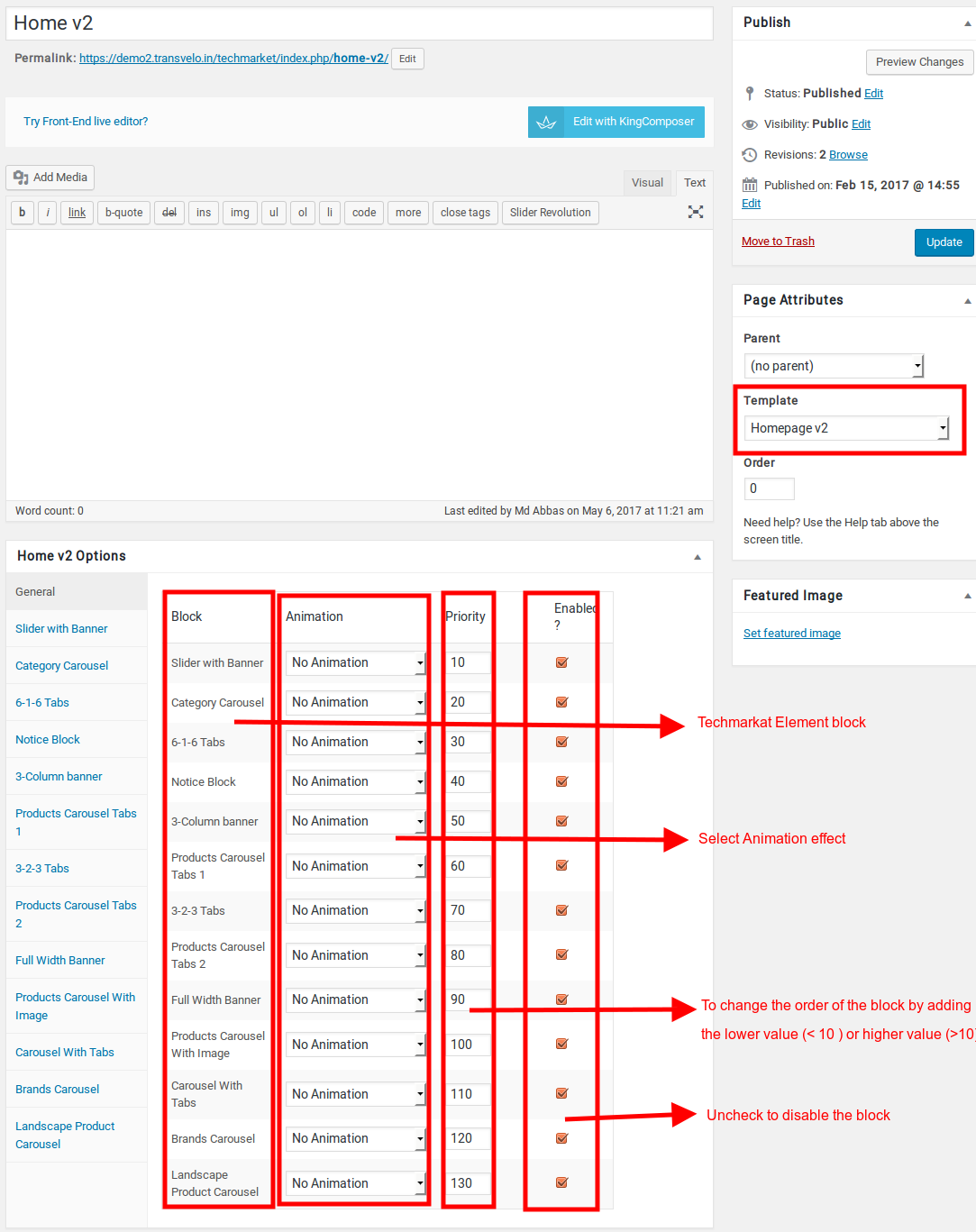
Home v2 of Techmarket is built using Homepage v2 Template with 13 rows. The Backend editor of the page look like this

Content Section
- Navigate to Home v2 page and make sure Homepage v2 is choosen under Page Attributes > Template.
- Click on Publish.
