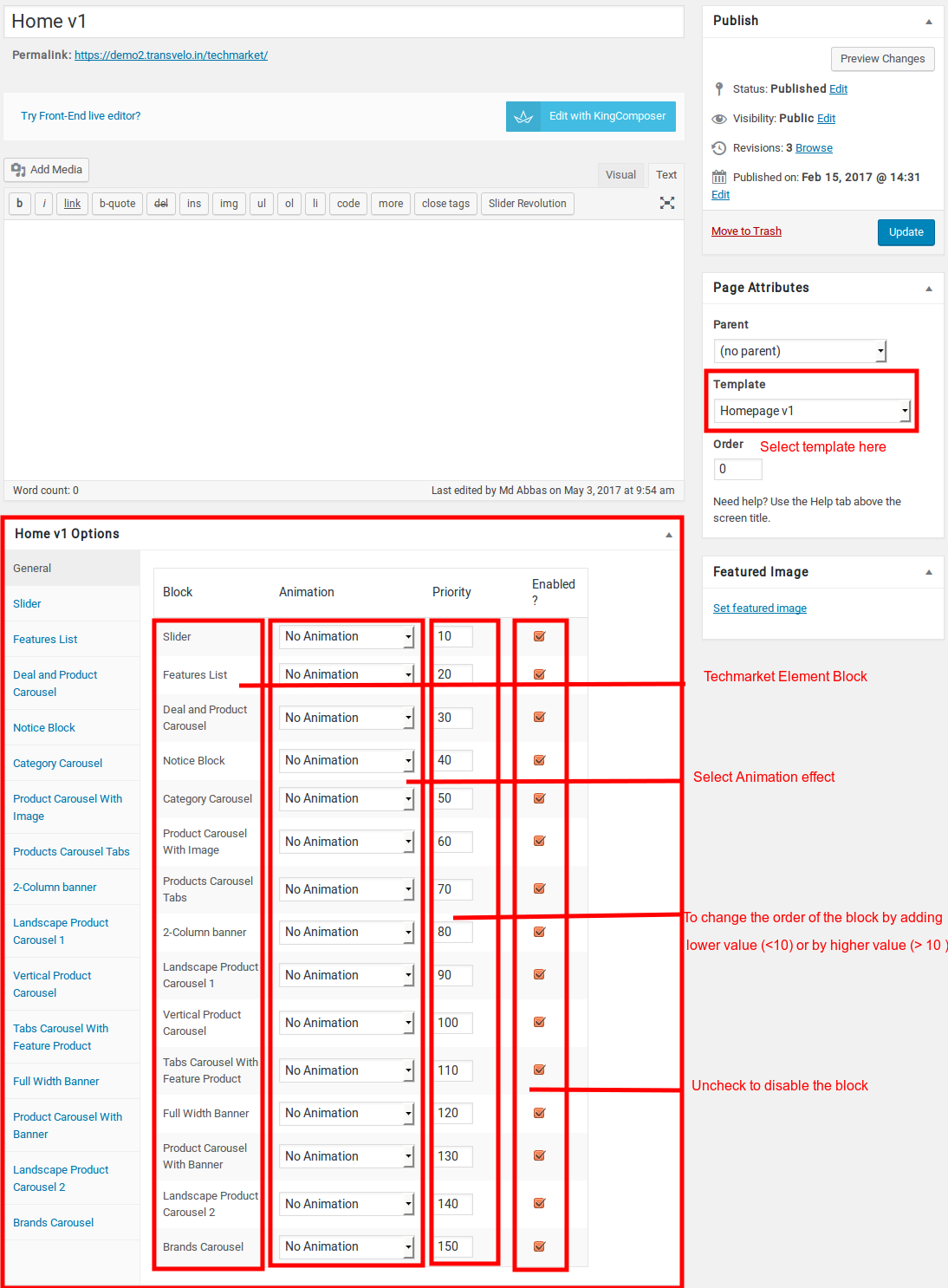
Home Page of Techmarket is built using Homepage v1 Template with 15 rows. The Backend editor of the page look like this

