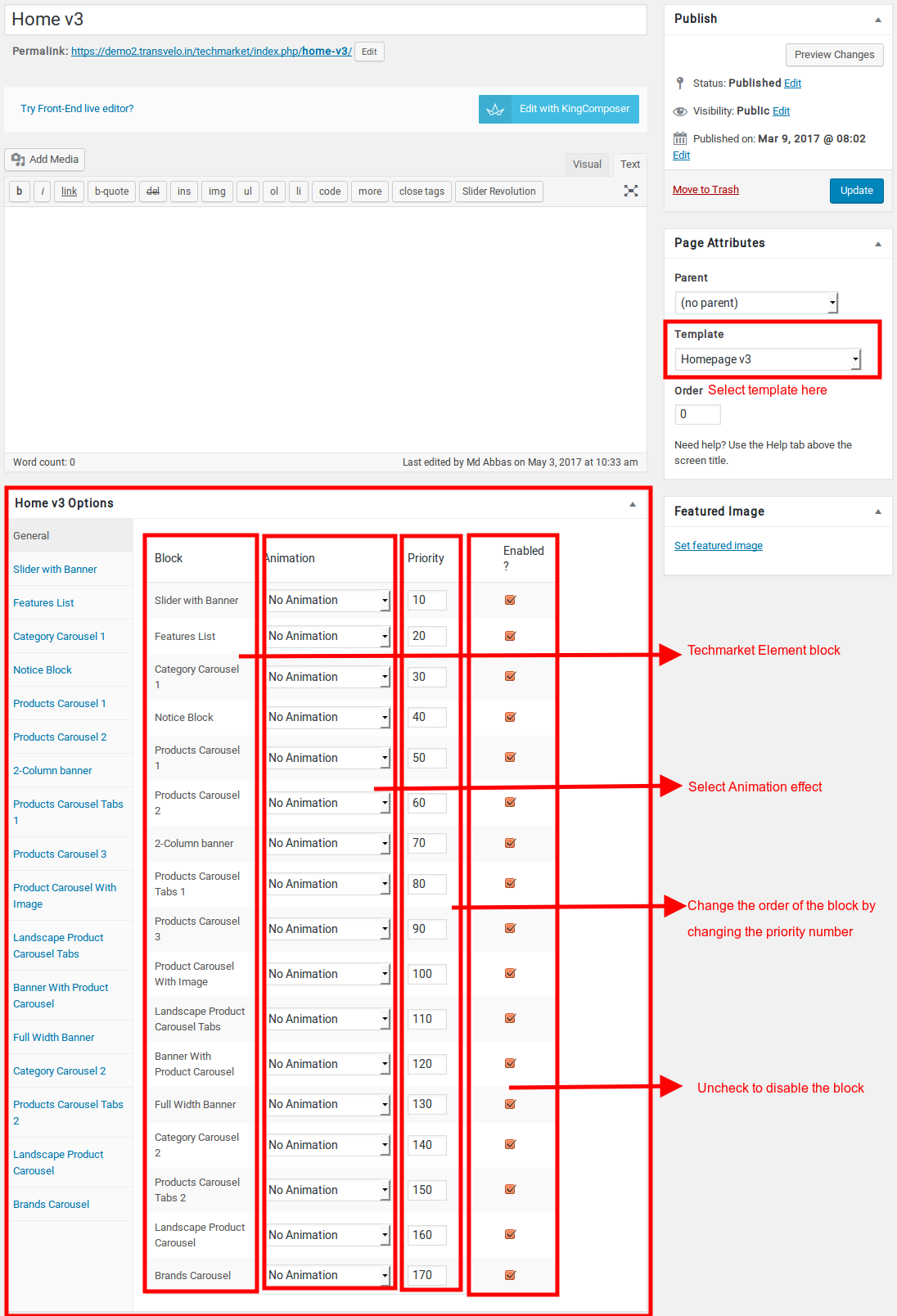
Home v3 of Techmarket is built using Homepage v3 Template with 17 rows. The Backend editor of the page look like this

Content Section
- Navigate to Home v3 page and make sure Homepage v3 is choosen under Page Attributes > Template.
- Click on Publish.
- After Publish, Home v3 options will appear in the meta box area. Here you can edit the default content and image.Here is the screenshot for your reference