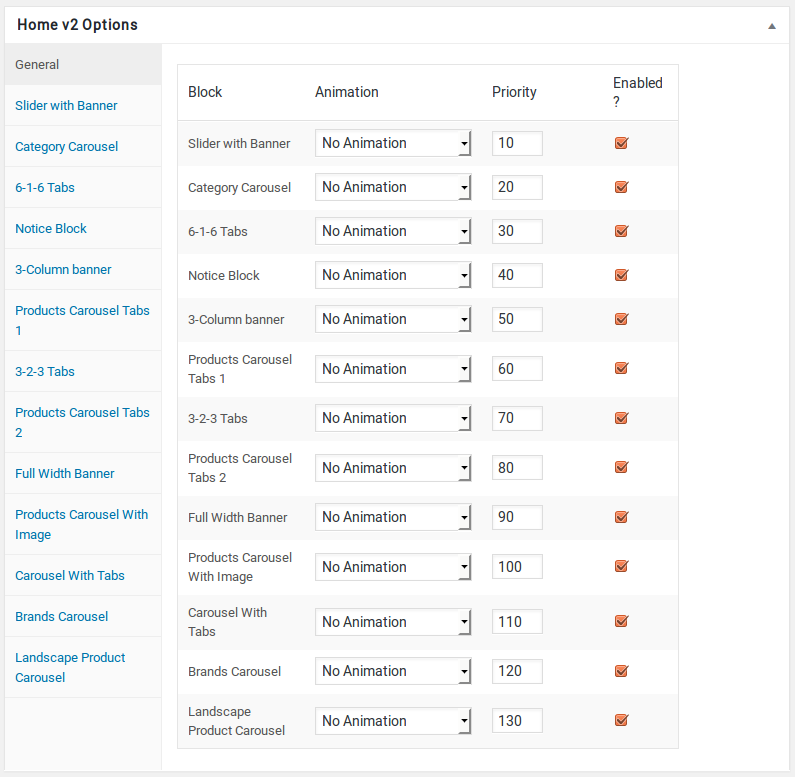
- After Publish, Home v2 options will appear in the meta box area. Here you can edit the default content and image.Here is the screenshot for your reference

- Home v2 has three options which makes for the benefit of the user to change.
- Animation : Techmarket Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
- Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
- Jello
- Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
- Enabled : In default all the Techmarket Element blocks are enabled, User can uncheck to disable the particular Techmarket Element block.
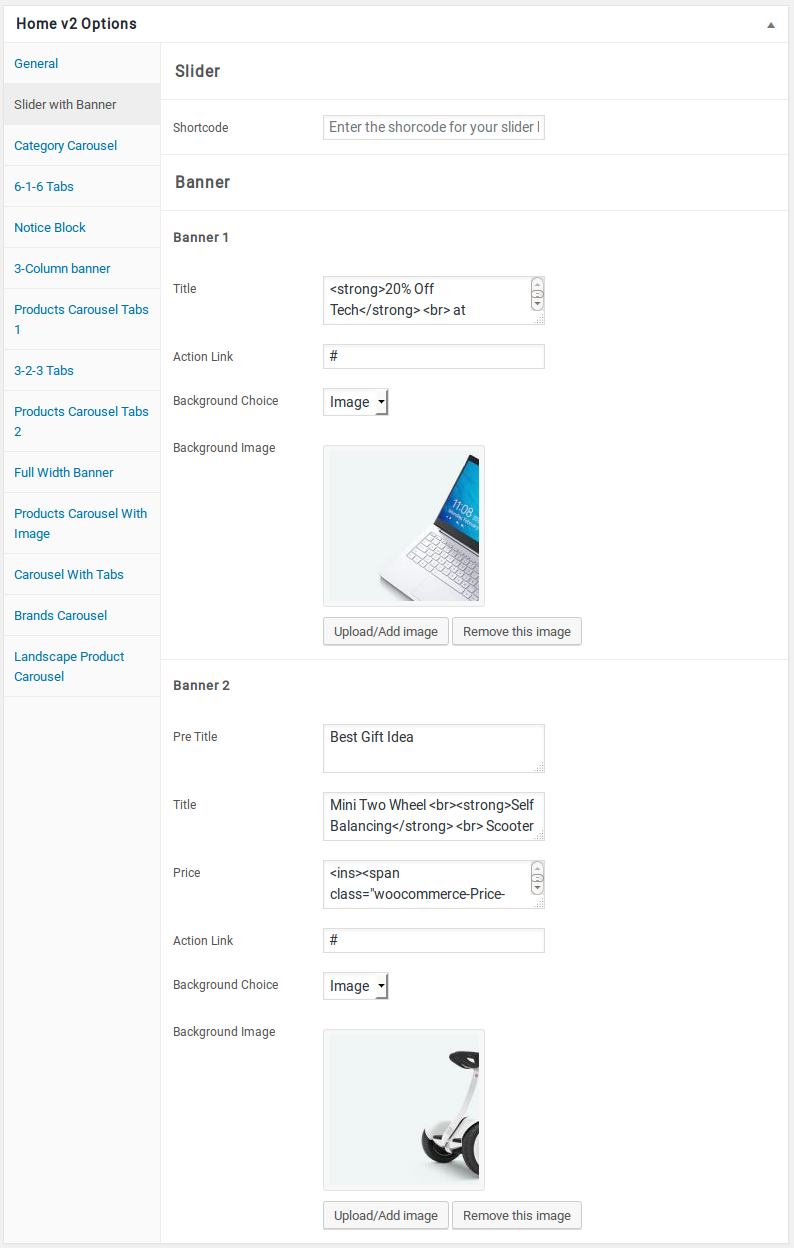
Slider with Banner element
- It has Slider with Banner element.