Content Section
- Navigate to Home v1 page and make sure Homepage v1 is choosen under Page Attributes > Template.
- Click on Publish.
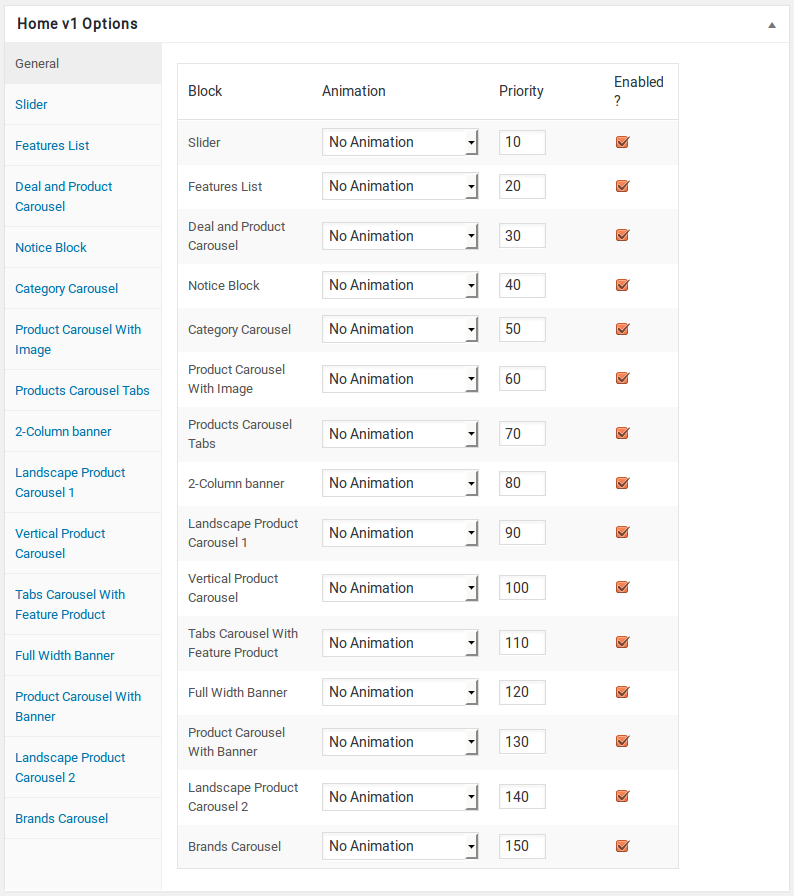
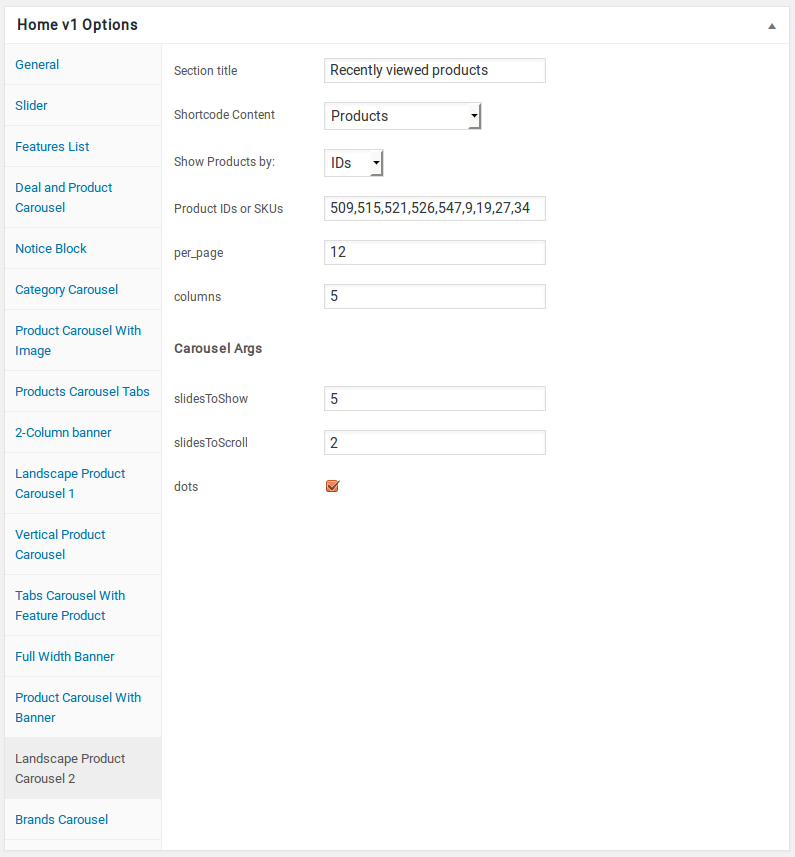
- After Publish, Home v1 options will appear in the meta box area. Here you can edit the default content or upload your own image.Here is the screenshot for your reference

- Home v1 option comes with three different options which makes for the benefit of the user to change.
- Animation : Techmarket Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
- Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
- Jello
- Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
- Enabled : In default all the Techmarket Element blocks are enabled, User can uncheck to disable the particular Electro Element block.
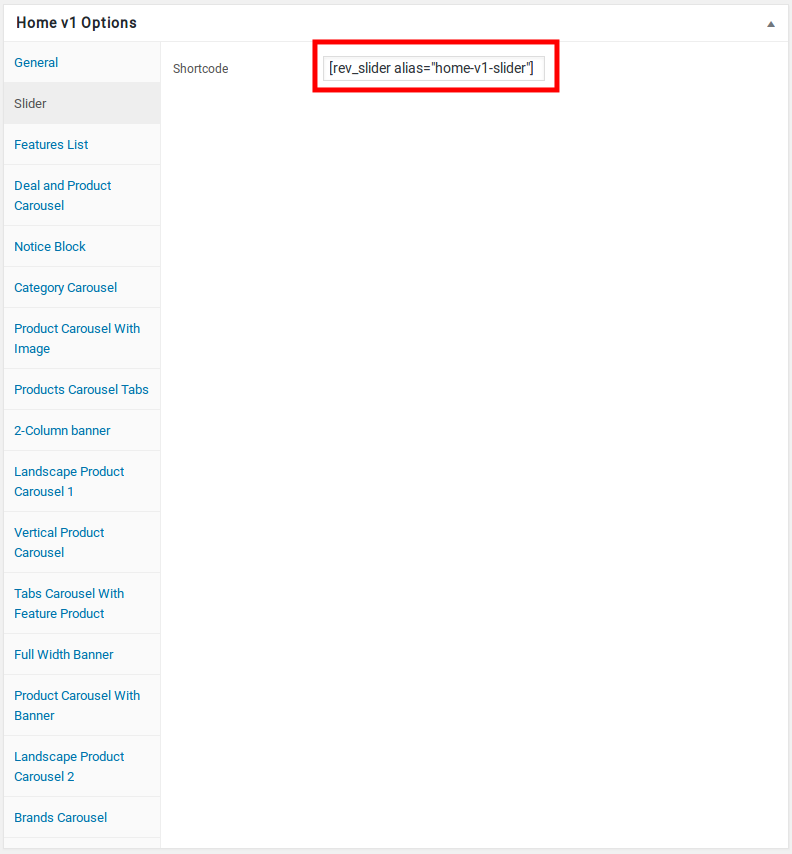
Slider
- It has Slider element.
- Slider Setting : Here is the screenshot for Slider setting