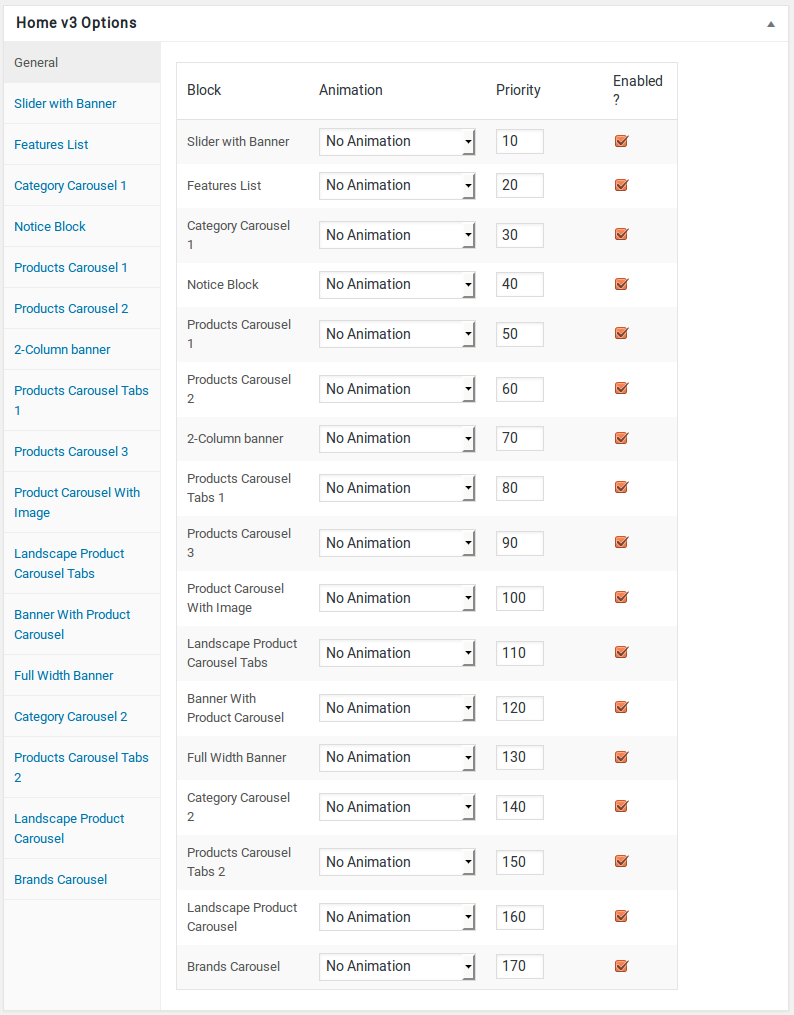
- Home v3 has three different options which makes for the benefit of the user to change.
- Animation : Techmarket Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
- Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
- Jello
- Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
- Enabled : In default all the Techmarket Element blocks are enabled, User can uncheck to disable the particular Techmarket Element block.
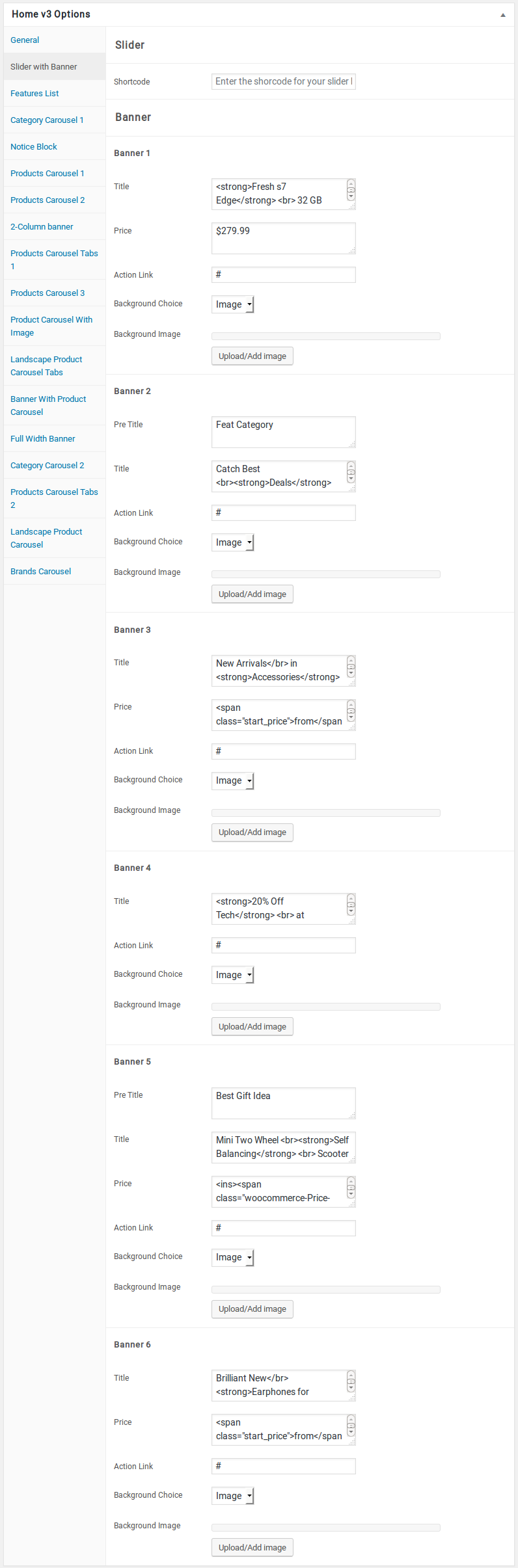
Slider with Banner element
- It has Slider with Banner element.
- Slider with Banner Setting : Here is the screenshot for Slider with Banner setting

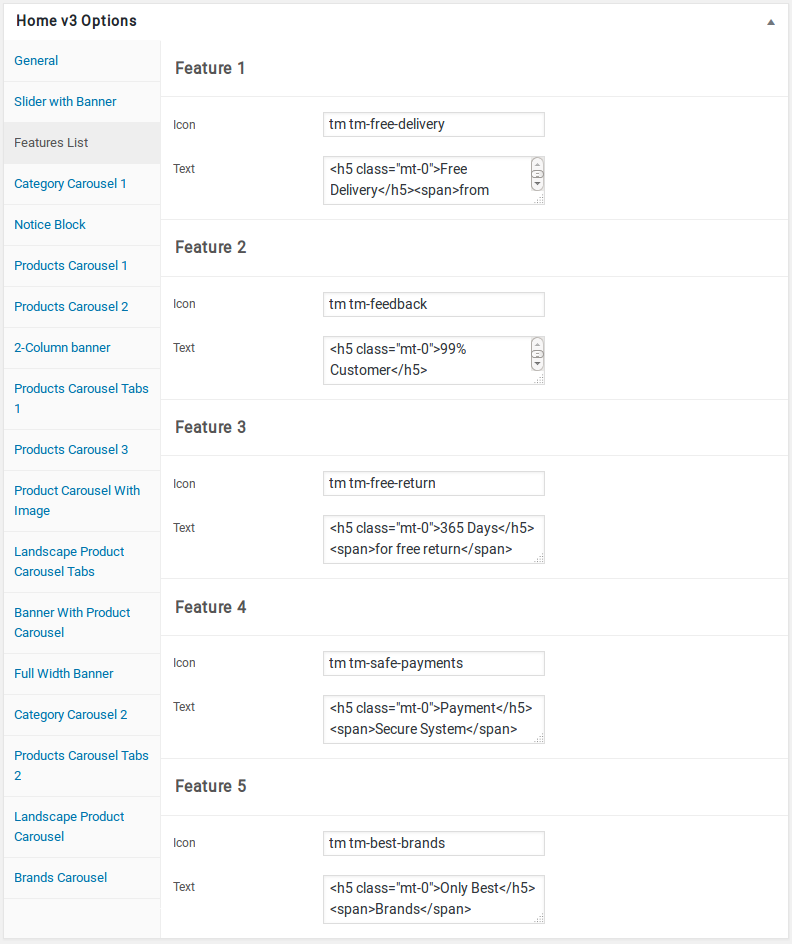
Features List Block
- It has Features List Block.
- Features List Block Settings : Here is the screenshot for Features List Block setting