- Slider With Banner Setting : Here is the screenshot for Slider With Banner setting

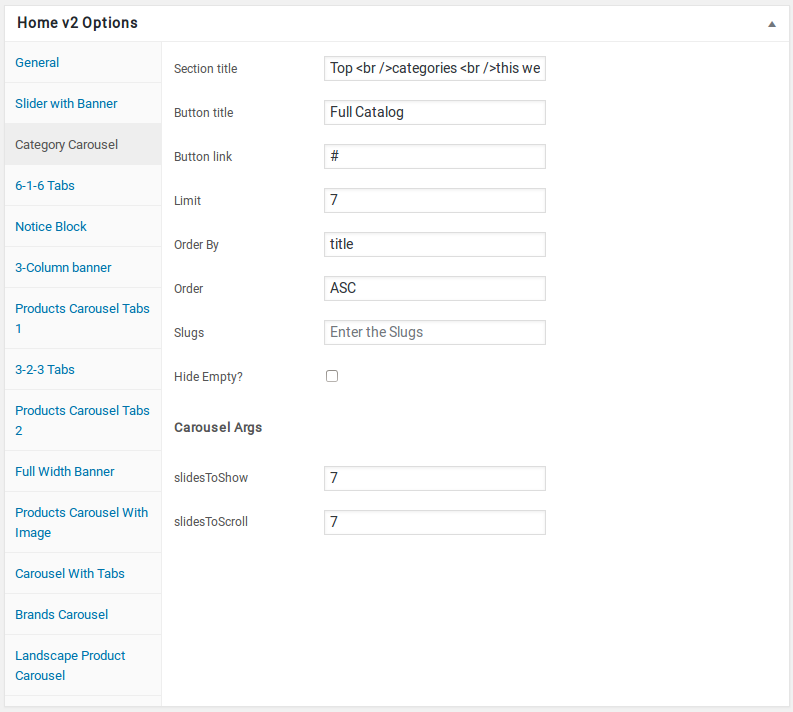
Category Carousel element
- It has Category Carousel element.
- Category Carousel Settings : Here is the screenshot for Category Carousel setting

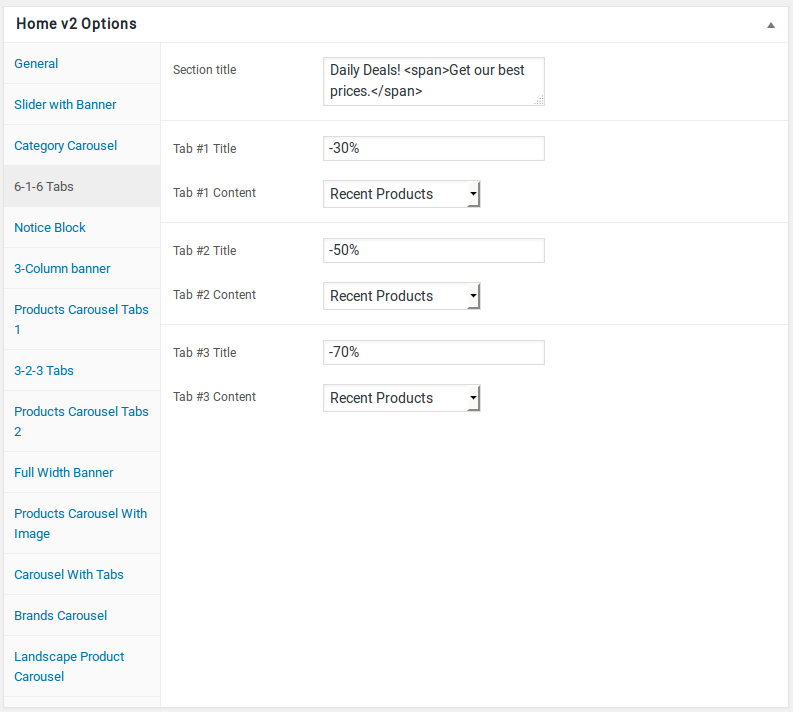
6-1-6 Tabs element
- It has 6-1-6 Tabs element.
- 6-1-6 Tabs Settings : Here i pasted a 6-1-6 Tabs Settings Page image.