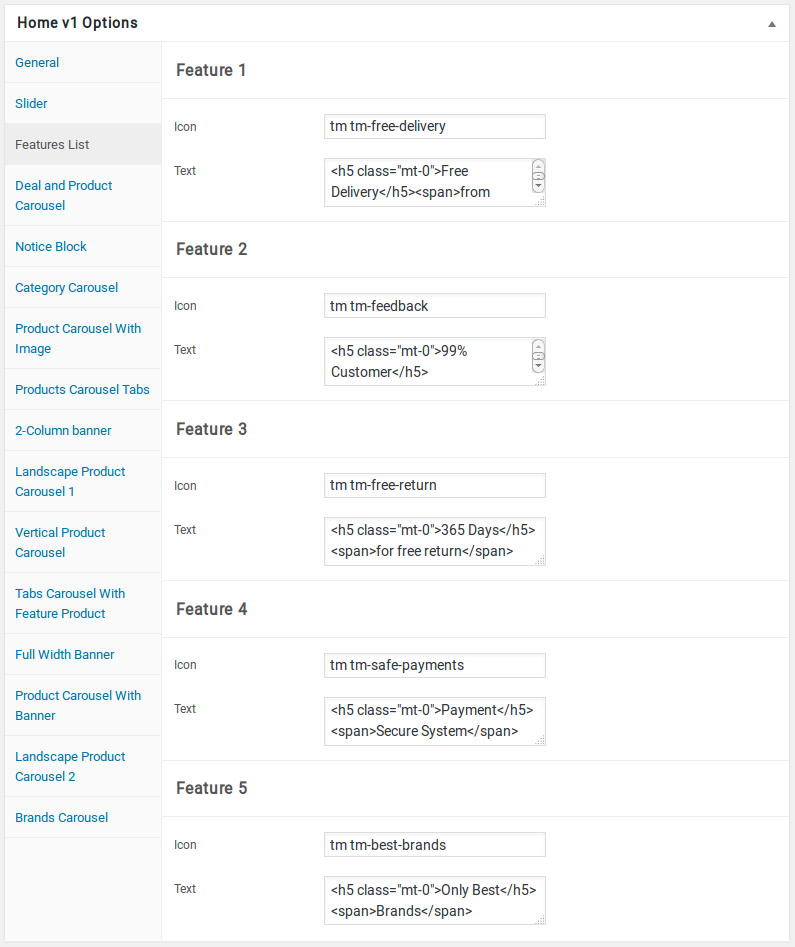
Features List
- It has Features List element.
- Features List Settings : Here is the screenshot for Features List setting

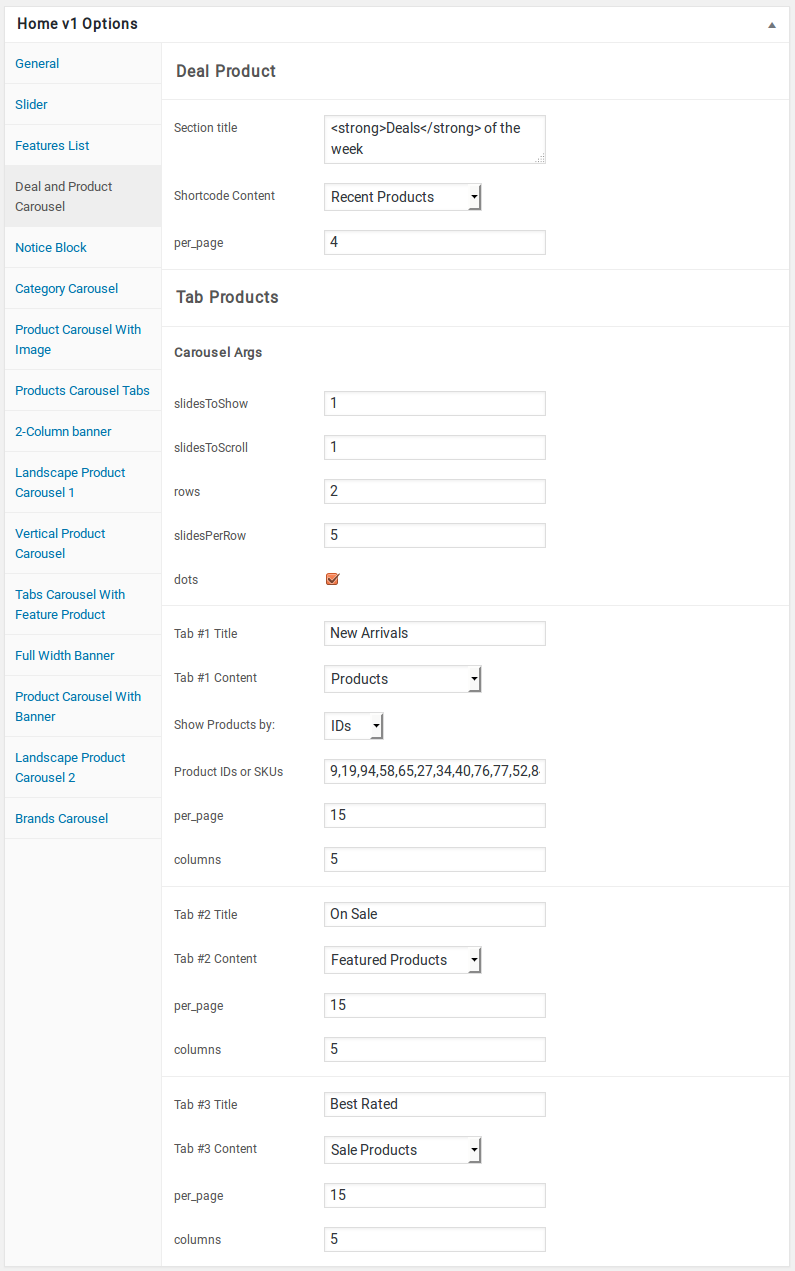
Deal and Product Carousel
- It has Deal and Product Carousel element.
- Deal and Product Carousel Settings : Here i pasted a Deal and Product Carousel Settings Page image.

