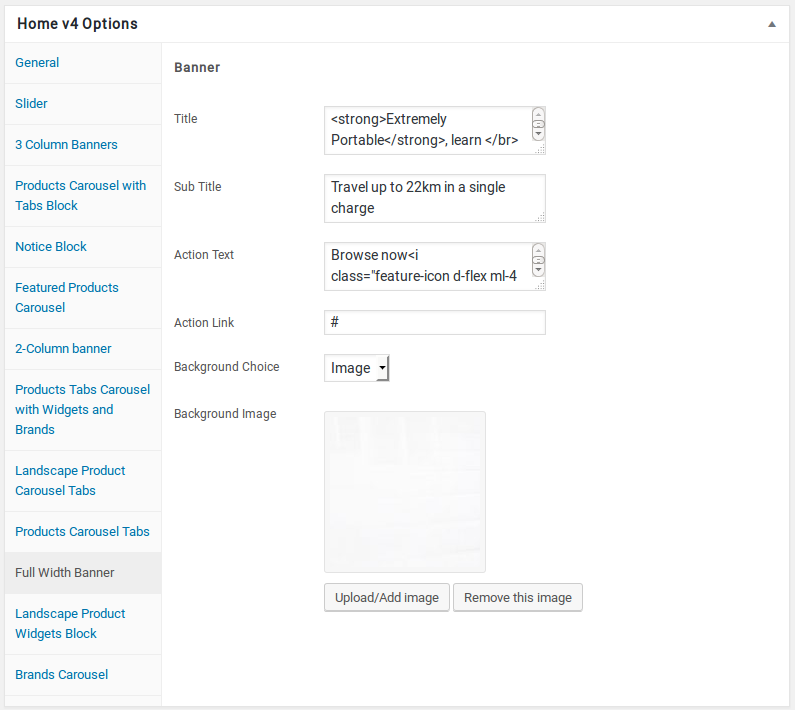
Full Width Banner element
- It has Full Width Banner element.
- Full Width Banner Settings : Here i pasted a Full Width Banner Setting Page image.

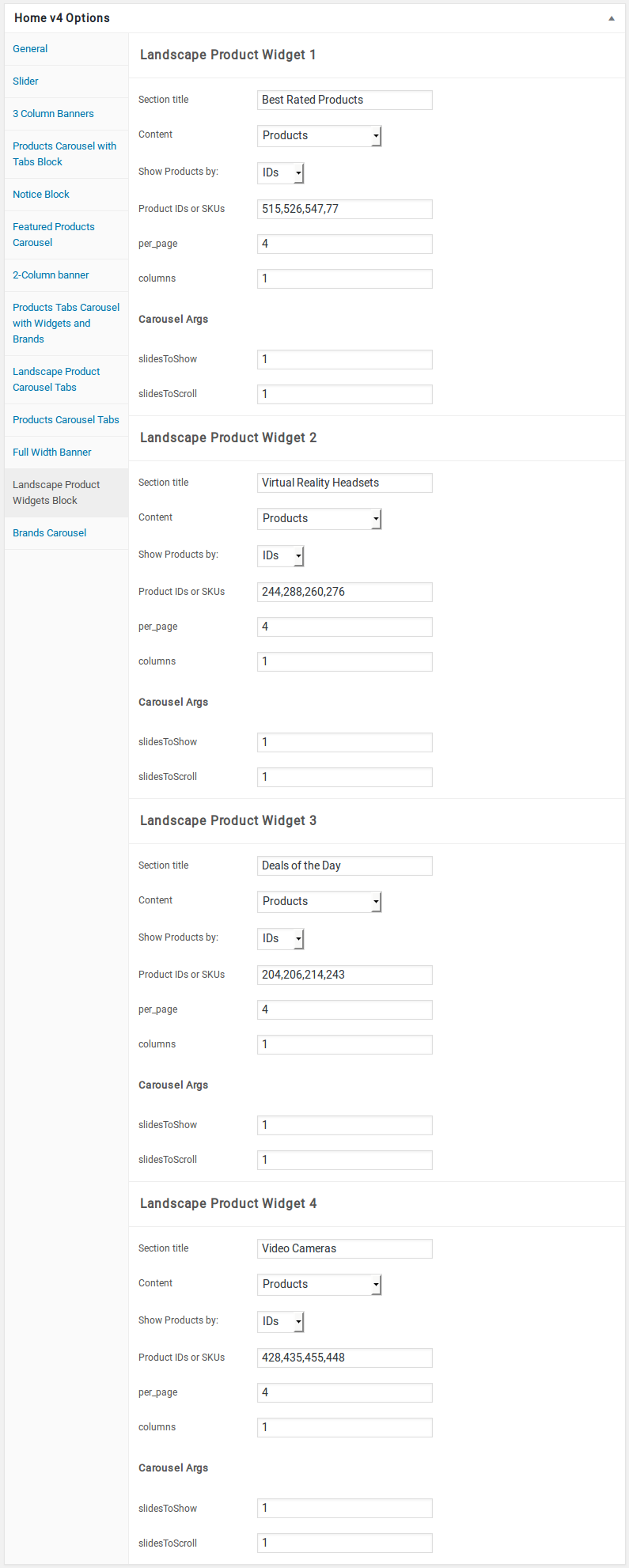
Landscape Product Widgets Block element
- It has Landscape Product Widgets Block element.
- Landscape Product Widgets Block Settings : Here i pasted a Landscape Product Widgets Block Setting Page image.

Row 12
- It has Brands Carousel element.
- Brands Carousel Settings : Here i pasted a Brands Carousel Setting Page image.