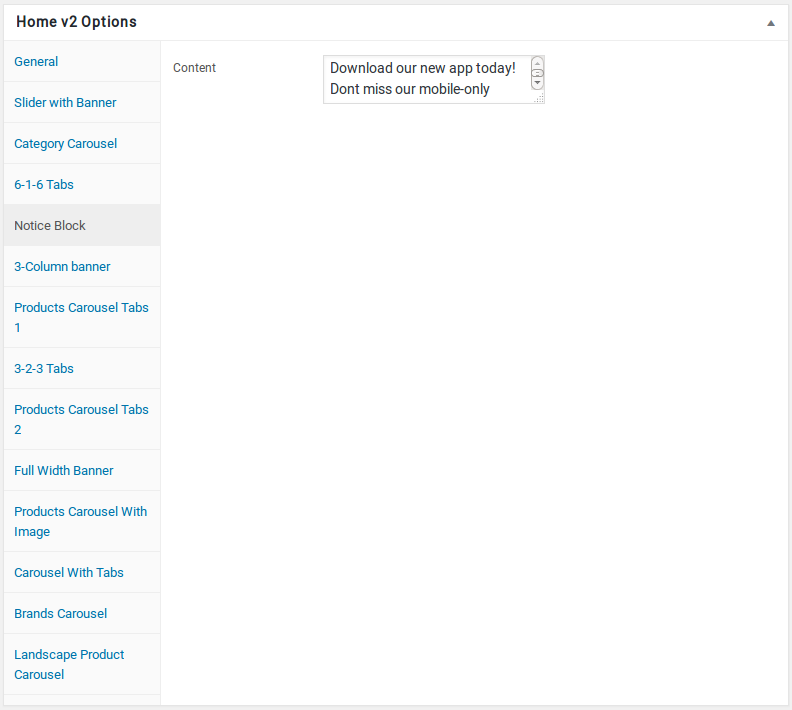
Notice Block element
- It has Notice Block element.
- Notice Block Setting : Here i pasted a Notice Block Settings Page image.

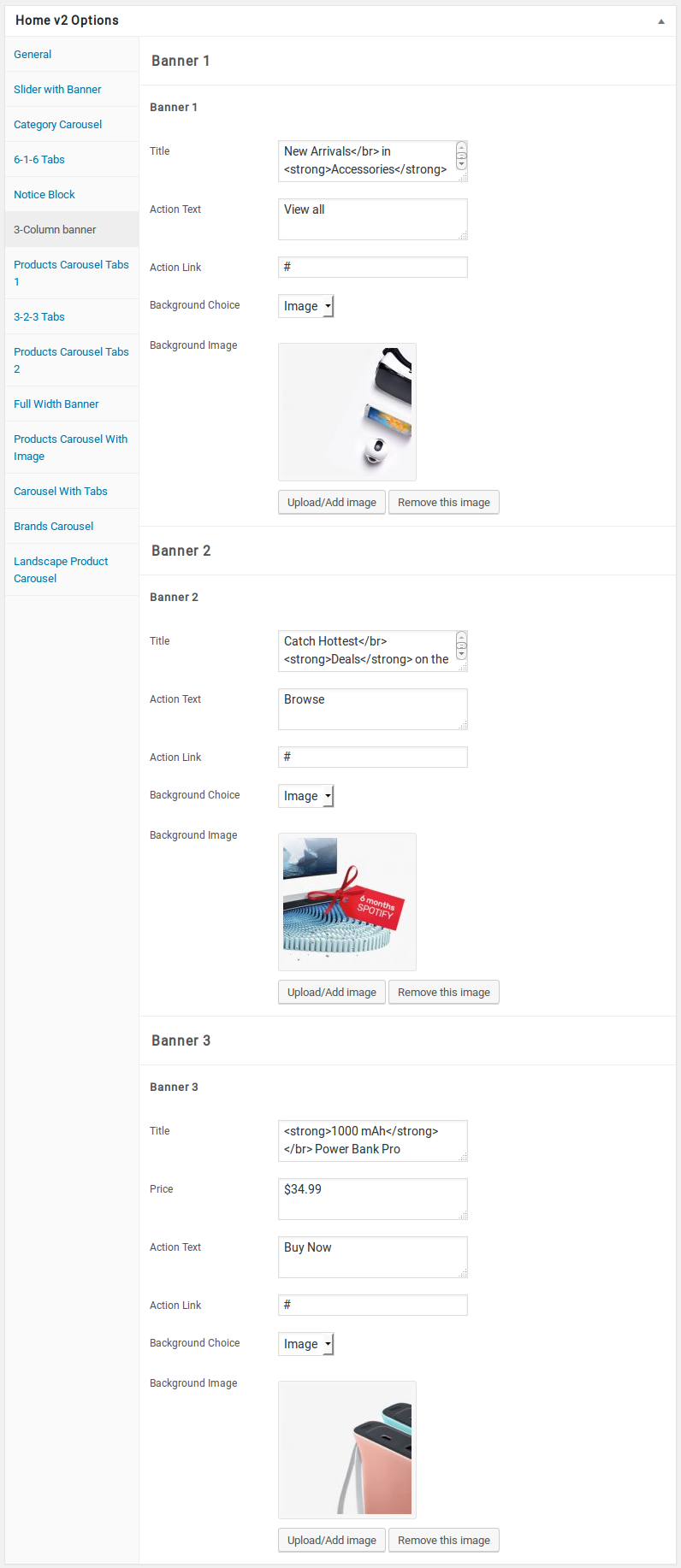
3-Column banner element
- It has 3-Column banner element
- 3-Column banner Settings : Here i pasted a 3-Column banner Setting Page image.