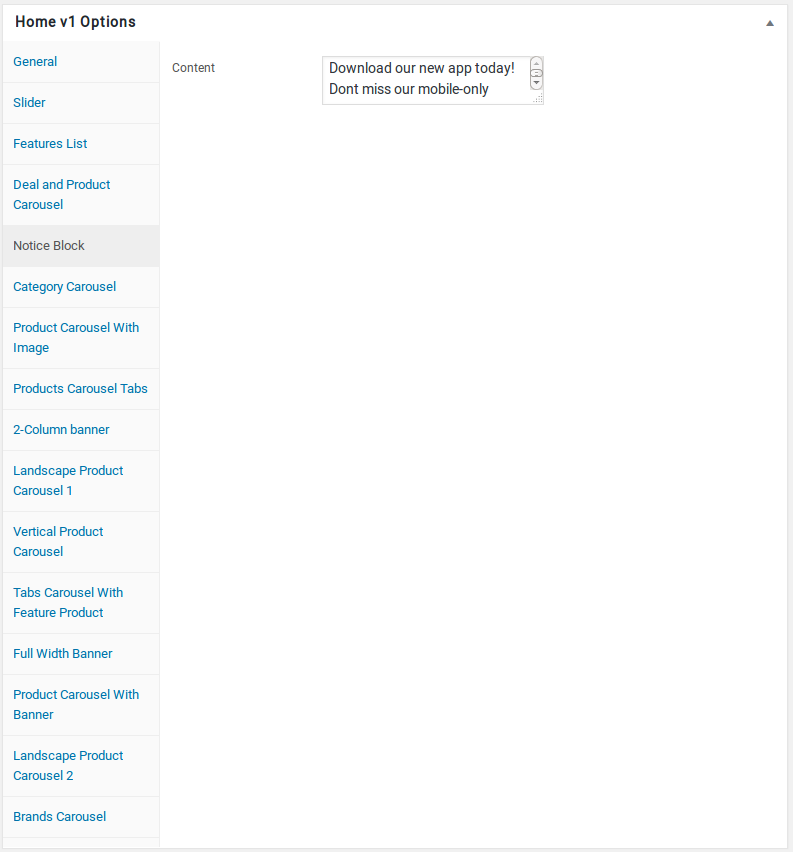
Notice Block
- It has Notice Block element.
- Notice Block Setting : Here i pasted a Notice Block Settings Page image.

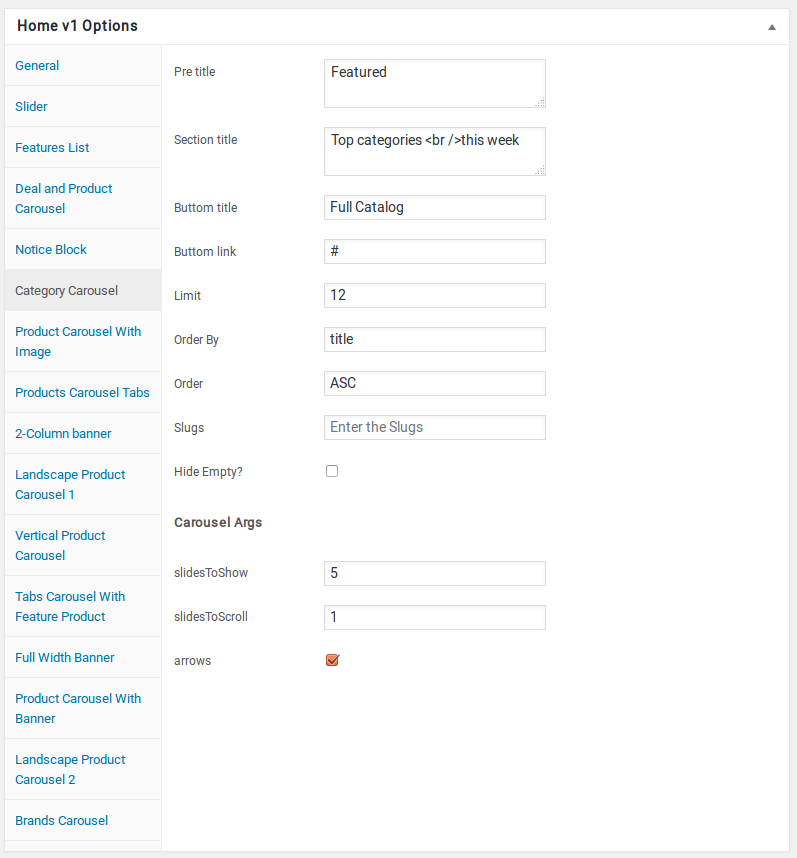
Category Carousel
- It has Category Carousel element
- Category Carousel Settings : Here i pasted a Category Carousel Setting Page image.

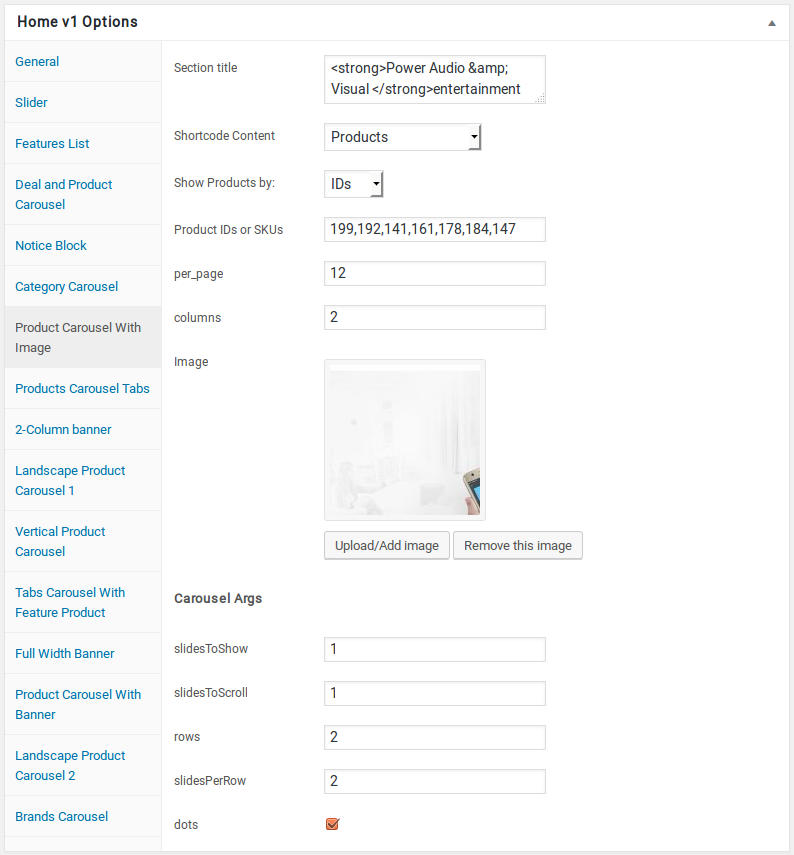
Product Carousel with Image Block
- It has Product Carousel with Image Block element
- Product Carousel with Image Block Settings : Here i pasted a Product Carousel with Image Block Setting Page image.