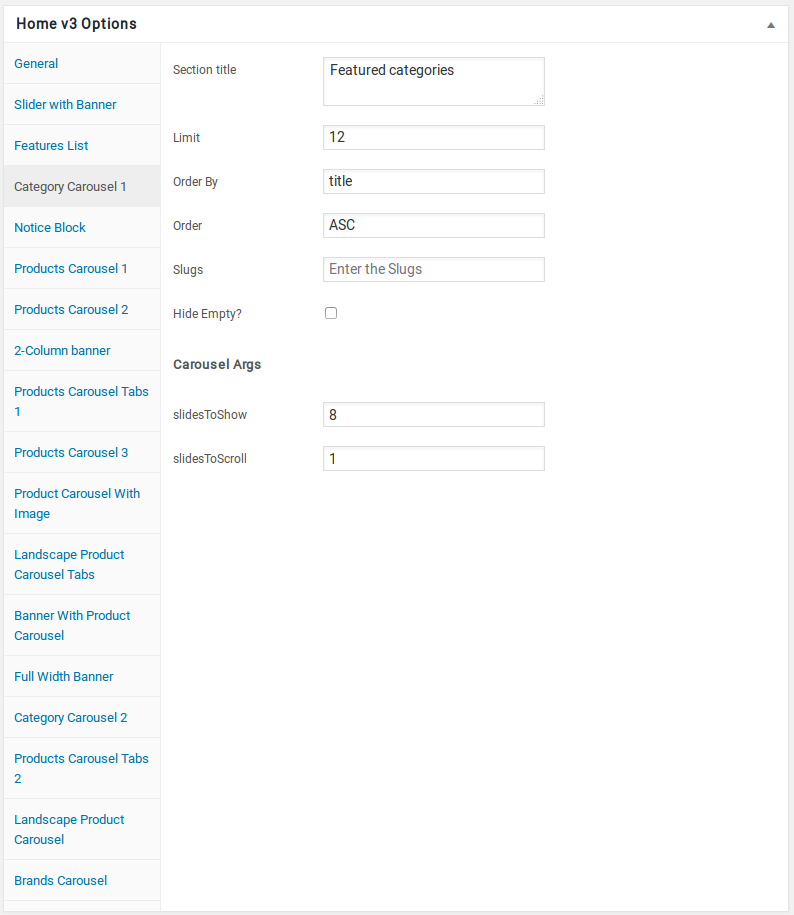
Category Carousel 1 element
- It has Category Carousel 1 element.
- Category Carousel 1 block Settings : Here i pasted a Category Carousel 1 Block Settings Page image.

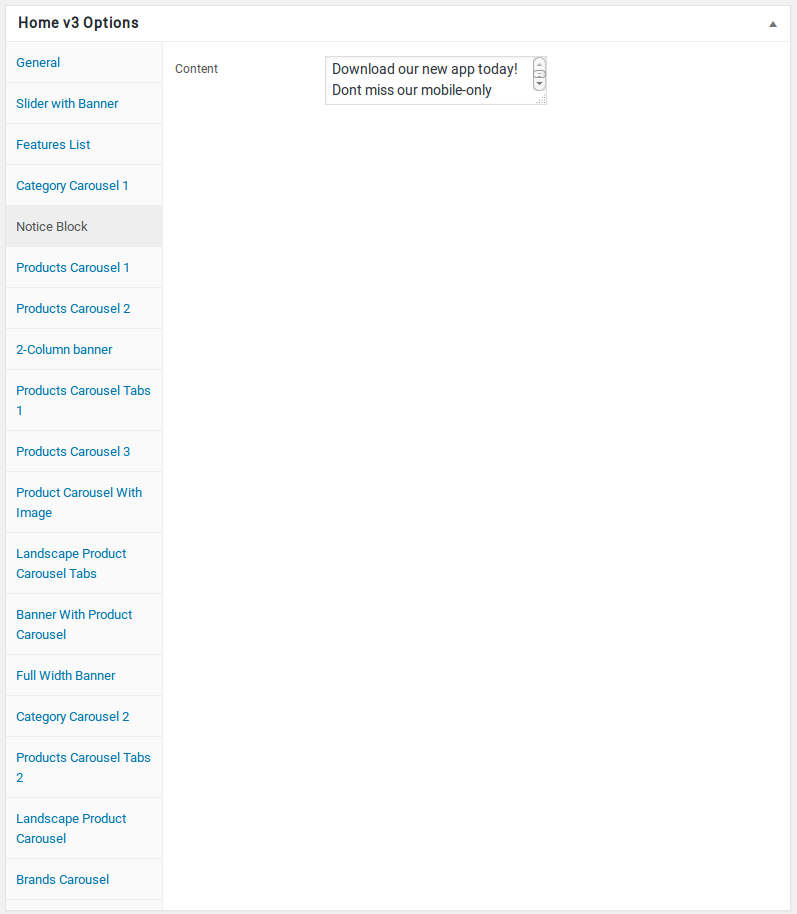
Notice Block
- It has Notice Block.
- Notice Block Setting : Here i pasted a Notice Block Page image.

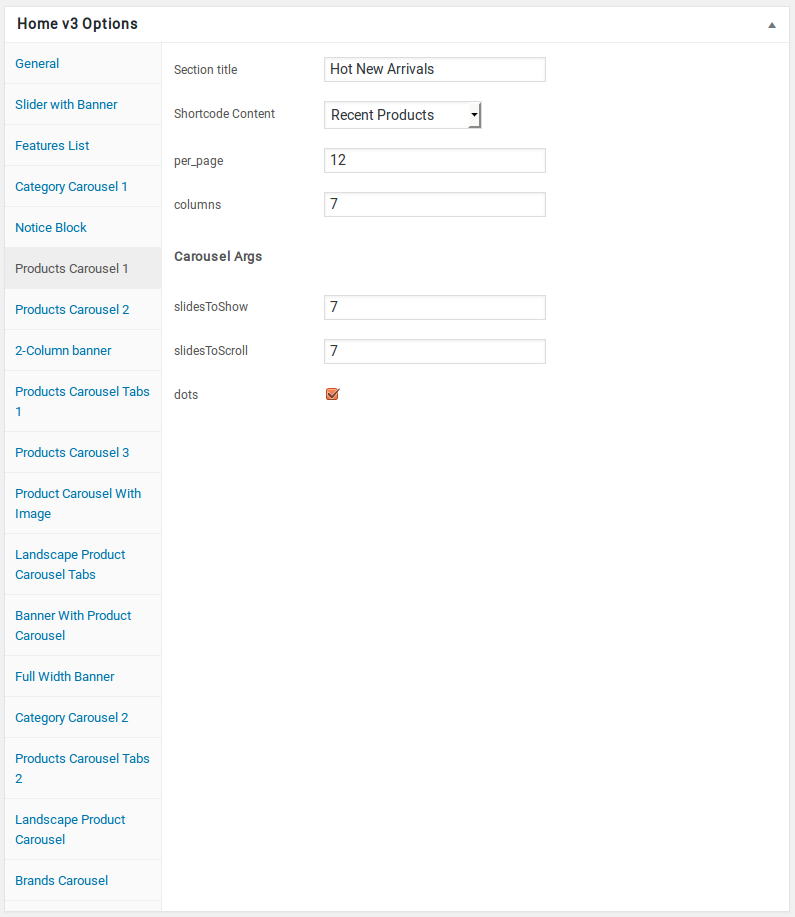
Products Carousel 1 element
- It has Products Carousel 1 element.
- Products Carousel 1 Block Settings : Here i pasted a Products Carousel 1 Block Setting Page image.