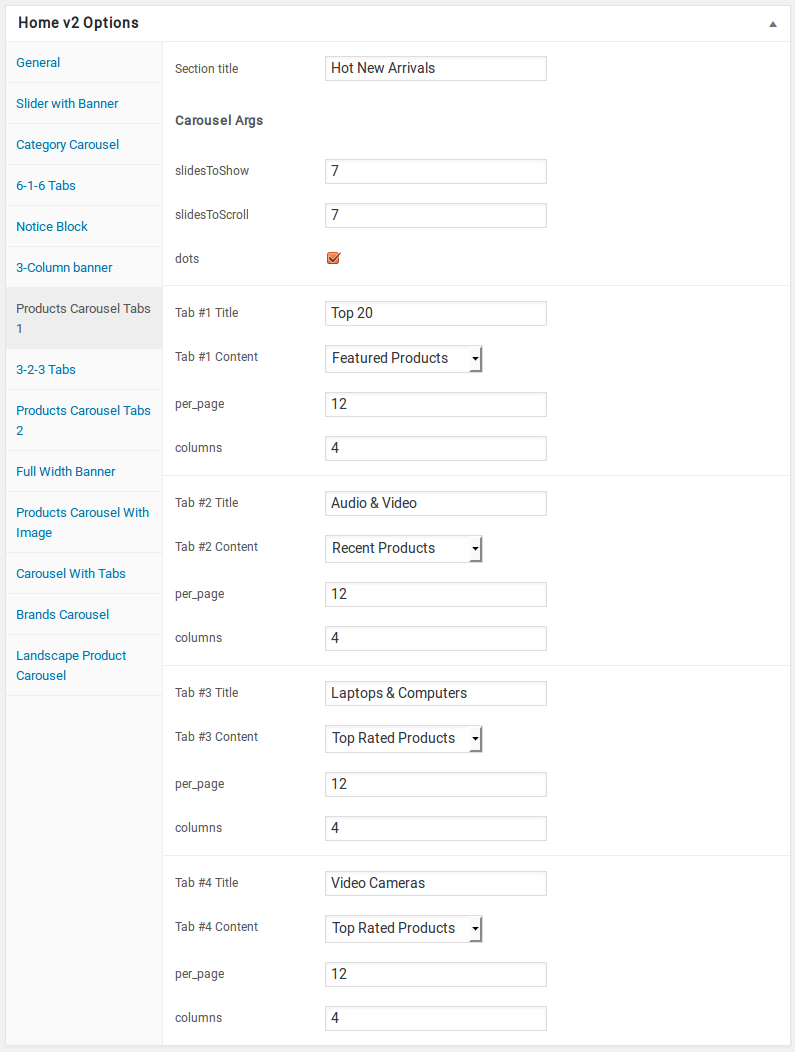
Carousel Tabs 1 element
- It has Products Carousel Tabs 1 element
- Products Carousel Tabs 1 Settings : Here i pasted a Products Carousel Tabs 1 Setting Page image.

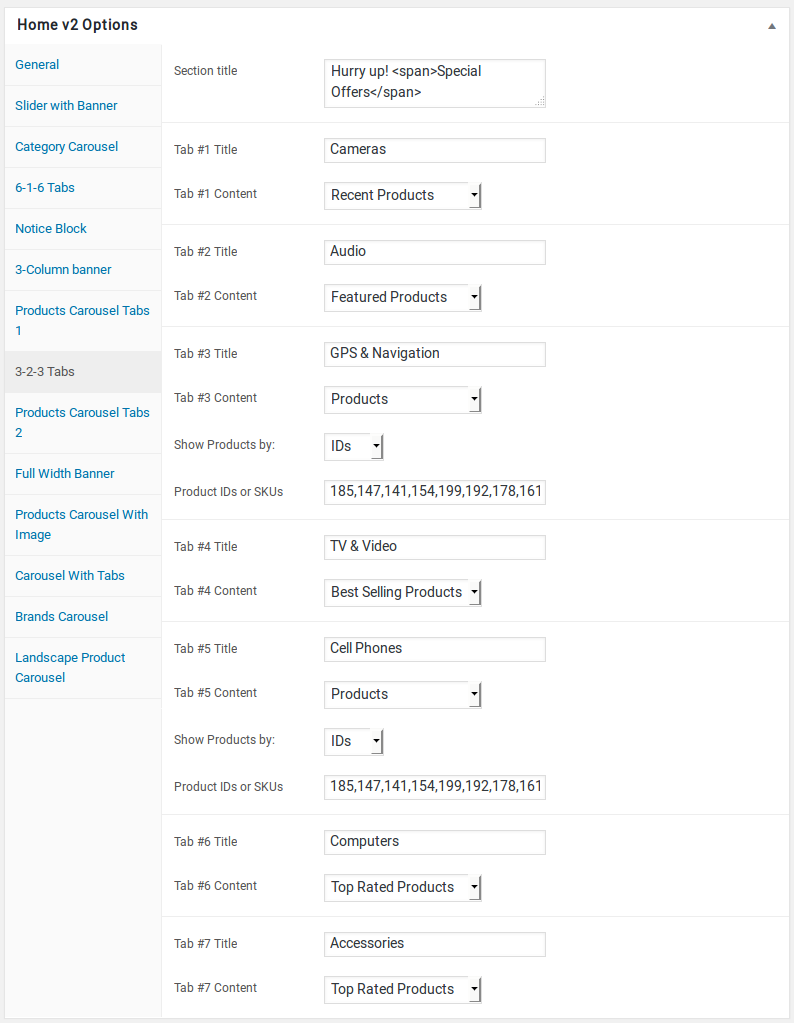
3-2-3 Tabs element
- It has 3-2-3 Tabs element
- 3-2-3 Tabs element Settings : Here i pasted a 3-2-3 Tabs element Setting Page image.