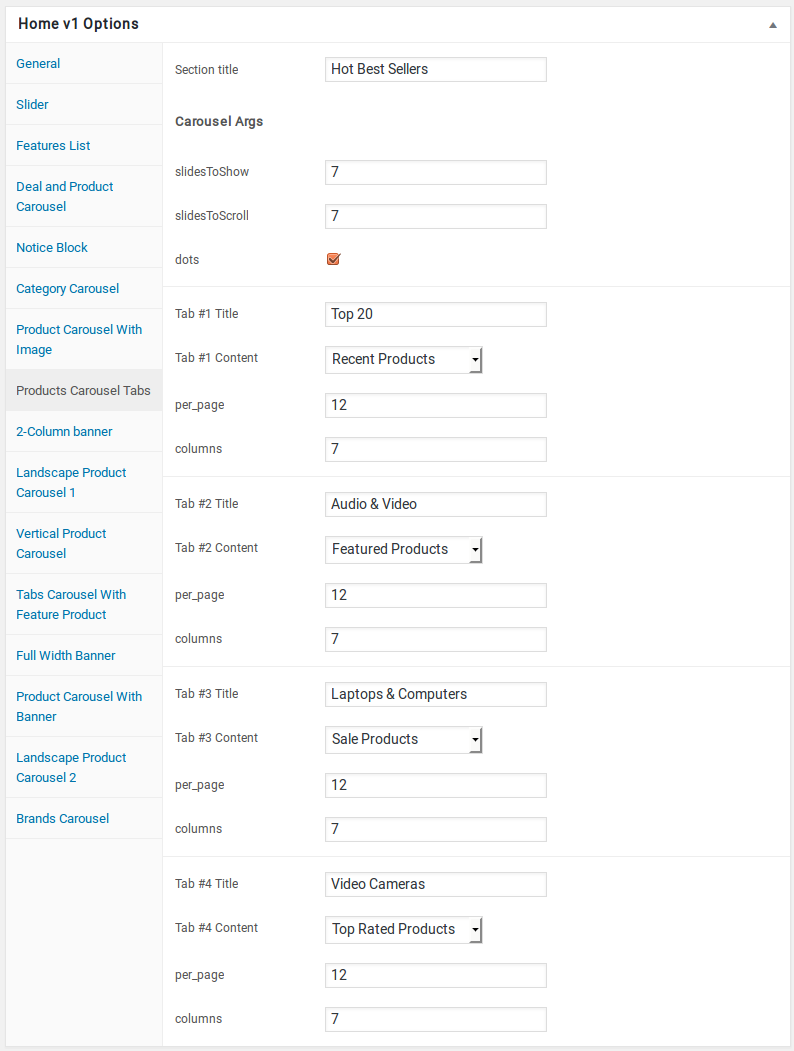
Products Carousel tabs
- It has Products Carousel tabs
- Products Carousel tabs Settings : Here i pasted a Products Carousel tabs Setting Page image.

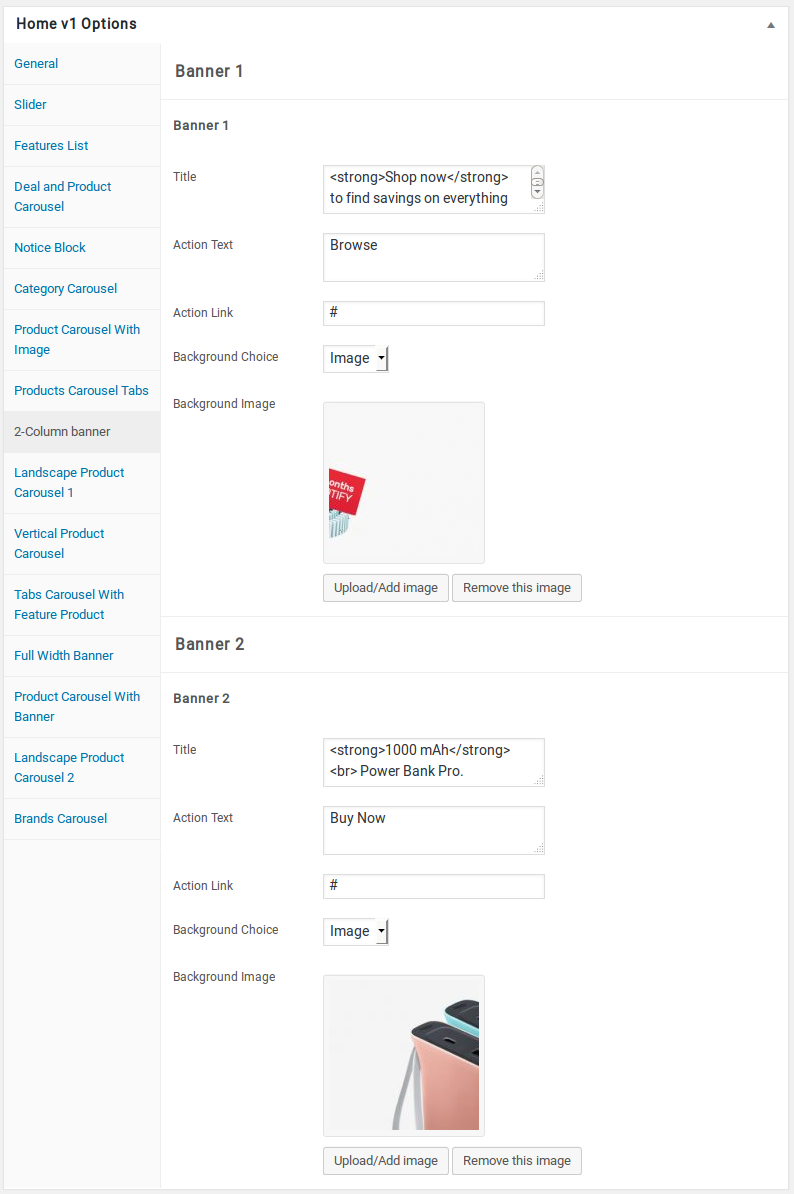
2-Column banner
- It has 2-Column banner
- 2-Column banner Settings : Here i pasted a 2-Column banner Setting Page image.