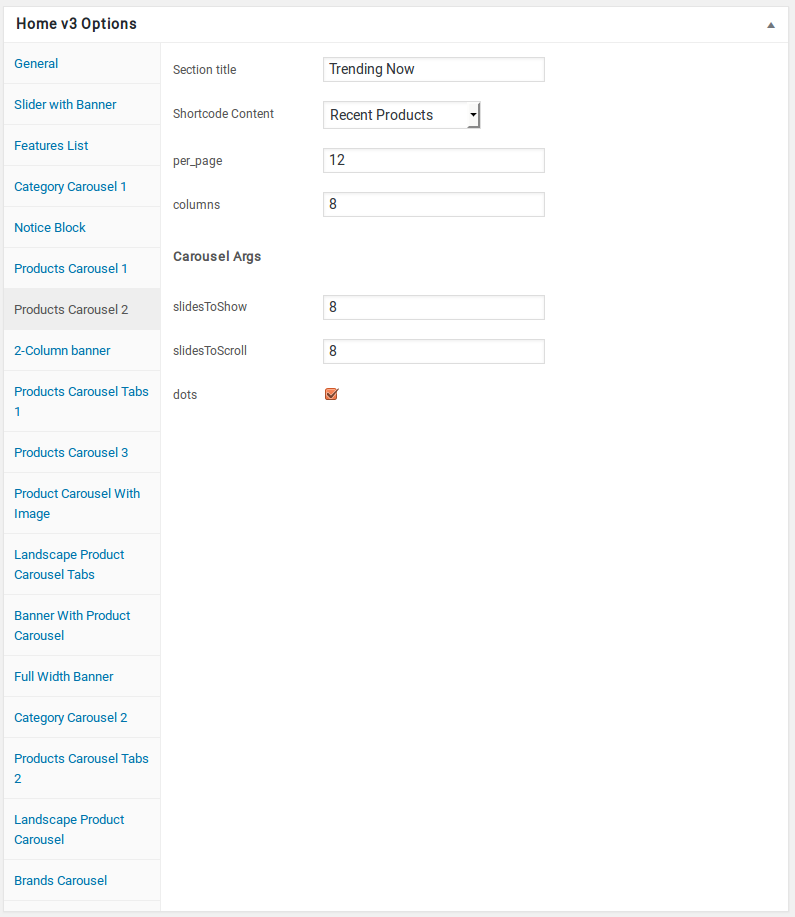
Products Carousel 2 element
- It has Products Carousel 2 element
- Products Carousel 2 Settings : Here i pasted a Products Carousel 2 Setting Page image.

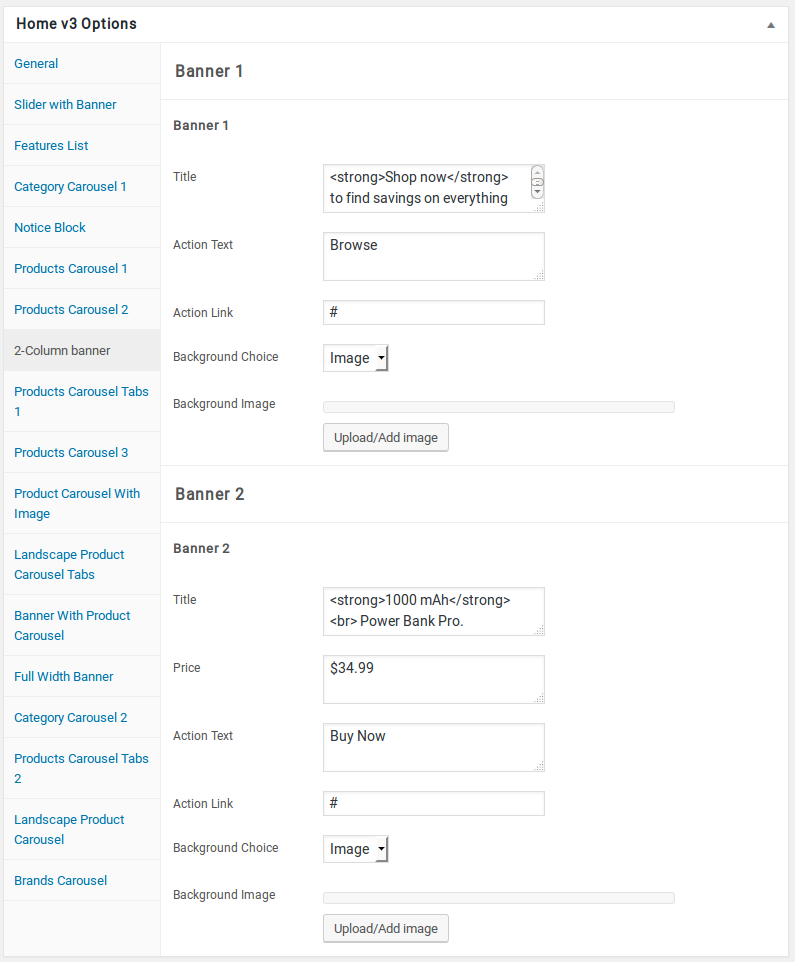
2-Column banner element
- It has 2-Column banner element.
- 2-Column banner Block Settings : Here i pasted a 2-Column banner Block Setting Page image.