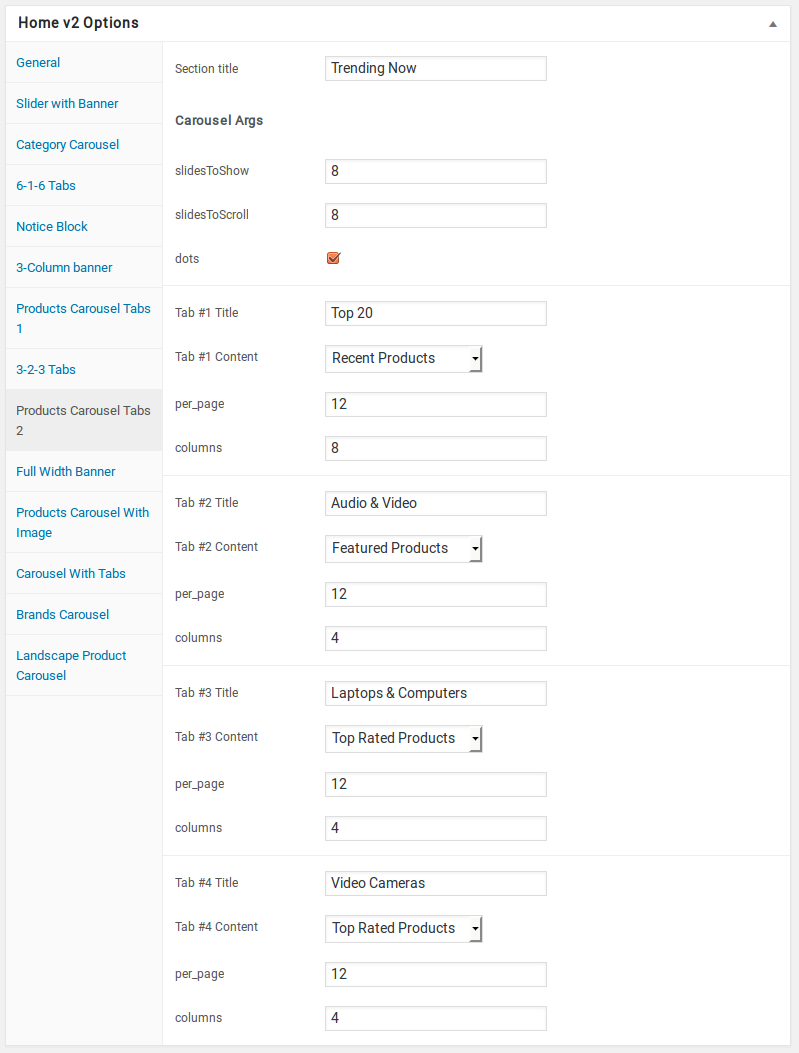
Products Carousel Tabs 2
- It has Products Carousel Tabs 2
- Products Carousel Tabs 2 element Settings : Here i pasted a Products Carousel Tabs 2 element Setting Page image.

