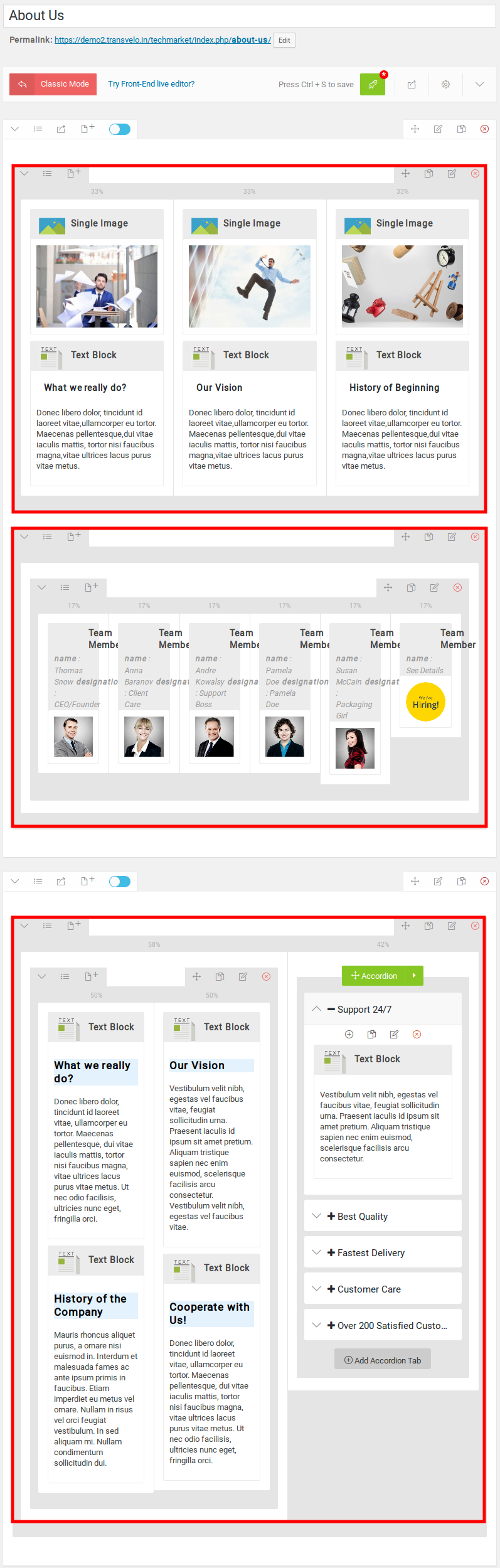
About Page of Techmarket is built using King Composer.It has 4 rows. The King Composer Backend editor of the page look like this

Featured image
- Row 1 has featured image.
- Set the featured image under featured image panel.
- Upload or find an image in your Media Library and click Set featured image to use it.
Three columns
- Row 2 has three columns in the ratio 1/3 + 1/3 + 1/3.
- All three columns are combined with single image element and text block element.
Single Image Element : Click on Add button and add Single Image under All.
Here i pasted the single image setting 
- Text Block : The content of the text block:
<h2 class="align-top">What we really do?</h2>
Donec libero dolor, tincidunt id laoreet vitae,
ullamcorper eu tortor. Maecenas pellentesque,
dui vitae iaculis mattis, tortor nisi faucibus magna,
vitae ultrices lacus purus vitae metus.
Six columns
- Row 3 has six columns in the ration 1/6 + 1/6 + 1/6 + 1/6 + 1/6 + 1/6.
- All the six columns has team memeber element.
- Team Memeber element : Click on Add button and add Electro Team Memeber under Electro Elements.
Here i pasted the team member setting image 
2 columns
- Row 4 has 2 columns in the ration 7/12 + 5/12.
Column 1(7/12)
- It has two rows with two columns in the ration 1/2 + 1/2.
- All the columns has text block element.
- Text Block : The content of the text block:
<h3 class="highlight">What we really do?</h3>
Donec libero dolor, tincidunt id laoreet vitae, ullamcorper eu tortor. Maecenas pellentesque, dui vitae iaculis mattis, tortor nisi faucibus magna, vitae ultrices lacus purus vitae metus. Ut nec odio facilisis, ultricies nunc eget, fringilla orci.
Column 2(5/12)
- Click on Add button and add Accordion under All.
- The single column has one FAQ element for one single question.
- Clone the FAQ element as much as the questions you have.
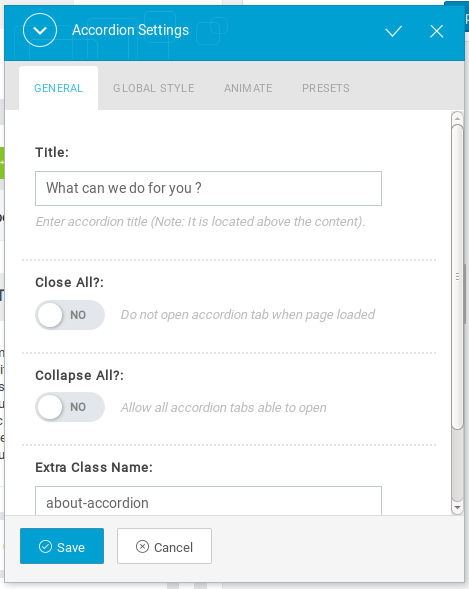
- Here is a sample About Accordion Element Settings .