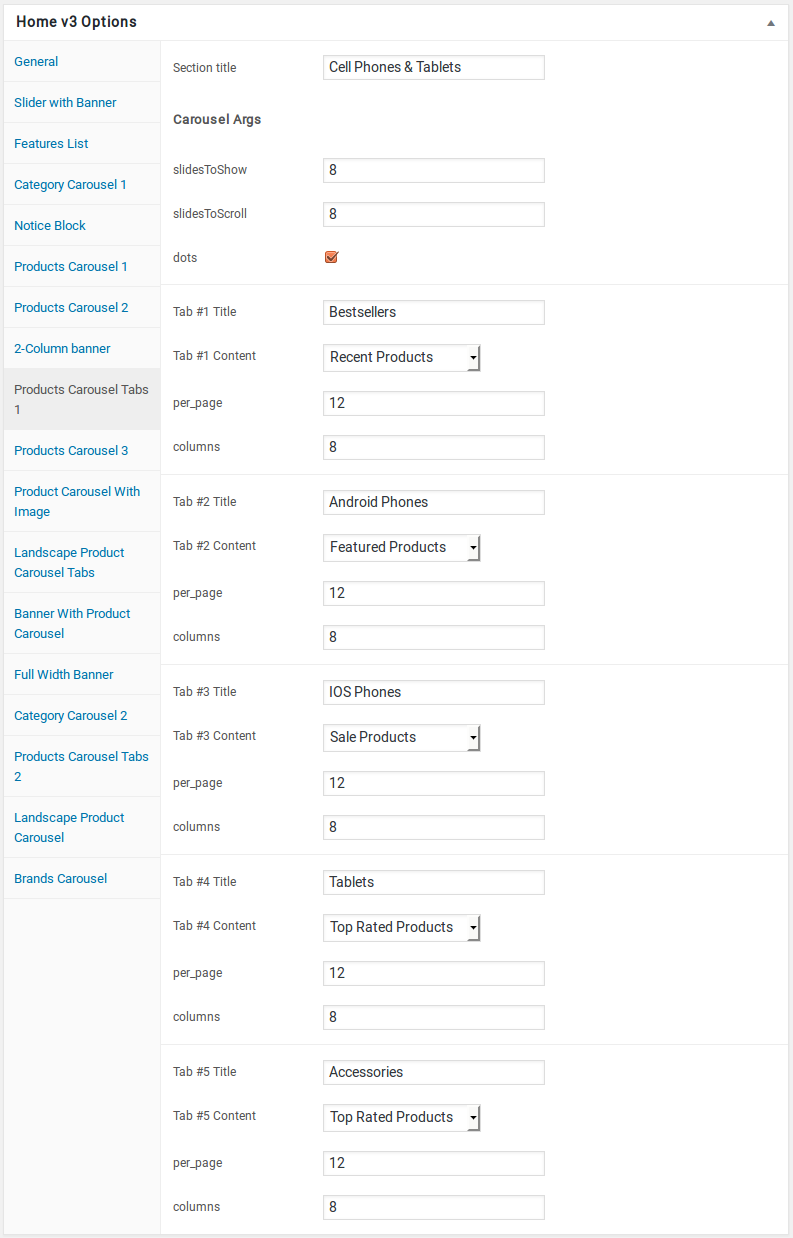
Products Carousel Tabs 1 element
- It has Products Carousel Tabs 1 element.
- Products Carousel Tabs 1 Block Settings : Here i pasted a Products Carousel Tabs 1 Block Setting Page image.

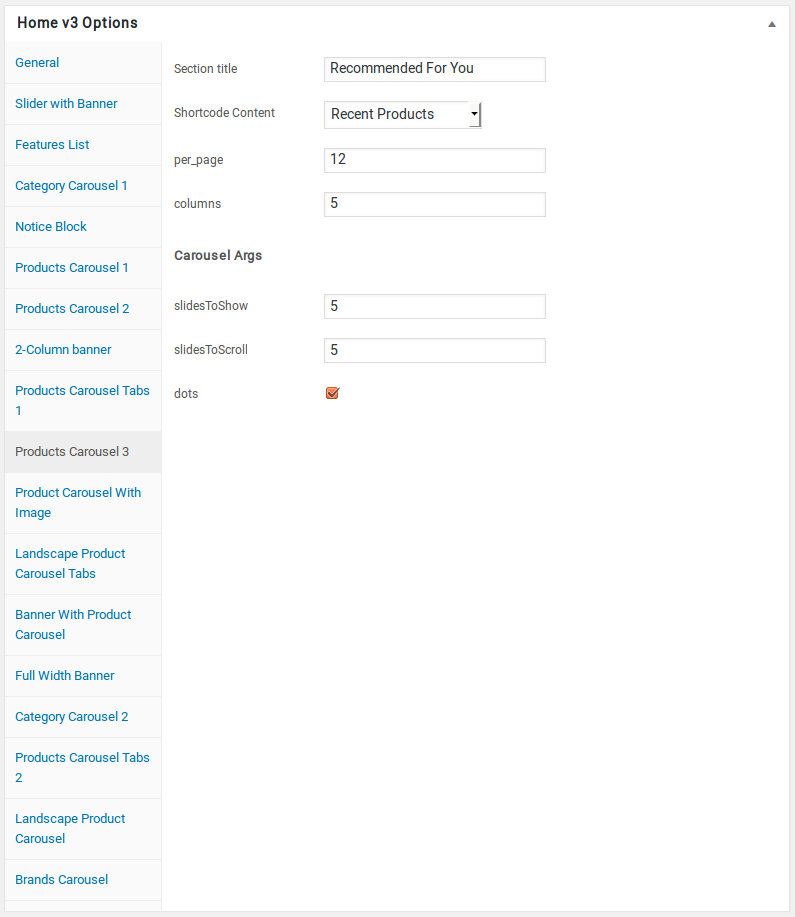
Products Carousel 3 element
- It has Products Carousel 3 element.
- Products Carousel 3 Block Settings : Here i pasted a Products Carousel 3 Block Setting Page image.

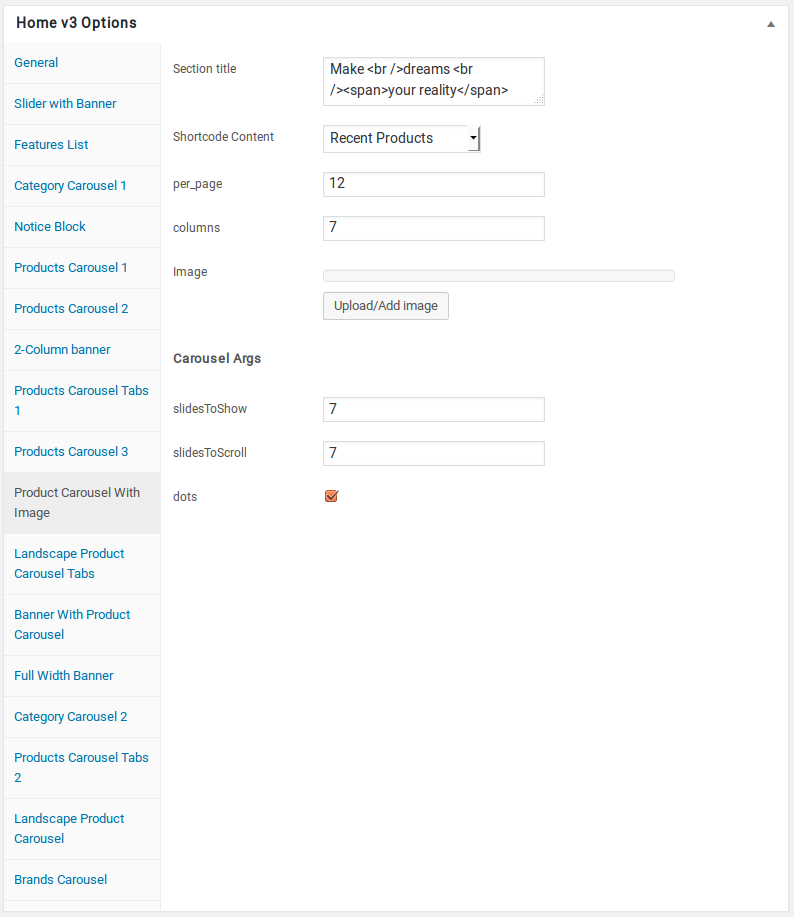
Product Carousel With Image element
- It has Product Carousel With Image element.
- Product Carousel With Image Settings : Here i pasted a Product Carousel With Image Block Setting Page image.