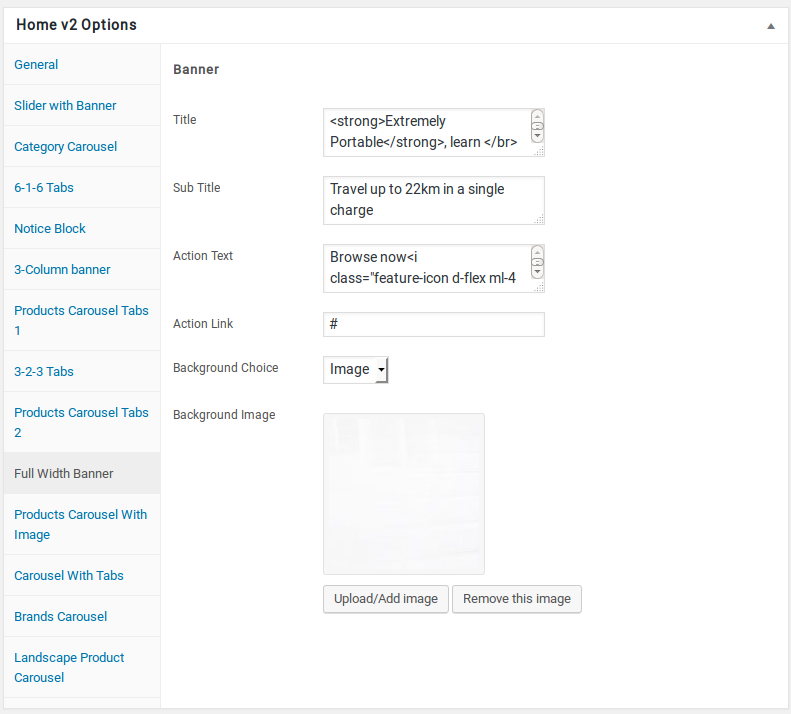
Full Width Banner element
- It has Full Width Banner element
- Full Width Banner Settings : Here i pasted a Full Width Banner element Setting Page image.

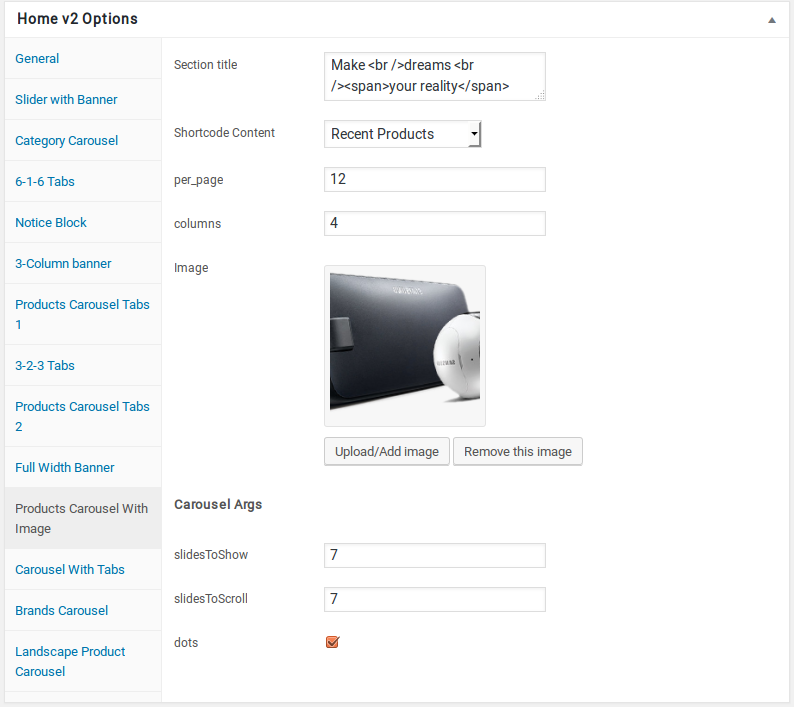
Carousel with Image element
- It has Products Carousel with Image element.
- Products Carousel with Image Settings : Here i pasted a Products Carousel with Image Setting Page image.

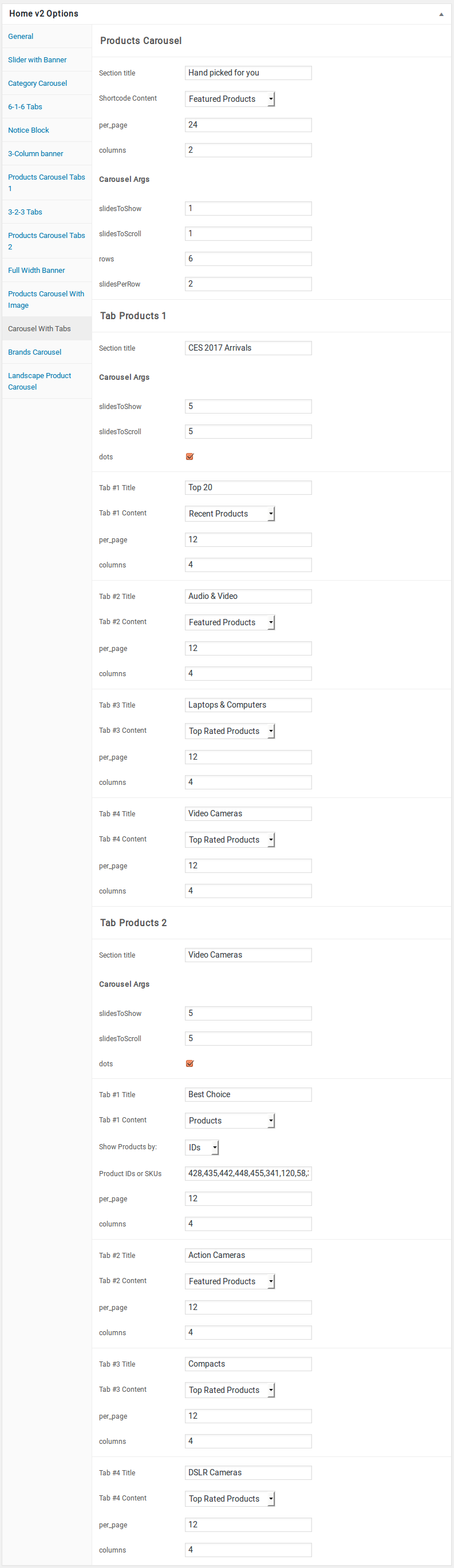
Carousel With Tabs selement
- It has Carousel With Tabs selement
- Carousel With Tabs element Settings : Here i pasted a Carousel With Tabs element Setting Page image.