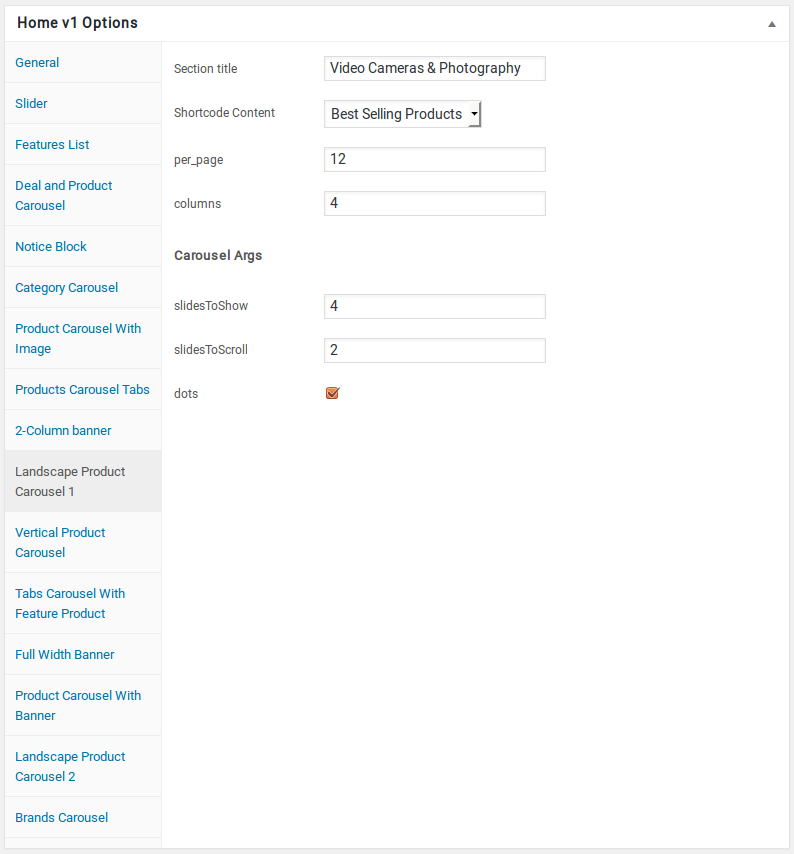
Landscape Product Carousel
- It has Landscape Product Carousel 1
- Landscape Product Carousel 1 Settings : Here i pasted a Landscape Product Carousel 1 Setting Page image.

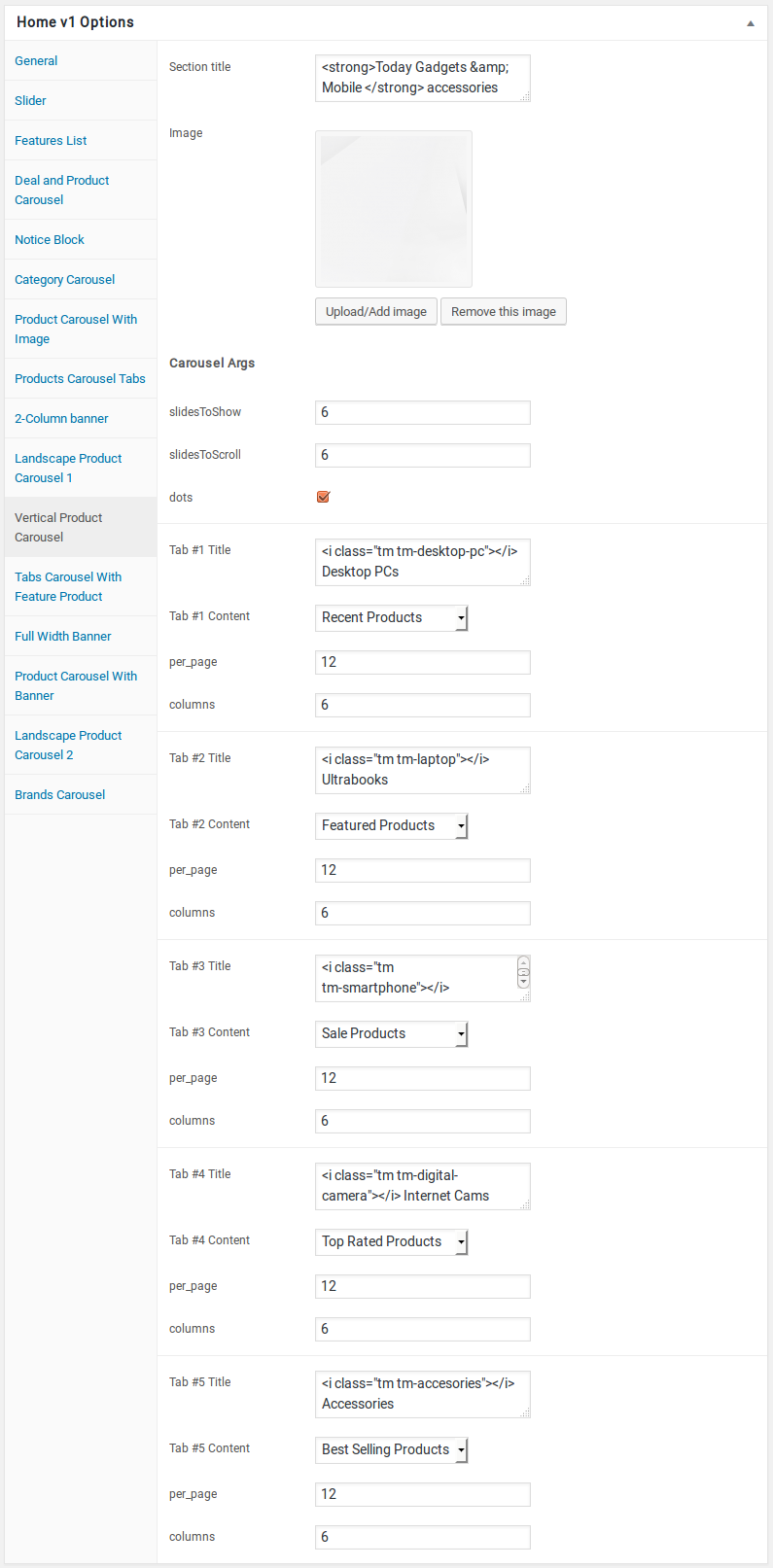
Vertical Product Carousel
- It has Vertical Product Carousel
- Vertical Product Carousel Settings : Here i pasted a Vertical Product Carousel Setting Page image.