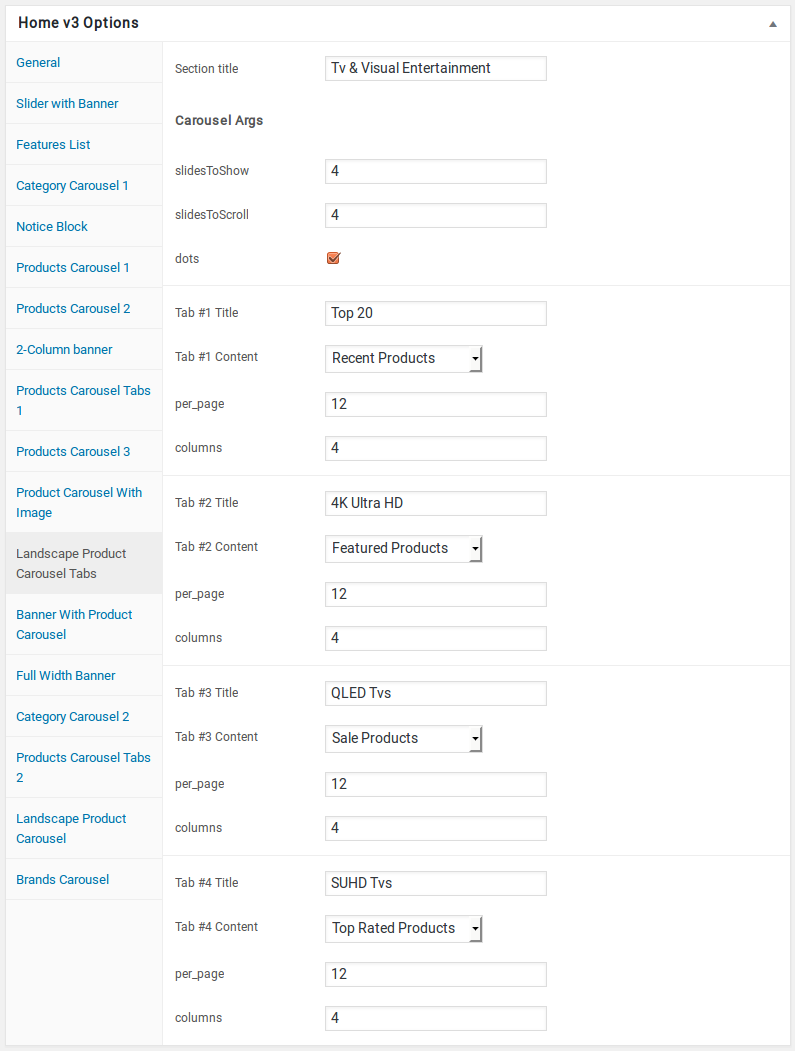
Landscape Product Carousel Tabs element
- It has Landscape Product Carousel Tabs element.
- Landscape Product Carousel Tabs Block Settings : Here i pasted a Landscape Product Carousel Tabs Block Setting Page image.

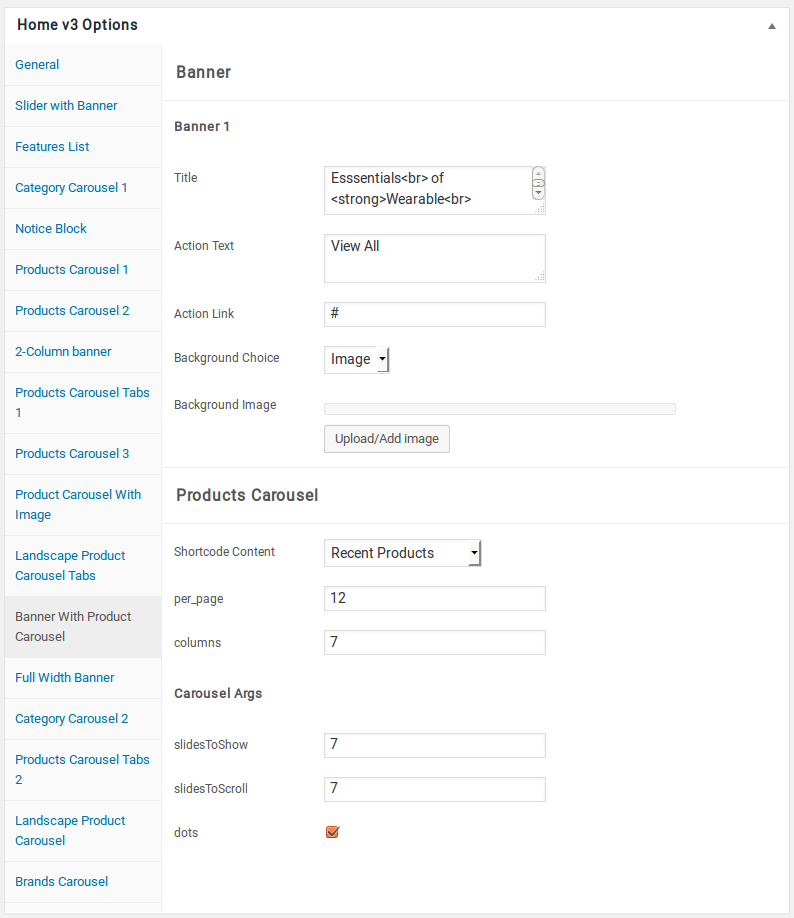
Banner With Product Carousel element
- It has Banner With Product Carousel element.
- Banner With Product Carousel Block Settings : Here i pasted a Banner With Product Carousel Block Setting Page image.