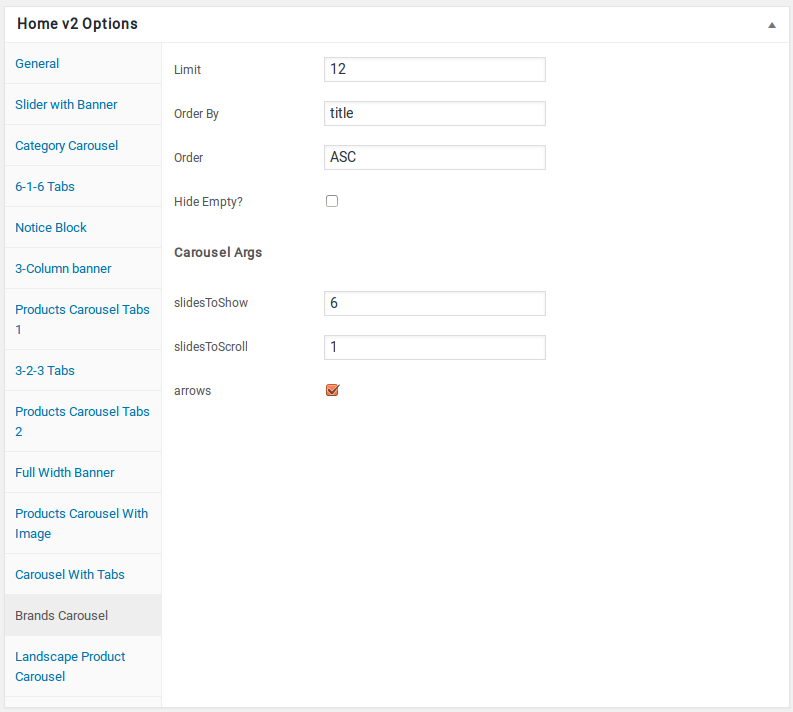
Brands Carousel element
- It has Brands Carousel element
- Brands Carousel Settings : Here i pasted a Brands Carousel element Setting Page image.

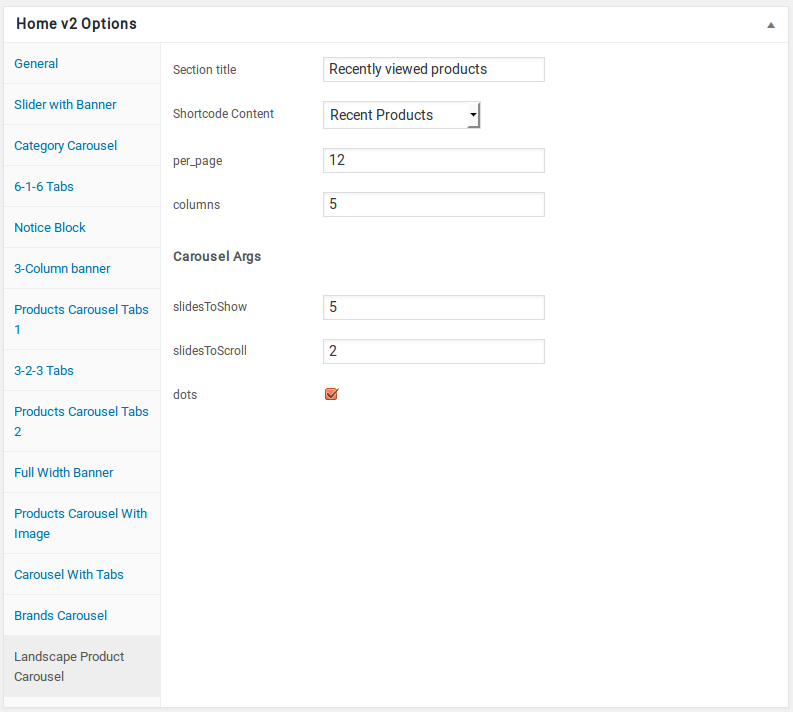
Brands Carousel element
- It has Landscape Product Carousel element
- Landscape Product Carousel element Settings : Here i pasted a Landscape Product Carousel element Setting Page image.