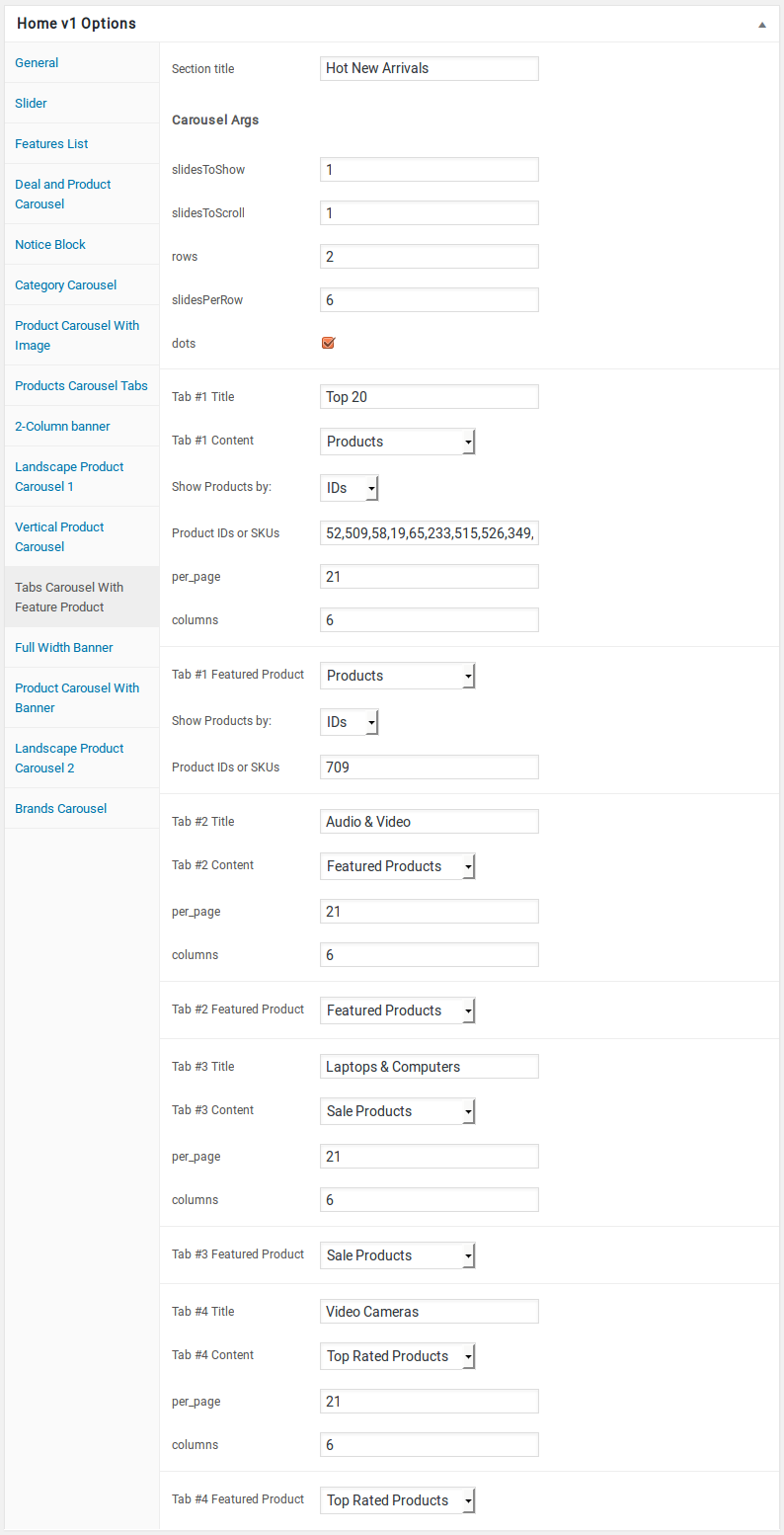
Carousel With Feature Product
- It has Tabs Carousel With Feature Product Block
- Tabs Carousel With Feature Product Block Settings : Here i pasted a Tabs Carousel With Feature Product Setting Page image.