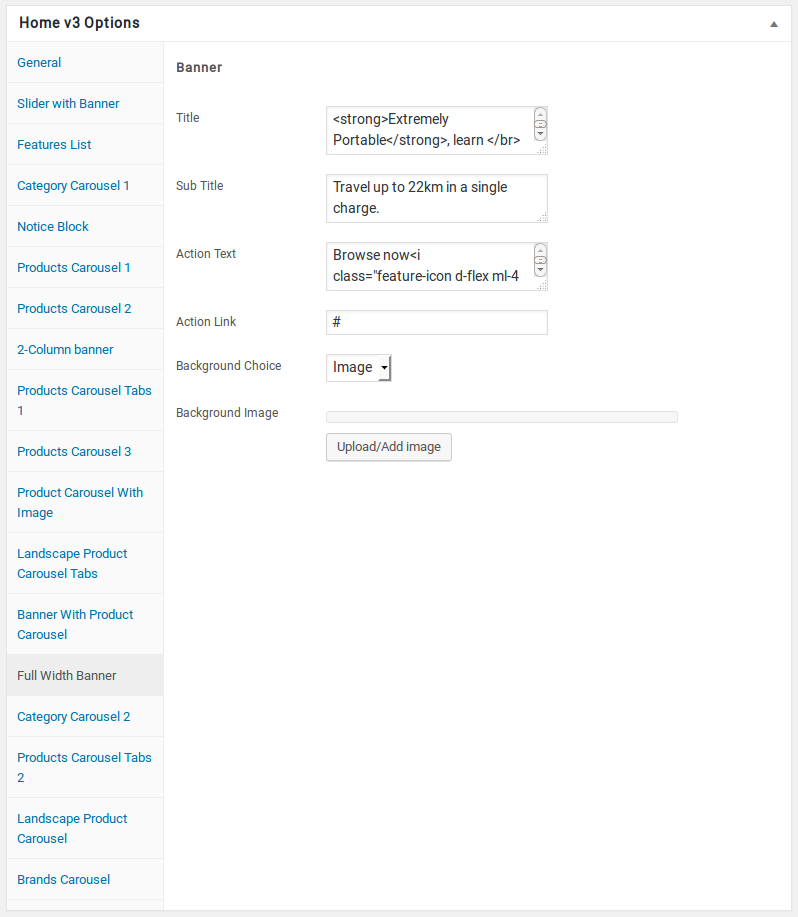
Full Width Banner element
- It has Full Width Banner element.
- Full Width Banner Settings : Here i pasted aFull Width Banner Setting Page image.

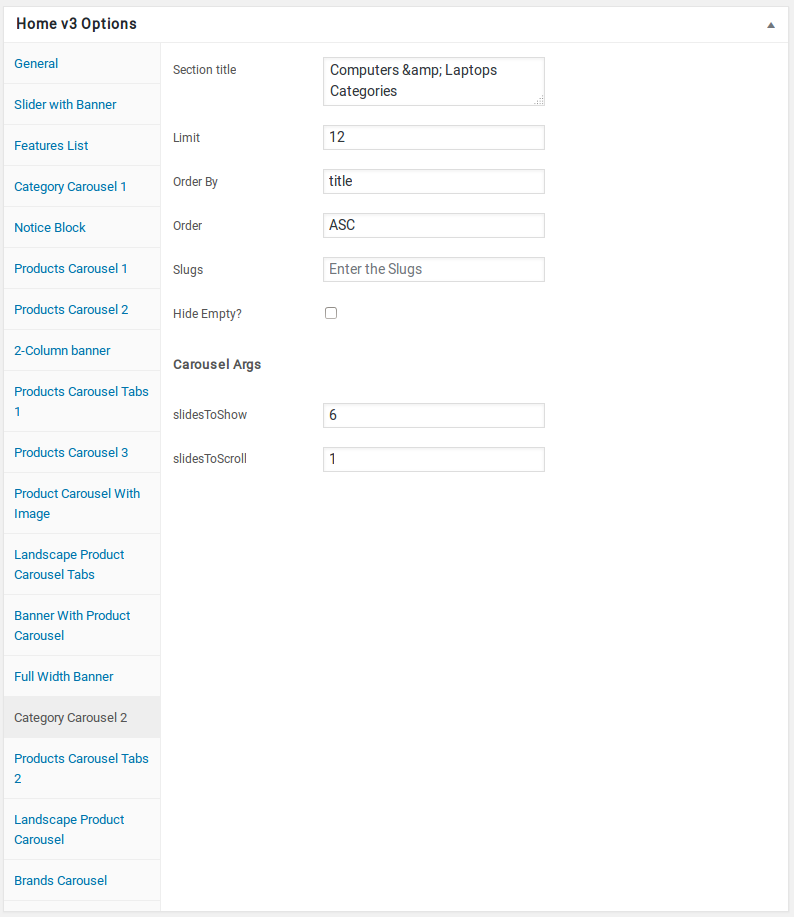
Category Carousel 2 element
- It has Category Carousel 2 element.
- Category Carousel 2 Block Settings : Here i pasted a Category Carousel 2 Block Setting Page image.

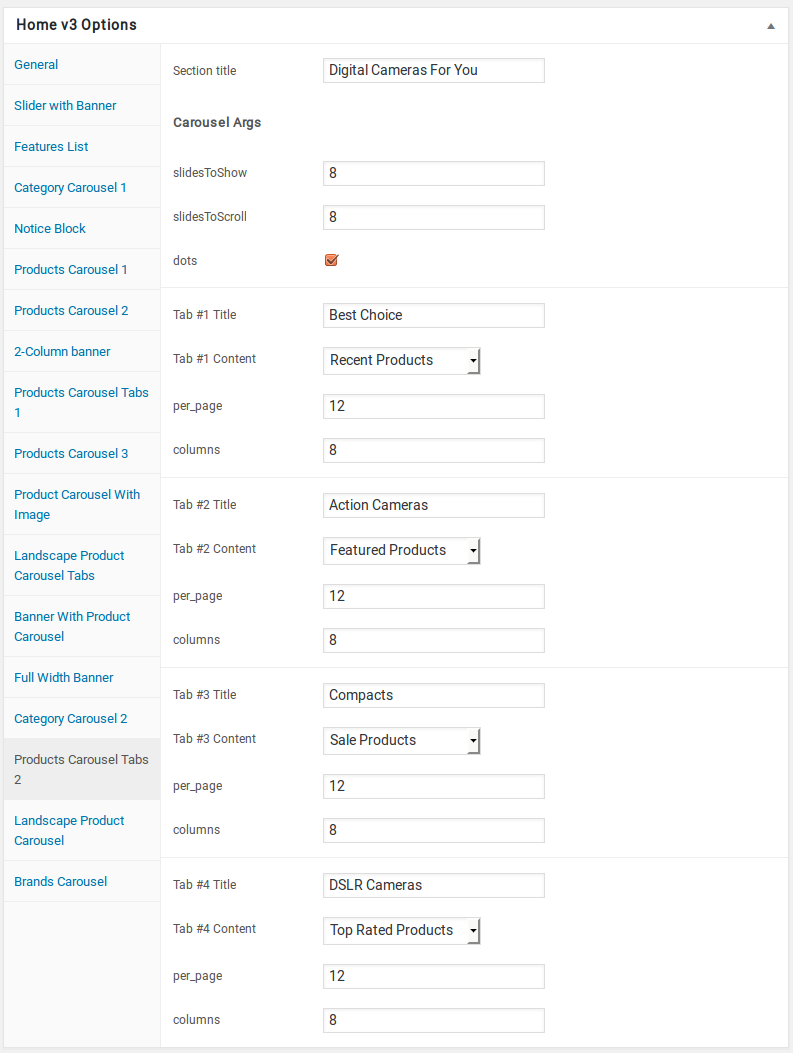
Products Carousel Tabs 2 element
- It has Products Carousel Tabs 2 element.
- Products Carousel Tabs 2 Block Settings : Here i pasted a Products Carousel Tabs 2 Block Setting Page image.

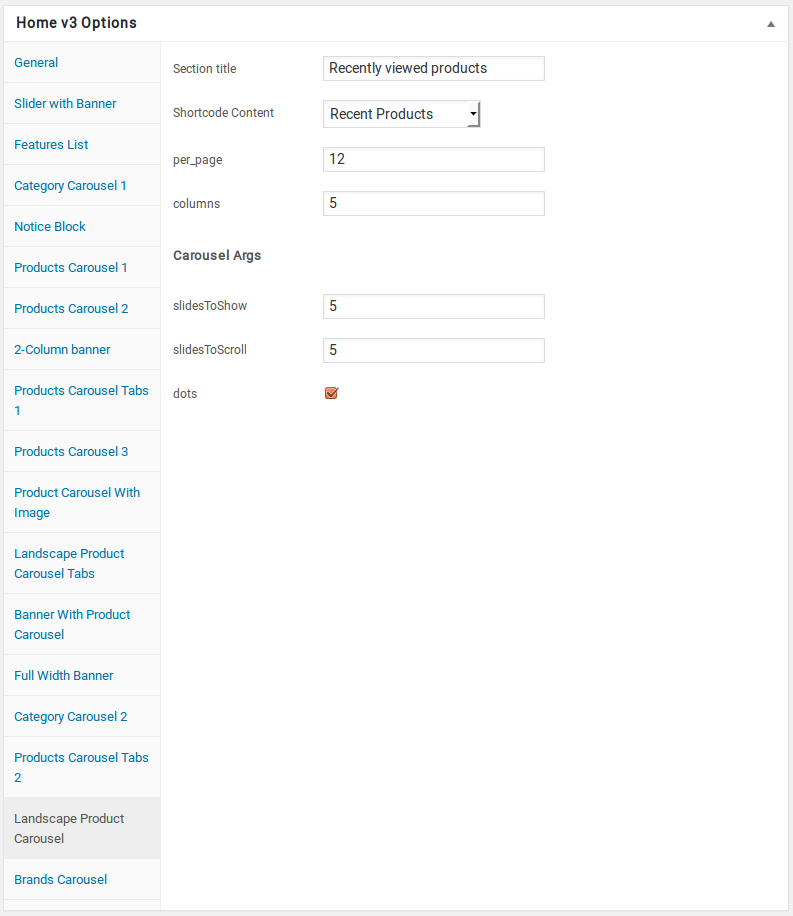
Landscape Product Carousel element
- It has Landscape Product Carousel element.
- Landscape Product Carousel Block Settings : Here i pasted a Landscape Product Carousel Block Setting Page image.

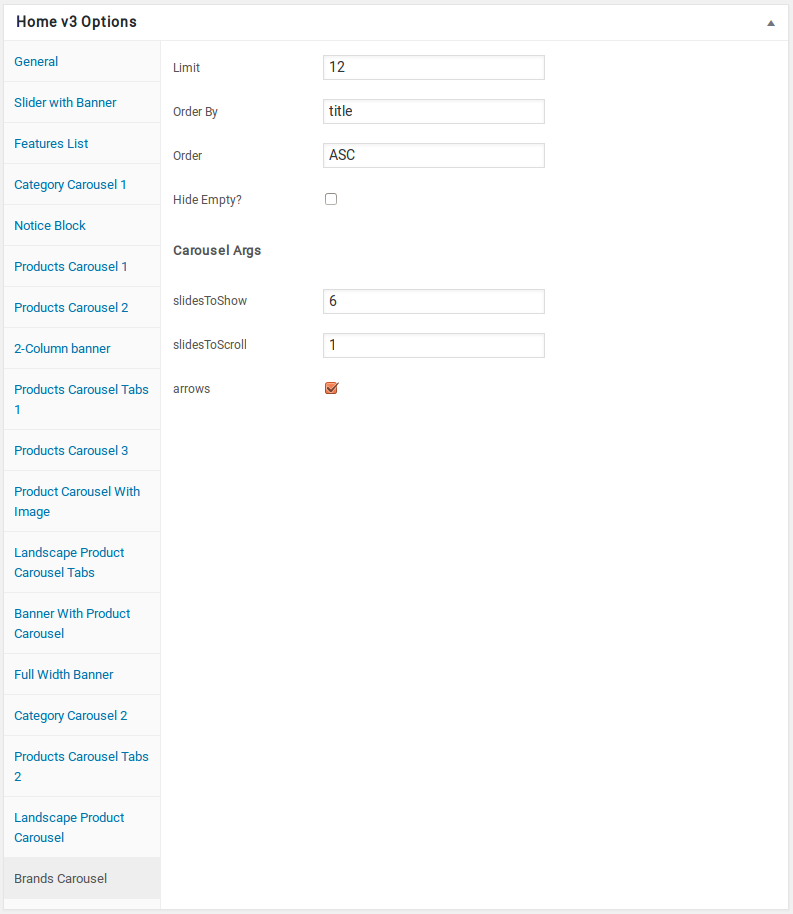
Brands Carousel element
- It has Brands Carousel element.
- Brands Carousel Block Settings : Here i pasted a Brands Carousel Block Setting Page image.