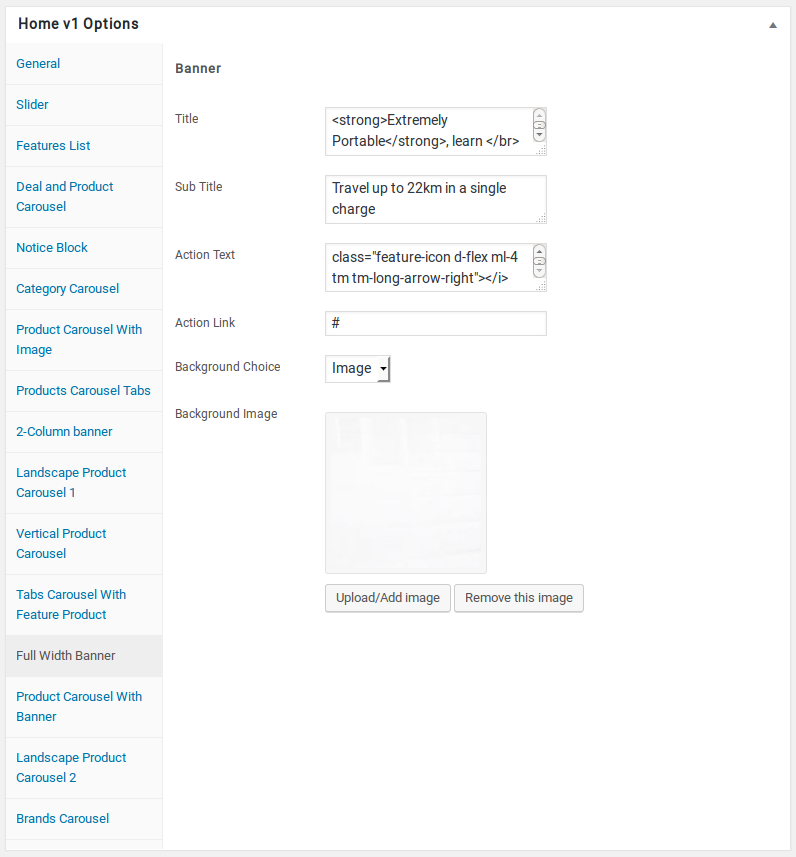
Full Width Banner
- It has Full Width Banner Block
- Full Width Banner Block Settings : Here i pasted a Full Width Banner Setting Page image.

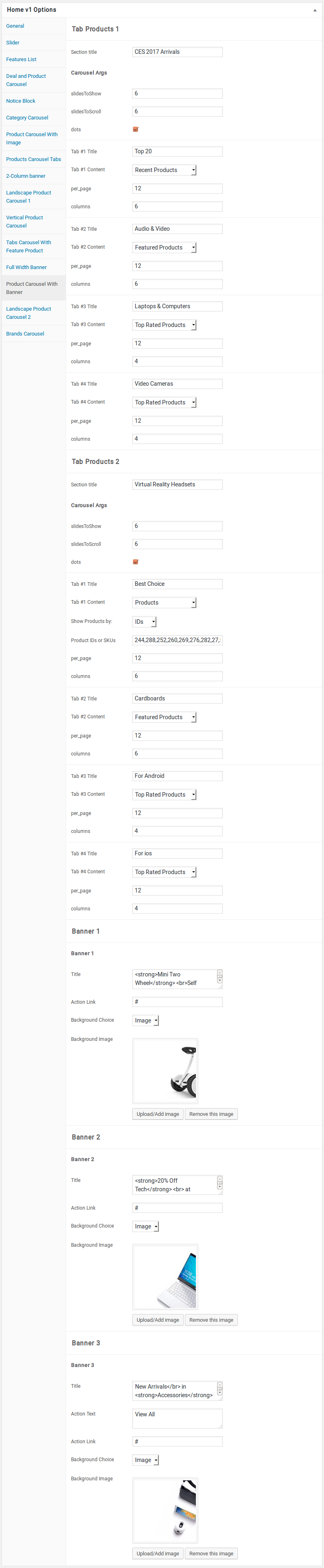
Product Carousel With Banner
- It has Product Carousel With Banner Block
- Product Carousel With Banner Block Settings : Here i pasted a Product Carousel With Banner Setting Page image.

Landscape Product Carousel
- It has Landscape Product Carousel 2
- Landscape Product Carousel 2 Settings : Here i pasted a Landscape Product Carousel 2 Setting Page image.

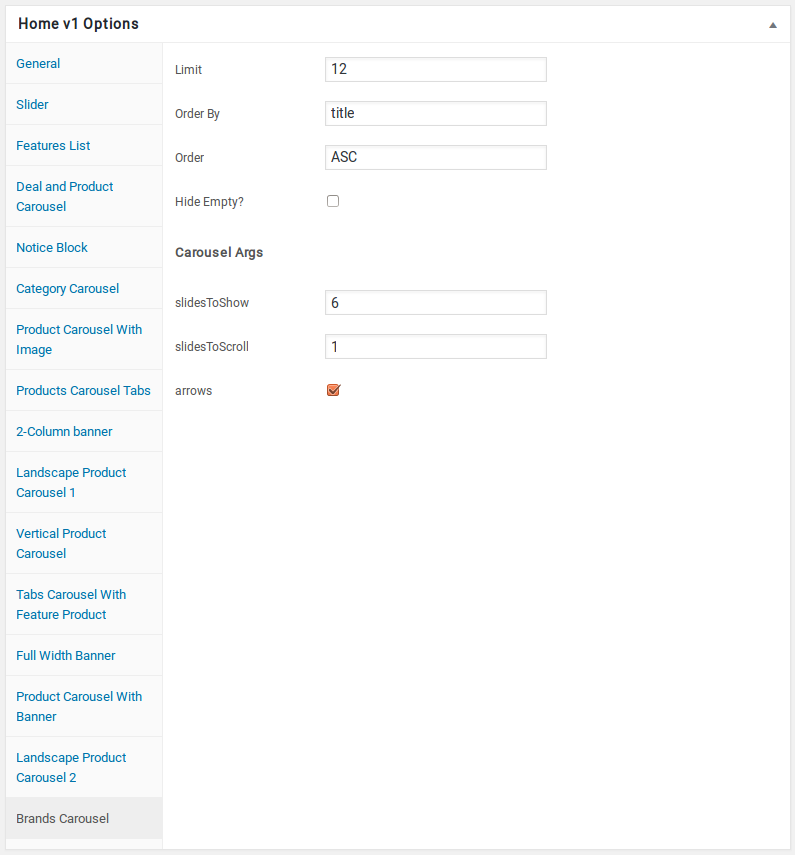
Brands Carousel
- It has Brands Carousel
- Brands Carousel Settings : Here i pasted a Brands Carousel Setting Page image.